Reactivity
Can your database do this? Ep. 1: Magic caching
With Convex's magic query cache, Convex's powerful subscriptions are cached, not merely values. So you get fast, jank-free renders with no cache consistency or invalidation headaches.

Jamie Turner
2 years ago
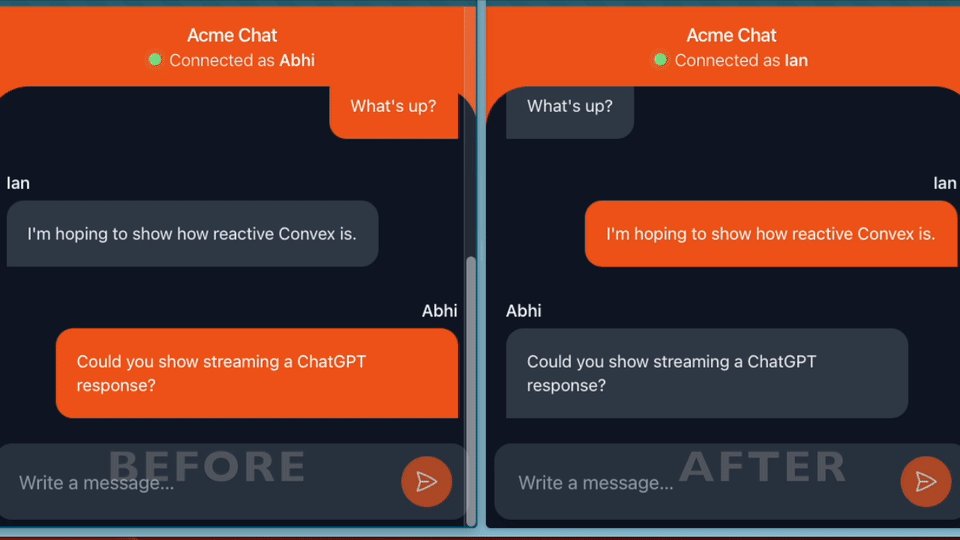
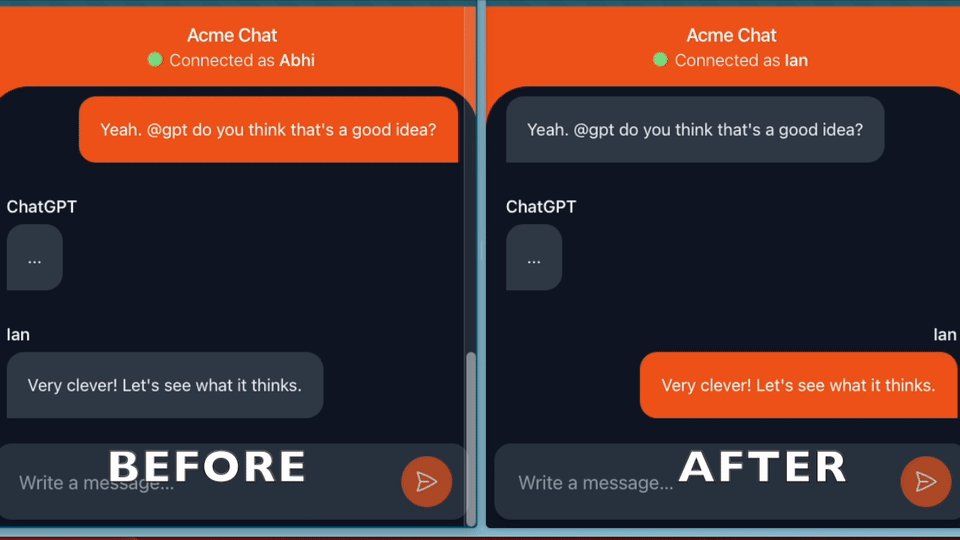
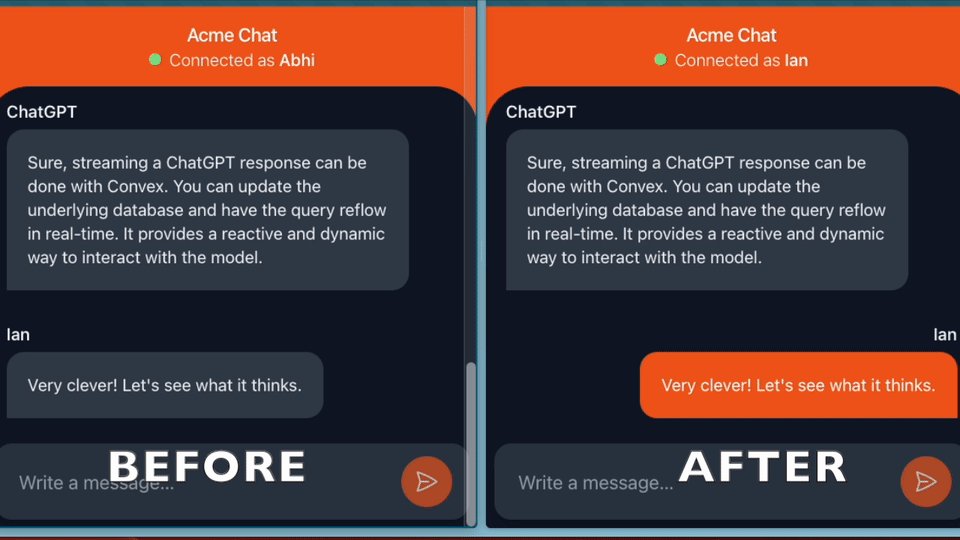
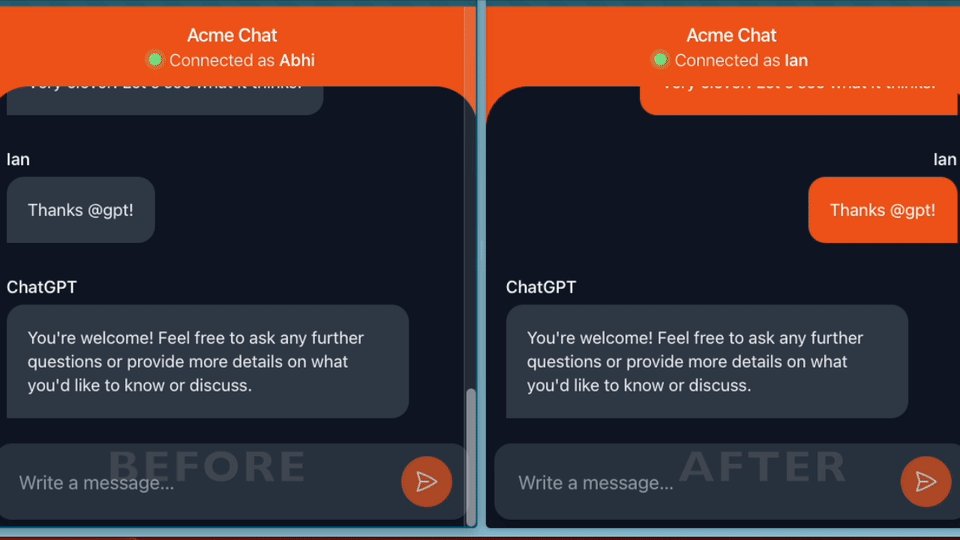
GPT Streaming With Persistent Reactivity
Stream GPT responses without brittle browser-based HTTP streaming.
Multiplayer reactivity, persistence, reactivity via Convex. Using OpenAI’s Node SDK server-side, and Convex's useQuery hook client-side.

Ian Macartney
2 years ago
Help, my app is overreacting!
Reactive backends like Convex make building live-updating apps a cinch, but default behavior might be too reactive for some use cases. Not to worry! Let’s fine-tune the reactive dataflow of a Convex + React app to deliver a better UX.

Anjana Vakil
3 years ago
Implementing Presence with Convex
Some patterns for incorporating presence into a web app leveraging Convex, and sharing some tips & utilities I built along the way.

Ian Macartney
3 years ago
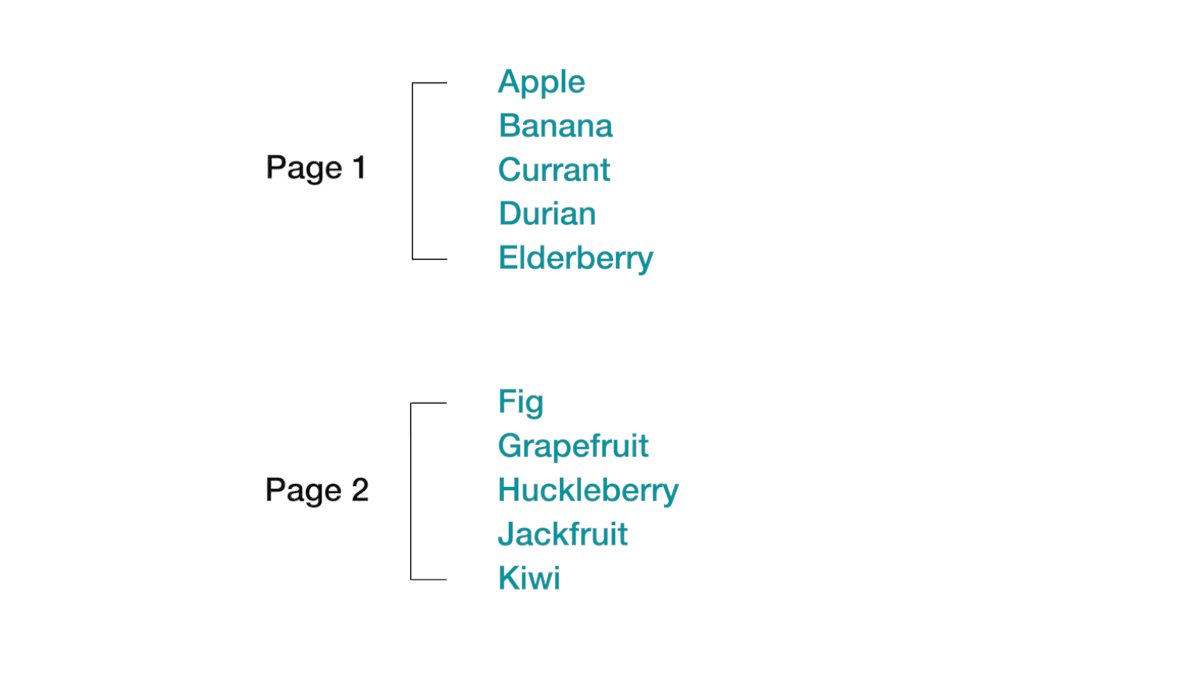
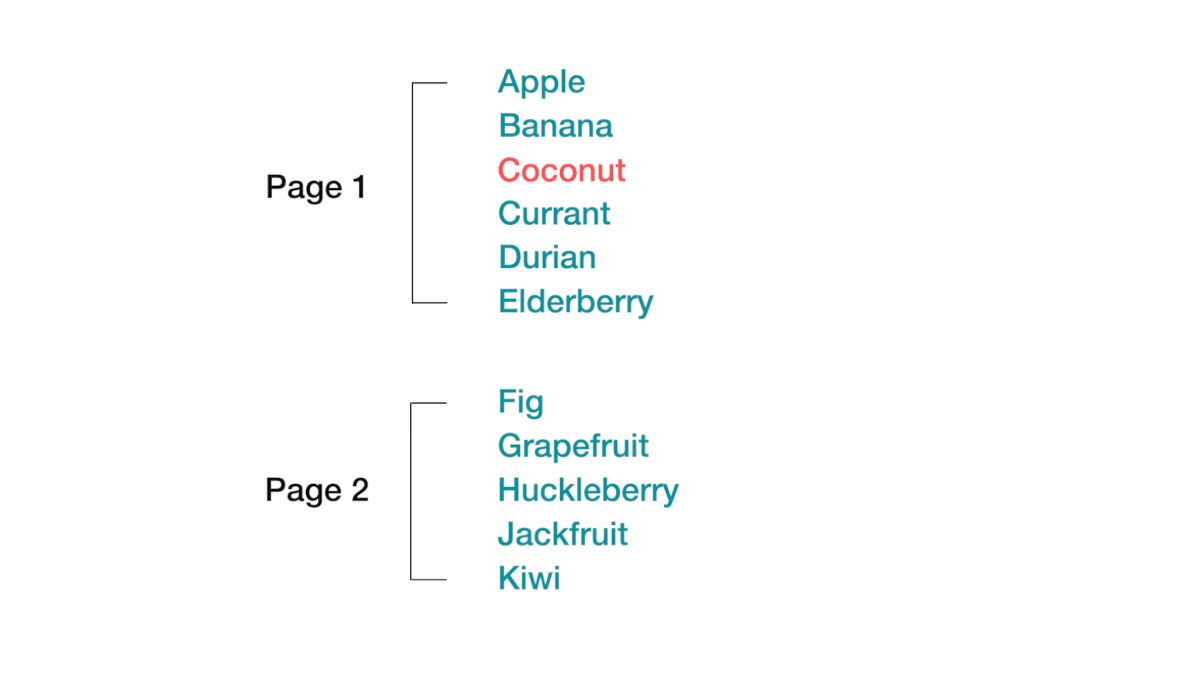
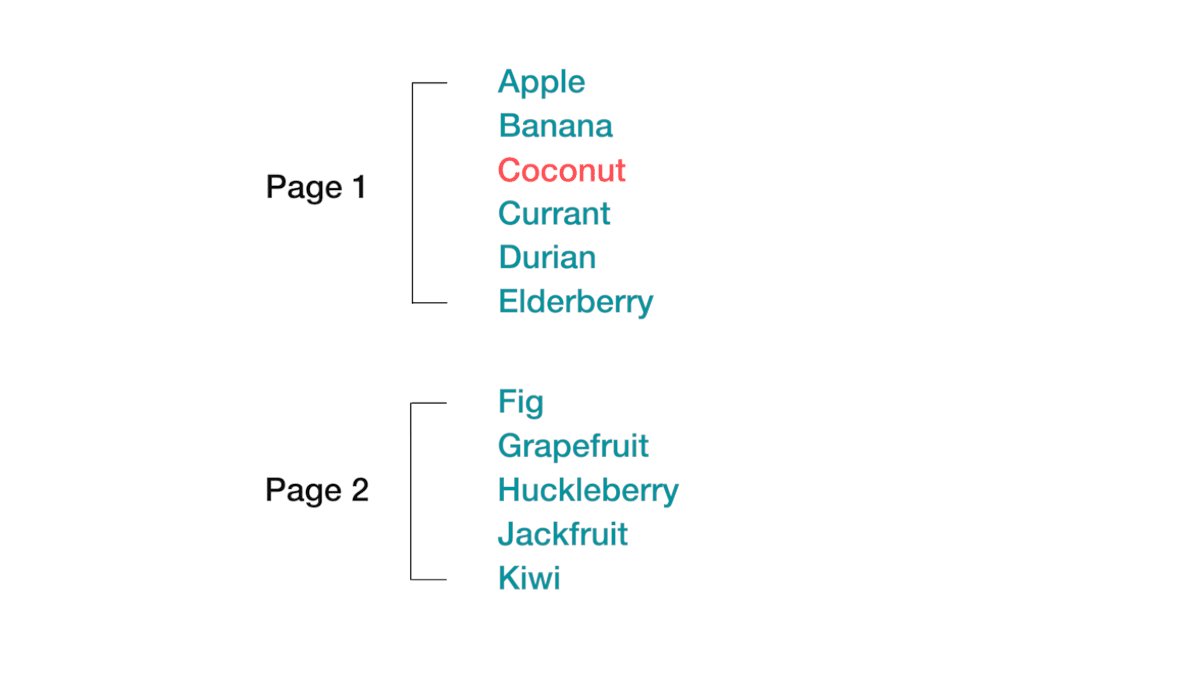
Fully Reactive Pagination
Paginating over large datasets is tricky when the data is changing. Naive approaches result in missing or duplicated data. The trick is to rewrite limit queries (fetch 5 items) into range queries (fetch between cursors). Convex handles this automatically!

Alex Cole
3 years ago
Launching Features Right on Time: Feature Gating
Today we’re going to talk about how to flip features on and off remotely using a clever use of the reactive nature of Convex queries.

Ian Macartney
3 years ago
The serverless revolution deserves more than just a serverless database
The serverless movement has eliminated so many problems but it has left application developers with the hardest one of all: managing distributed state.

James Cowling
3 years ago
The future of databases is not just a database
The future of databases is Convex. This video originally aired at Jamstack 2022, highlighting the next evolution of modern web development architecture.

James Cowling
3 years ago
Convex and the future of streaming infrastructure
Hosted by Ian & Alex, with Alana (Readyset), Hojjat (Deltastream), Jamie (Convex).

Jamie Turner
3 years ago
Build a Reactive Backend for a Web App
Convex is a JS-powered database and backend for web apps that’s reactive — you can use it to create endpoints and queries that update automatically when data changes. Tom Ballinger will teach us how.

Tom Ballinger
3 years ago
Managing Reactivity with useBufferedState
Reactivity has taken a dominant position today within web app development. Our components and app state are all reactive, and the world has adapted–most would argue, for the better.
But has Convex gone too far? 😉
A new generation of serverless backends like Convex is recklessly spreading reactivity across our databases, server-side functions, and protocols, making global reactivity a new phenomenon. Shared global data is becoming reactive by default. Is this good for the world?
In this video, Jamie Turner explores one circumstance where this pervasive reactivity poses a challenge, and he builds one useful abstraction for taming over-reactivity and turning it back into a strength.

Jamie Turner
3 years ago
Local and Remote State (Making Fast5 #1)
While making Fast5, Convex's wordle-style multiplayer racing game, we ran into several interesting challenges. This week, let's dig into managing the combination of local and global state.

Jamie Turner
4 years ago
Data Interactivity in the Serverless Future (HYTRADBOI 2022)
Dynamic application developers need global state management, not a database.
James (@jamesacowling) presents his talk from the HYTRADBOI 2022 database conference on how Convex is rethinking how app developers manage global state.

James Cowling
4 years ago
Convex vs. Relational Databases
Relational databases are powerful tools for persisting data, but using them to build interactive web apps requires a lot of work. A web app architecture built on a relational database is an entire cluster of databases, backends, caching nodes, and Pub/Sub servers. And even after you invest in all of that infrastructure you'll still need to explicitly define your database schema upfront and write cumbersome SQL queries.
At Convex we believe that web developers shouldn't have to worry about any of this. We can handle the servers, caching, and reactivity and you can focus on your product.

Alex Cole
4 years ago
Building reactive web apps on Convex
Sujay (@sujayakar314) walks through how easy it is to build a dynamic web app with global state on Convex. Join the Convex beta at https://convex.dev.

Sujay Jayakar
4 years ago
The unfulfilled promise of functional ideals on the web
Ideas around immutability, purity, and dataflow programming are quietly saturating our technologies like Bitcoin and React. And while these early inroads are enabling exciting new ways to build large and dependable applications, there is still much to do to realize the full potential of this revolution.

Jamie Turner
4 years ago