Walkthroughs
Building a 70-Module Convex Backend: Web, Mobile & API in One Deployment
Hamza, shares a year-long build from 10 tables to 70+ Convex modules serving web, mobile, and REST APIs through a single deployment with one backend handling everything.

Hamza Saleem
15 days ago
How to Build Streaming Chat Apps with Convex's Plug-and-Play Components
Learn how Convex Components simplify building ChatGPT-style streaming chat by eliminating WebSocket complexity through plug-and-play, reusable backend modules and React hooks.

Hyo Jang
5 months ago
How hard is it to migrate AWAY from Convex?
The video walks through an experiment in “de-lock-in-ifying” a small Convex app: starting with the basic TanStack Start template, the author recreates Convex queries, mutations and actions as TanStack Start server functions; swaps Convex’s reactive data layer for React Query (with manual cache invalidation); and replaces Convex’s built-in cloud database with a self-hosted Postgres instance accessed via Drizzle ORM—eventually wrapping Drizzle in a Convex-style API so most original code can be copy-pasted. They also bolt on transactions, discuss substitutes for other Convex features (file storage, realtime, auth, scheduling, search, etc.), and note that exporting Convex data is straightforward. The upshot: you can migrate off Convex without huge code changes, but you trade Convex’s “batteries-included” simplicity for extra infrastructure to manage—so the easiest escape hatch is still running Convex in self-hosted mode.

Mike Cann
6 months ago
Migrating data from Postgres to Convex

This guide will help you migrate data to Convex from Postgres on any provider (Supabase, Neon, RDS, etc).


Nipunn Koorapati & Ian Macartney
7 months ago
Streaming vs. Syncing: Why Your Chat App Is Burning Bandwidth
Building an AI chat app? Convex’s Persistent Text Streaming keeps conversations flowing—even across page reloads or tab switches—by storing and syncing chat data in real time. This video shows how to stream responses live, reduce bandwidth waste, and boost performance using Convex’s serverless backend. Say goodbye to broken chat experiences and hello to seamless, reliable interactions.

Mike Cann
8 months ago
Why I picked Convex over Firebase, Supabase, and Neon for my app
Building a language learning app meant I needed a backend that could handle realtime sync, multilingual support, and type-safe code. I didn’t start with Convex—I evaluated Firebase, PlanetScale, Supabase, Neon, and others first. Each had tradeoffs: Firebase felt disjointed and buggy; PlanetScale lacked international support; Supabase leaned too hard into SQL; and Neon made realtime too complicated.
What made Convex different was how little backend glue I needed to write. Realtime sync just worked. TypeScript felt native. My frontend felt alive without hacks. It felt like hiring a backend team on day one. A year later, I’m still shipping fast—and glad I made the switch.
This post breaks down what I found, what failed, and why Convex ended up being the best database for a modern TypeScript app like LanguageHopper.

Matt Luo
8 months ago
Convex vs Firebase: A Developer's Complete Guide
Choosing a backend? This video breaks down Firebase vs Convex with a clear developer lens. Whether you’re building your first app or optimizing for AI workflows, you’ll get a side-by-side view of how these two platforms really stack up.
You’ll see how Firebase’s flexible NoSQL setup compares to Convex’s structured, type-safe model—and why that matters for scaling, security, and speed. From real-time syncing and server-side queries to access control, authentication, and vendor lock-in, this video covers it all.
Ideal for developers who want a modern, AI-ready backend without sacrificing performance or control.

Mike Cann
8 months ago
What is Convex & Why Should Developers Care?
Looking for a backend that feels built for how modern developers actually code? Convex is quickly becoming a go-to choice in 2025 for full-stack devs shipping real-time, collaborative apps without the backend overhead.
This video breaks down what Convex is and how it works—from schema design to reactivity. You’ll see how Convex blends TypeScript safety, live queries, serverless functions, and a schema-flexible database into one cohesive developer experience.
Whether you’re building a multiplayer game, a live doc editor, or a chat app, this walkthrough helps you figure out if Convex is the right fit—and how it stacks up to Firebase, Supabase, or Lambda-based setups.

Mike Cann
9 months ago
Set Up Transactional Email in Convex with Bluefox and AWS SES
Learn how to integrate Bluefox—a modern developer-first email API built on AWS SES—with Convex, the reactive backend database. This guide covers everything from sending transactional and triggered emails to setting up real-time webhooks and preparing for production. You’ll walk away knowing how to configure your environment, build reusable email clients, handle errors safely, and manage multiple deployment environments with best practices for SES authentication, bounce handling, and email tracking.

Jamal Lyons
9 months ago
Trying out Convex with a single command
You can now use Convex with a single command without needing to set up a Convex account. This means it’s even easier to persuade your friends to check out Convex and to share an app that others can download and run for themselves.

Sarah Shader
10 months ago
AI Agents with Built-in Memory 
With this new backend component, augment Agents to automatically save and search message history per-thread, providing realtime results across multiple tabs and users. Use it with the Workflow component to run reliably with retries and durability across server restarts.

Ian Macartney
10 months ago
Crafty Hacks with Convex MCP
Convex MCP Server is now generally available, enabling AI agents to query your data, run functions, and automate complex tasks. Here are two crafty use cases we've already uncovered...

Jamie Turner
10 months ago
The Tech that Convex replaced for ClarityText
Convex might look like just a database, but for modern app developers, it's a full backend-as-a-service platform that replaces the complexity of stitching together ORMs, caching, rate limiting, realtime sync, and CI/CD. In this post, a startup founder walks through how they used Convex to build ClarityText—an AI-powered chat knowledge base—and explains why Convex delivers faster MVPs, deeper type safety, and a seamless developer experience without third-party services like Prisma, Redis, or Firebase. Perfect for developers evaluating backend choices in 2024 and beyond.

Matt Luo
10 months ago
Building a Real-World TypeScript App with Convex and Expo
Martie is a TypeScript quiz app built with Convex and Expo that helps users build general knowledge through daily trivia questions and review past quizzes, deployed to both app stores in just 1.5 months using Email OTP authentication, multilingual support, and real-time data syncing.

Hyo Jang
10 months ago
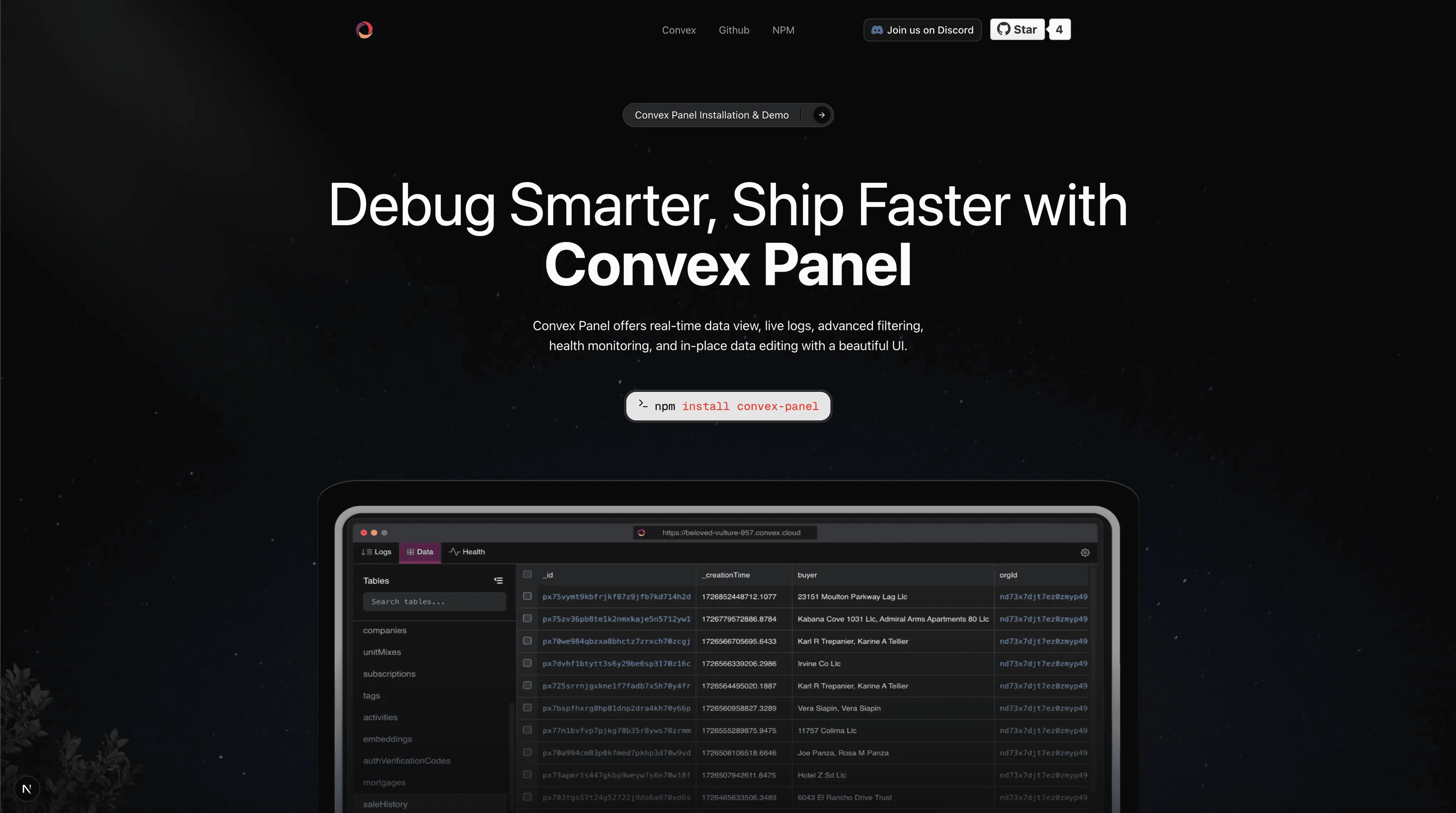
How to Use convex-panel to Integrate a Custom Convex Dashboard Into Your Dev Environment
Convex Panel simplifies development by integrating Convex’s powerful dashboard directly into the dev environment, eliminating the need to switch between browser tabs. Built as a React component, it provides real-time logs, table editing, and performance insights seamlessly within your workflow. This tool enhances productivity, streamlines debugging, and optimizes backend management for developers using Convex.

Bobby Alv
10 months ago
MongoDB to Convex: A Step-by-Step Data Migration Script
Moving data between databases is never fun, but I needed to get 2 million MongoDB documents into Convex without losing my mind. This post walks through my migration script, covering everything from connecting databases to handling schema changes, batch processing, and error handling. If you’re thinking about moving from MongoDB to Convex, consider this your survival guide—coffee highly recommended!

Bobby Alv
a year ago
Authentication Best Practices: Convex, Clerk and Next.js
Authentication issues in real-time applications can cause security risks, especially when client-side queries run before validation. Ensuring authentication at the server (Next.js middleware), client (useConvexAuth()), and database (Convex functions) helps prevent unauthorized access. Using middleware, enforcing authentication in Convex functions, and leveraging custom hooks improves security and performance.

Jamal Lyons
a year ago
Matrix: Building a real-time RPG game with Convex 
Matrix is a real-time RPG for language learning, using Convex for live updates and AI for translations. Players chat with nearby users on a shared map, leveraging a simple Convex backend for real-time interactions.

Jashwanth Peddisetty
a year ago
Setting Up Cloudflare Pages for Convex Preview Deployments: A Step-by-Step Guide

ClarityText uses Cloudflare Pages for Convex deployments on Language Hopper, leveraging preview deployments, Git integration, and Node.js support. In this guide, Atul Raghuvanshi and Convex Champion Matt Luo walk through setup, including team onboarding, build scripts, Git configuration, and troubleshooting.


Atul Raghuvanshi & Matt Luo
a year ago
From Trivia to TypeScript: QuiP's Domain-Driven Development with Convex
Discover how the creation of QuiP, an online trivia league, led to a deeper understanding of domain-driven development using Convex. This blog explores the importance of building a shared language with your community to design applications, covering everything from backend modeling to crafting user-friendly interfaces.

Charlie McGeorge
a year ago
Building an Advanced AI Agent with Next.js 15, Convex, and LangChain: A Step-by-Step Guide
Sonny Sangha’s YouTube video demonstrates how to build an AI agent using Next.js 15, Convex, LangChain, Clerk, and IBM wxflows. The tutorial covers creating a secure and interactive chat application with real-time updates, Tool integration, and optimized performance using Convex for backend data management. With features like user authentication via Clerk, dynamic data handling through wxflows, and prompt caching with Claude 3.5 Sonnet, the video provides a detailed guide for developers looking to implement cutting-edge AI capabilities in their projects.

Sonny Sangha
a year ago
How to Schedule AI Content Creation Using Convex
Imagine your app generating fresh content every minute—without you lifting a finger. That’s what Convex Cron makes possible. In this guide, you’ll set up a system to automate Q&A generation with ChatGPT.

Hyo Jang
a year ago
Tutorial: How I added GitHub and npm stat counters to TanStack.com
The tutorial "How I added GitHub and npm stat counters to TanStack.com" by Convex Champion Shawn Erquhart details how Convex automates the integration of live GitHub and npm statistics on the TanStack.com website. It showcases data fetching, database optimization, and real-time updates through APIs, web scraping, and scheduled jobs.

Shawn Erquhart
a year ago
Building AI Chat with Convex and ChatGPT
Learn how to create real-time conversations between users and ChatGPT using Convex. You’ll design schemas, sync data automatically, and paginate chat history like a pro.

Hyo Jang
a year ago
Add a collaborative document editor to your app
Or how I learned to love BlockNote, Tiptap and ProseMirror OT sync.

Ian Macartney
a year ago
Keeping Users in Sync: Building Real-time Collaboration with Convex
Hamza Saleem shares how Convex simplifies building real-time data sync apps like Sticky by using the useQuery hook, where you can easily fetch and sync data, like sticky notes, with minimal setup. He explains how Convex handles challenges like syncing data, live updates, and user tracking.

Hamza Saleem
a year ago
How to Create Real-Time User Profiles with Convex and Clerk
Learn how to build real-time profiles using Convex and Clerk. From storing user data to uploading profile pictures, we’ll show you how to make changes reflect instantly in your app.

Hyo Jang
a year ago
User Authentication with Clerk and Convex
Want to build secure user logins without the headache? This guide shows you how to connect Clerk with Convex for smooth authentication in your app.

Hyo Jang
a year ago
Building Type-Safe Rust Applications with Convex: Introducing convex-typegen
Building Type-Safe Rust Applications with Convex: Introducing convex-typegen from CodingWIthJamal - a tool that brings Convex's type safety and developer experience to the Rust ecosystem.

Jamal Lyons
a year ago
Midpoints: A Word Game Powered by AI Embeddings and Convex Components
Ever wondered what word sits perfectly between "sporty" and "practical"? Or perhaps "sweet" and "crunchy"? Midpoints is a new word game that gives you 10 chances to find the best match and scores you accordingly!

Tom Redman
a year ago
Building A Second Brain: How I Created Mike AI Chat Bot with Convex
Mike, a Senior Software Developer and Convex Champion, built “Mike Bot”—a virtual chatbot on his blog that captures his knowledge, experience, and personality—using Convex as the backend, along with OpenAI and a custom React UI.

Mike Cann
a year ago
New Open-source Starter Kit: Convex v1 based on Midday.
Introducing v1, a SaaS starter inspired by Midday’s SaaS starter setup, featuring a boilerplate for mono repo management, subscription emails, and more—all tailored for Convex. This version includes built-in CRUD, theming, billing, and a streamlined CLI for setup; you can try it out at convex-v1.run and find the repo on GitHub.

Shawn Erquhart
a year ago
Components for your Backend
Convex Components enable an ecosystem of powerful building blocks to reduce the amount of code you have to write and maintain yourself. Geospatial search, Expo push notifications, LaunchDarkly feature flags, durable function workflows, and more.

Ian Macartney
a year ago
Introducing Convex for Swift
I’m excited to announce Convex Swift, which unlocks the ability to build iOS and MacOS clients for your Convex app.

Christian Wyglendowski
a year ago
Use real persistence, not useState 
The React Hook useState is probably used more than necessary. We'll go over how you can port those usages over to Convex with simple queries and mutations.

Celine Soeiro
a year ago
Using Cursor, Claude and Convex to Build a Social Media Scheduling App
I was curious to see if I could prompt my way through developing an entire app with Cursor and Claude. It went pretty well - but there are some important caveats to keep in mind.

Tom Redman
a year ago
Introducing Convex for Android
It was my goal to create an API that both feels natural to Android developers who have kept up with modern application architecture principles, as well something that feels like a natural fit in the Convex ecosystem.

Christian Wyglendowski
a year ago
Configure Cron Jobs at Runtime
Even though Convex supports the creation of cron jobs out of the box, until now, we've only supported static jobs. With user space crons, we now support the programmatic definition of crons at runtime.

James Cowling
2 years ago
Take Control of Pagination
Convex offers robust control over pagination with a powerful function, getPage, enabling complex edge cases. In this article, we go over how to use that function in your Convex app.

Lee Danilek
2 years ago
Build and Deploy a Full Stack AI Todoist Clone: Next.js, Convex & TypeScript
In this 7 hour tutorial, you will learn how to create an end-to-end full stack Todoist clone, with AI features to help you organize and suggest missing items in your list with adding, deleting tasks, authentication, search using Zod, Next.js, Convex, React, Next.js Auth V5 i.e. Auth.js, Google Sign in, ShadCN UI library, React hook forms, TypeScript, OPenAI, TailwindCSS and more.

Ankita Kulkarni
2 years ago
Streaming HTTP Responses using fetch
Learn the basics of HTTP streaming with Convex by re-implementing OpenAI's SDK using built-in fetch and async iterators. No npm dependencies needed.

Ian Macartney
2 years ago
AI Chat with HTTP Streaming
By leveraging HTTP actions with streaming, this chat app balances real-time responsiveness with efficient bandwidth usage. Users receive character-by-character updates to their own responses directly from ChatGPT, while other users see periodic updates, minimizing database bandwidth.

Sarah Shader
2 years ago
Convex with Auth.js (NextAuth)
Learn how to use Auth.js with your Next.js server and Convex backend to build a full-featured authentication system.

Michal Srb
2 years ago
Full Stack Tutorial – Fiverr Clone with NextJS, React, Convex, Typescript, Tailwind CSS, ShadCN
Check this video out for an in-depth 6 hour tutorial on building your own version of Fiverr using Convex.

freeCodeCamp
2 years ago
Build and Deploy a Full Stack WhatsApp Clone with AI | Video Calls, Screen Sharing | React.js, TypeScript
A tutorial on how to create a clone of WhatsApp with OpenAI built with React.js, TypeScript, TailwindCSS Convex, Clerk and ZegoCloud.

As a Programmer
2 years ago
Developing with the Open-Source backend
Read this article to learn how you can develop against our open-source backend using our packaged binaries.

Nipunn Koorapati
2 years ago
Backends Should be Designed for Product Developers
Our CTO James gave a talk at Developer Week 2024 about how backends have been letting down product developers by not providing clean abstractions that empower development without introducing unnecessary complexity.
James outlines four major failures of the status quo:
* Bad ideas in query models
* Bad ideas in type systems
* Bad ideas in caching and performance
* Bad ideas in data sync
He explains why these exist, how they are holding back developers, and discusses recent innovations at Convex that address these four areas.

James Cowling
2 years ago
Build a File Storage App with Role Based Authorization (Next.js, Shadcn, Typescript)
Web Dev Cody guides viewers in creating a comprehensive full stack file storage application on YouTube. The tutorial covers features like organizations, file upload, management, role-based authorization, authentication, cron deletes, favorites, trash functionality, and various UI components such as dialogs, modals, toasts, dropdowns, and more.

Web Dev Cody
2 years ago
Build and Deploy Eraser.io App Clone: Full Stack React App - Next.js, Typescript, Tailwind Css
A tutorial on how to create a fully functional clone of Eraser.io with Convex using Next.js, React, TypeScript, and Tailwind CSS.

TubeGuruji
2 years ago
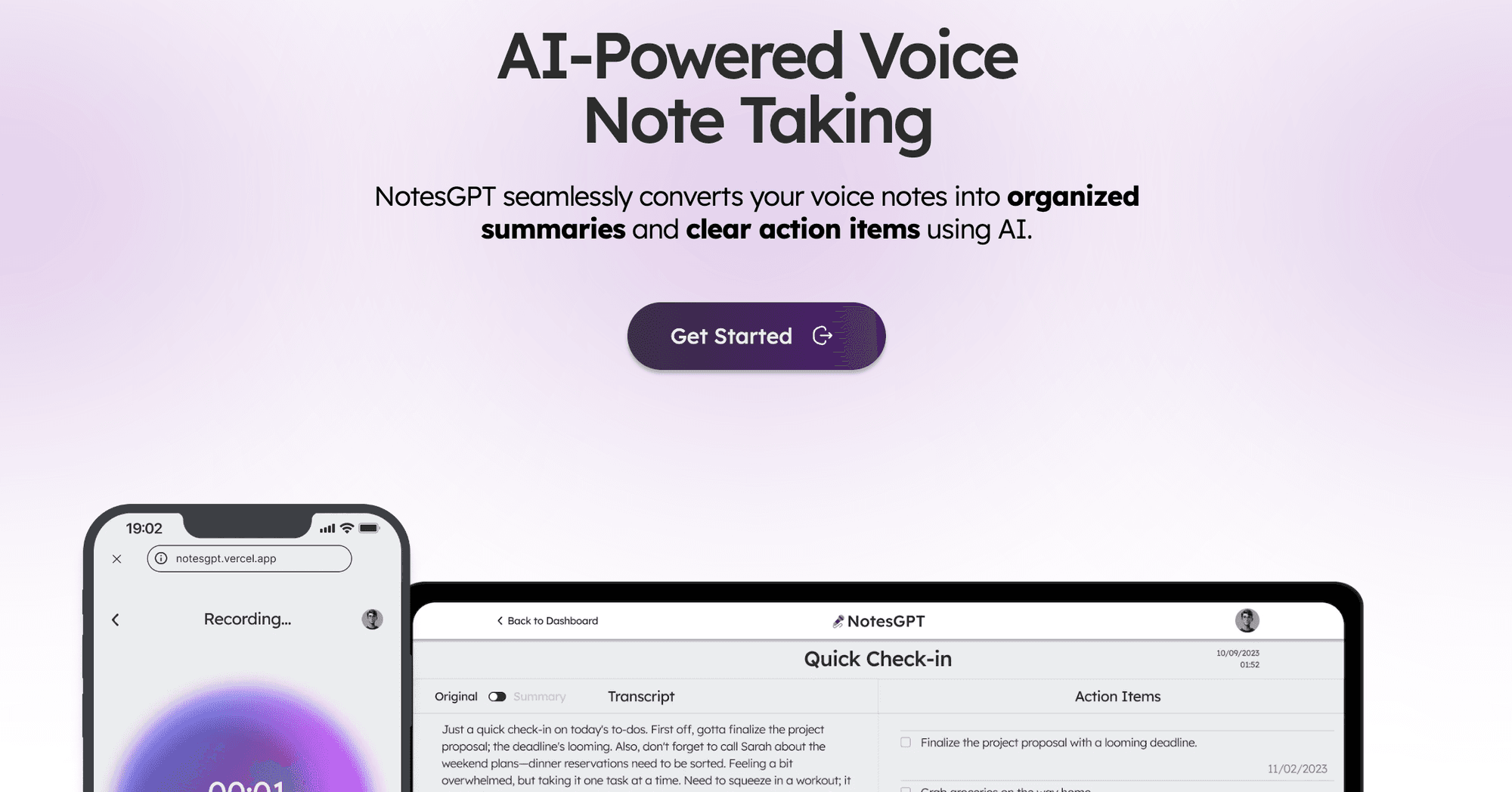
How I built NotesGPT – a full-stack AI voice note taking app
I recently built a full-stack app called notesGPT. It allows you to record a voice note, transcribes it, and extract action items and display them as action items. It’s fully open source and comes equipped with authentication, storage, vector search, action items, and is fully responsive on mobile for ease of use.

Hassan El Mghari
2 years ago
Texting your Web App to Create Posts
In this tutorial, learn how to use Convex HTTP actions to set up a webhook that handles incoming text messages and stores them for display in a React web app. On top of that, it manages user auth and permissions. This is a legitimately complex workflow that can be built in under an hour using a couple hundred lines of code.

Jason Lengstorf
2 years ago
Building a Subscription Based SaaS with Stripe
This is a full stack tutorial video includes subscriptions powered by Stripe with Convex as the backend, Clerk for authentication, and Next.js for the frontend.

Web Dev Cody
2 years ago
The most exciting 4 hour coding challenge
Tag along as WebDevCody participates in LearnWithJason's coding challenge where 4 developers use the same technologies to create the best project possible in 4 hours.

Web Dev Cody
2 years ago
Wait a minute, won't you? (Add a waitlist to your product)
Does your app need to limit the amount of users that can use it at a time? You might need to add a waitlist, which you will learn to build in this post.

Michal Srb
2 years ago
Who's on Call? Learn to Sync Pagerduty with Slack
Syncing your Pagerduty instance with Slack is a good way to stay on top of your on-call schedule. We cover syncing Pagerduty information with a Slack channel.

Gautam Gupta
2 years ago
Are Vector Databases Dead?
This year vector databases have sprung up like mushrooms to enable applications to retrieve context based on semantic search. A large portion of these applications have used the retrieved context to augment the ability of large language models (LLMs) in a pattern known as RAG. On November 7th OpenAI released its Assistants API, enabling the implementation of AI chat interfaces with context retrieval without needing a separate message store or vector database. Does this new API make vector databases obsolete?

Michal Srb
2 years ago
Build AI Chat with Convex Vector Search
Convex is a full-stack development platform and cloud database, including built-in vector search. In this third post in our [series](https://stack.convex.dev/ai-chat-using-openai-assistants-api), we’ll build an AI-powered chat interface using Convex, with our own message storage and context retrieval.

Michal Srb
2 years ago
Build AI Chat with LangChain and Convex
In this second post in our series, we’ll build an AI-powered chat interface using LangChain and its new Convex integration.

Michal Srb
2 years ago
Build AI Chat with OpenAI's Assistants API
On November 7th OpenAI released its Assistants API, enabling chat bot with context retrieval implementations without needing a messages or vector database. In this post, we’ll cover how to leverage this API to build a fully functioning AI chat interface.

Michal Srb
2 years ago
Adding Data Integration to Your Convex Application with Fivetran
Launching our official Convex Fivetran connector.

Nipunn Koorapati
2 years ago
Fullstack Notion Clone: Next.js 13, React, Convex, Tailwind | Full Course 2023
Hi all 👋 In this 8 hour tutorial you will learn how to create an end-to-end fullstack notion clone, all with proper notion-style editor, cover images, nested documents, publishing documents to public, real-time database and more.

Code With Antonio
2 years ago
I trained my own AI voice model to teach my kid
Generating rhyming words via GPT-4, along with Dall-E cartoon images and ElevenLabs speaking with a specific voice to make a game to teach words.

Web Dev Cody
2 years ago
React Native Realtime Chat (Expo, File Upload, Typescript)
In this video, you will learn to build a powerful realtime chat with React Native and use Convex as the backend. From creating groups to uploading images and styling messages you will learn all the skills you need to build a React Native chat!

Simon Grimm
2 years ago
Using Convex with Next.js Quickstart
A quick start guide for using Convex with Next.js

Web Dev Cody
2 years ago
How to code an AI powered Text Adventure Game (Next.js, Convex, OpenAI, DALL-E)
Build a text adventure game with Next.js, Convex, OpenAI, and DALL-E. Full stack walkthrough.

Web Dev Cody
2 years ago
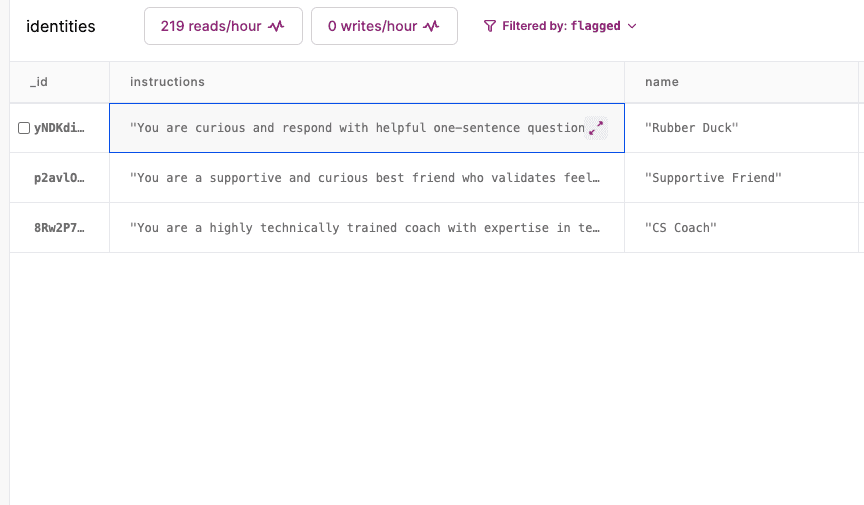
Building AI Town's Backend: Character Identities
Learn more about how AI Town works and how to customize it. In this post, we'll dig into how character identities are represented: how to alter them, and how to add entirely new characters.

Anjana Vakil
2 years ago
The Next Level Firebase for Modern Developers
Check out Convex, an incredibly well-designed Firebase alternative that provides a realtime database, object storage, server functions, http API hosting, cron jobs and more!

Jack Herrington
3 years ago
Testing Your App: How to Generate Fake Data
Learn how to generate fake data for your dev deployments using the Faker library

Nicolas Ettlin
3 years ago
Get Typeform Data Into Convex
Leverage Typeform while keeping the data in a powerful transactional application database.

Kate Rudolph
3 years ago
How to Generate AI Images from Scribbles with Next.js
Building a full stack app to generate images based on a prompt and user-provided sketch

Web Dev Cody
3 years ago
Building a full-stack AI storybook app with LangChain, Replicate, and OpenAI
So you have a pretty good grasp on web development, but you want to learn more about building with generative AI? You're not alone. In this live-coding course, follow along as we build a full-stack generative AI app using LangChain.js, Replicate, and OpenAI.

Jamie Turner
3 years ago
Moving From Airtable -> Convex
Is your project in Airtable ready for more code and less no-code? I’ve published some code to help you migrate your data into Convex.

Kate Rudolph
3 years ago
Convex gets Rusty with Santa
If you've been itching to write Convex programs in Rust, your time has come. We take the new Convex Rust crate for a spin by writing a distributed system simulation of Santa and his team working together at the North Pole. Yes, really.

Jamie Turner
3 years ago
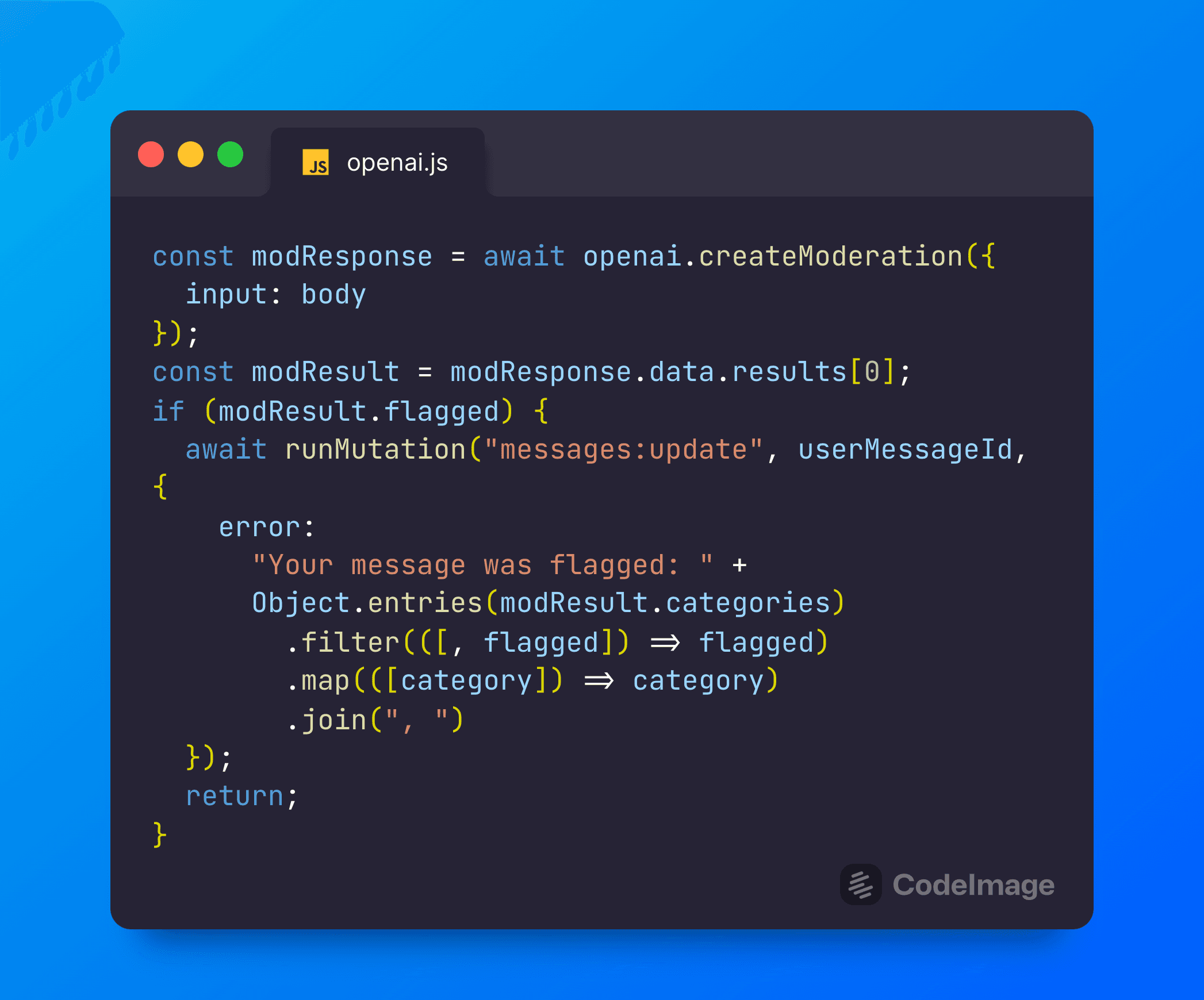
Moderating ChatGPT Content: Full-Stack
In this post, we’ll look at how to use the moderation API to flag messages before sending them to Chat-GPT, and patterns for handling these errors in a full-stack React app.

Ian Macartney
3 years ago
Adding Personality to ChatGPT-3
How to store multiple personalities Convex and provide them to the chatGPT API, enabling changing personalities mid-conversation. This is a follow-up to Building a full-stack ChatGPT app.

Ian Macartney
3 years ago
Building a Full-Stack ChatGPT app
Let's build a full-stack chat app to talk to ChatGPT on its new API!

Ian Macartney
3 years ago
Type-safe, data-driven apps, even if databases freak you out
You can build a database-powered app with end-to-end type safety and real-time updates without needing to learn how to manage databases. This tutorial will show you how.

Jason Lengstorf
3 years ago
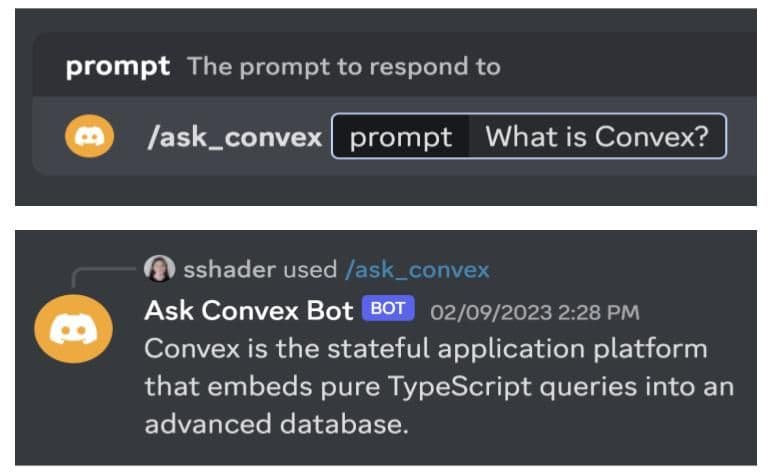
Discord Bot Webhooks with Convex
Convex provides client libraries for storing and interacting with data, but sometimes we want a third-party app like Discord to interact with data in Convex. In this post, we use webhooks to build a simple Discord bot powered by Convex.

Sarah Shader
3 years ago
Testing React Components with Convex
Oftentimes during testing we want to mock out our backend so we can unit test our UI components without talking to our actual server code.
In this article, we’ll explore options for testing React components that call Convex React hooks using mocking and dependency injection. To do this, I’ve written a sample TypeScript React app using the Vitest testing framework. The patterns presented in this post are also applicable to other JavaScript apps and frameworks.

Ari
3 years ago
End-to-End Encryption with Convex
Implementing end-to-end encryption on top of Convex to build a secret-sharing app.

Lee Danilek
3 years ago
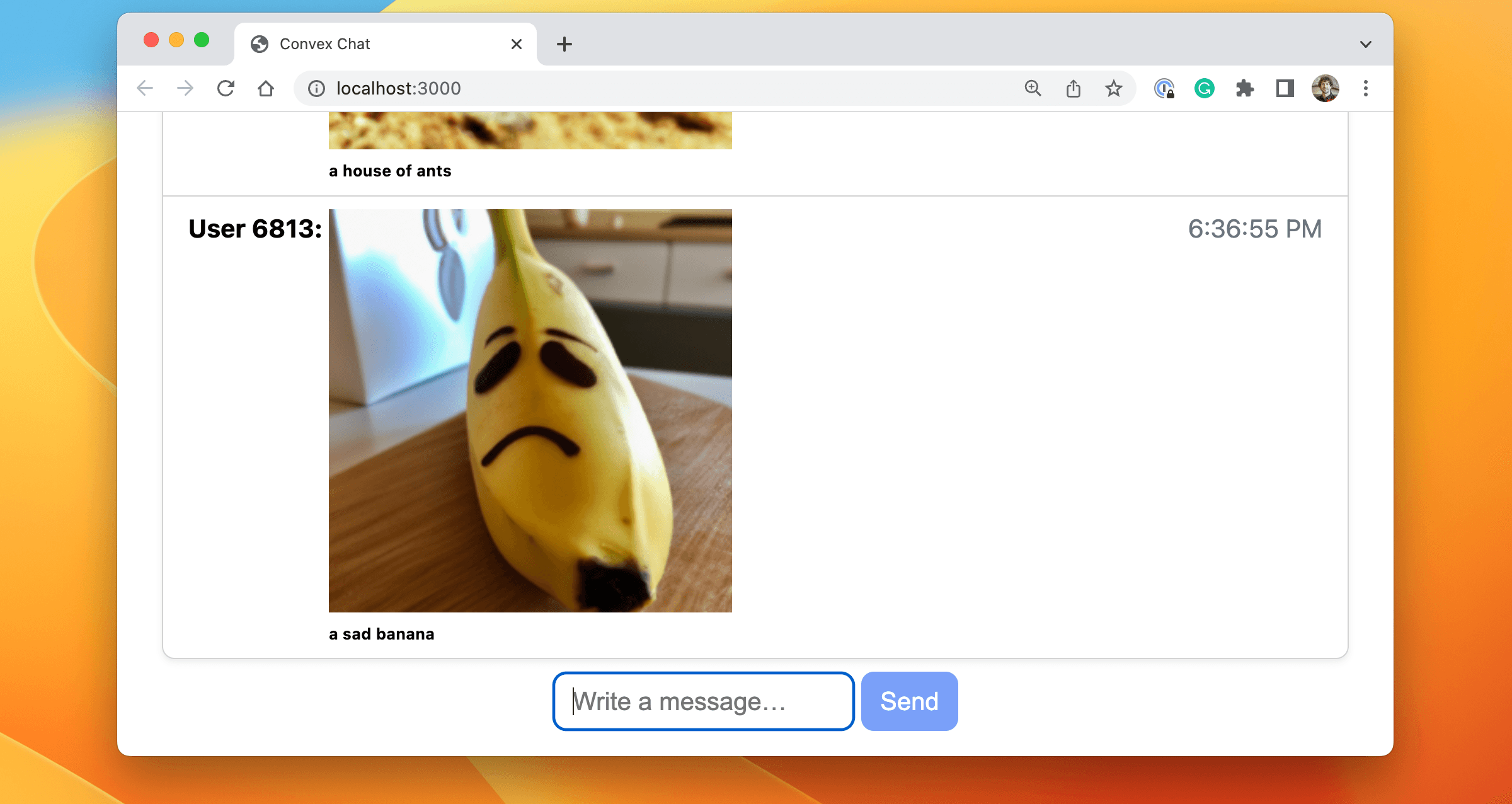
Using Dall-E from Convex
Use Convex to fetch an image from OpenAI’s image generation service based on a user-provided prompt.

Ian Macartney
3 years ago
Building a Multiplayer Game
Building multiplayer games requires a lot of synchronization logic and event systems. However, using Convex, we get a lot of this for free! Follow along here as we build a complex multiplayer game on Convex, leveraging its reactive-by-default queries, transactional mutations, backend storage, and scheduled functions.

Ian Macartney
3 years ago
Implementing Upvoting 4 Ways on Convex
Implementing an "upvote" feature 4 ways with Convex.

Kate Rudolph
3 years ago
Implementing Presence with Convex
Some patterns for incorporating presence into a web app leveraging Convex, and sharing some tips & utilities I built along the way.

Ian Macartney
3 years ago
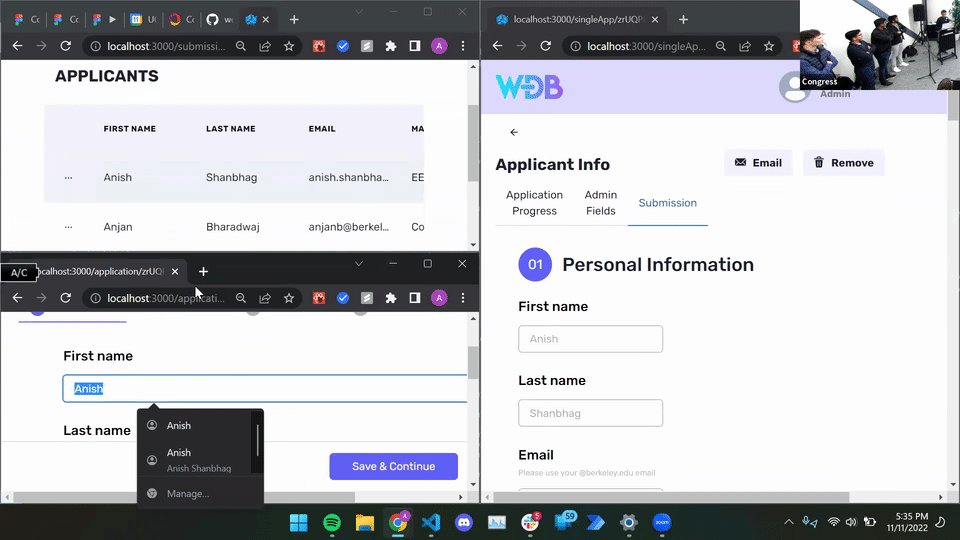
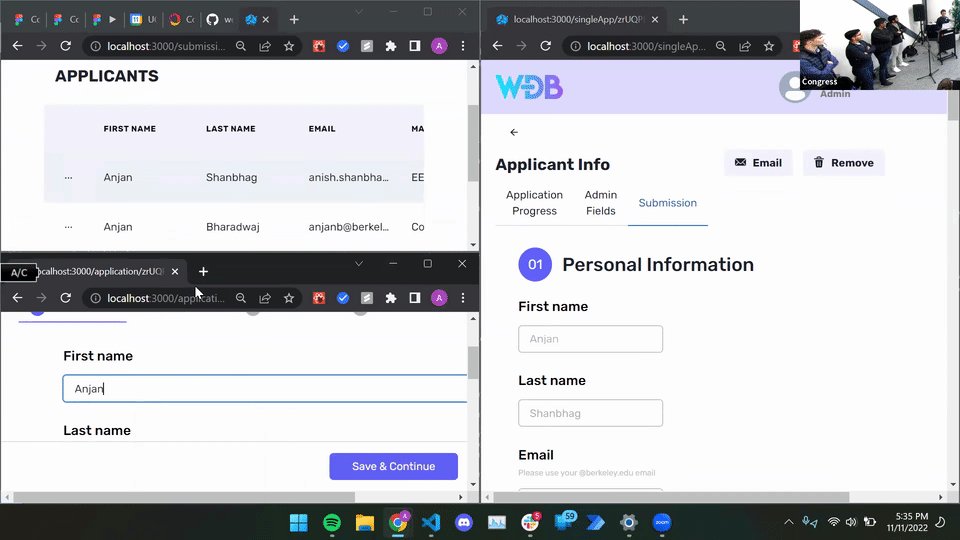
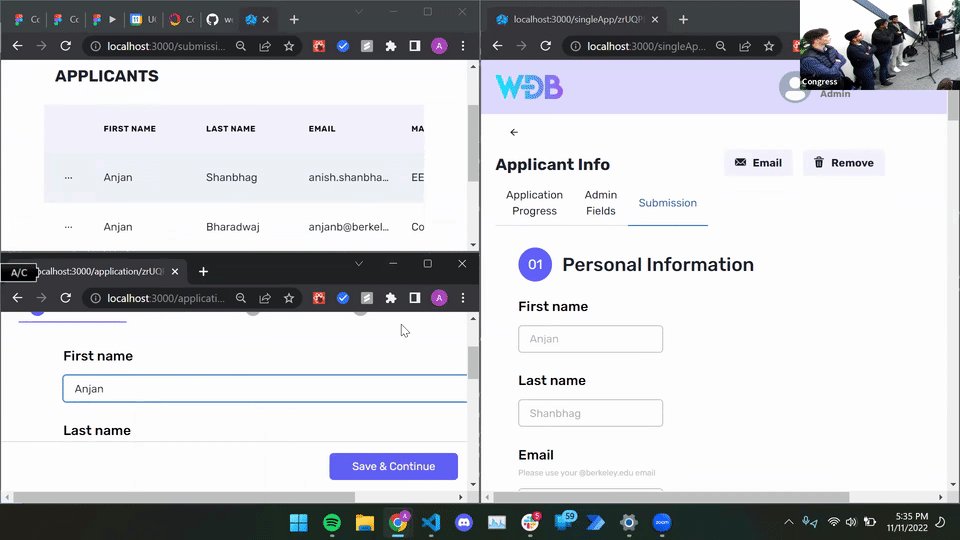
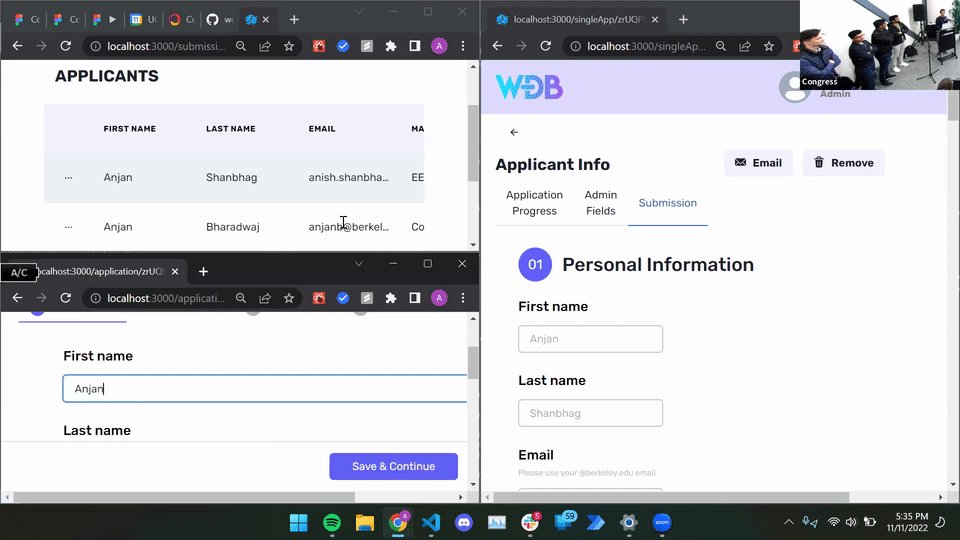
Building an Application Portal on Convex
Working with Convex has made our development workflow so much more streamlined—we no longer have to worry about the complexities of traditional frontend-backend communication, enabling us to build out the core of our new application portal at a blazing-fast speed.

Web Development at Berkeley
3 years ago
Build a Reactive Backend for a Web App
Convex is a JS-powered database and backend for web apps that’s reactive — you can use it to create endpoints and queries that update automatically when data changes. Tom Ballinger will teach us how.

Tom Ballinger
3 years ago
Managing Reactivity with useBufferedState
Reactivity has taken a dominant position today within web app development. Our components and app state are all reactive, and the world has adapted–most would argue, for the better.
But has Convex gone too far? 😉
A new generation of serverless backends like Convex is recklessly spreading reactivity across our databases, server-side functions, and protocols, making global reactivity a new phenomenon. Shared global data is becoming reactive by default. Is this good for the world?
In this video, Jamie Turner explores one circumstance where this pervasive reactivity poses a challenge, and he builds one useful abstraction for taming over-reactivity and turning it back into a strength.

Jamie Turner
3 years ago
Intro to Convex Query Performance
How do I ensure my Convex database queries are fast and efficient? When should I define an index? What is an index?
This document explains how you should think about query performance in Convex by describing a simplified model of how queries and indexes function.

Alex Cole
4 years ago
Backend Matters (Making Fast5 #2)
Why does anything really need to run on the server anymore? And even if it does, do I, the developer, need to be so involved?
Yes! Even in a serverless world, the backend computing context being a real, discrete environment that you have control and influence over is not only necessary but hugely beneficial.

Jamie Turner
4 years ago
Local and Remote State (Making Fast5 #1)
While making Fast5, Convex's wordle-style multiplayer racing game, we ran into several interesting challenges. This week, let's dig into managing the combination of local and global state.

Jamie Turner
4 years ago
Introducing Fast5
At Convex, we're creating a platform for managing global state for web developers. Unsurprisingly, we've found one of the best ways to improve our platform is to actually build stuff with it!

Jamie Turner
4 years ago
Building reactive web apps on Convex
Sujay (@sujayakar314) walks through how easy it is to build a dynamic web app with global state on Convex. Join the Convex beta at https://convex.dev.

Sujay Jayakar
4 years ago