Patterns
Authorization In Practice
How to think about and implement authorization in your app. Think through each layers: clients, middleware, RBAC, RLS, and more. All with the power of code and abstractions.

Ian Macartney
6 months ago
Argument Validation without Repetition
A few more advanced techniques & helpers to further reduce duplication and accelerate your Convex workflow.

Anjana Vakil
9 months ago
AI Agents with Built-in Memory 
With this new backend component, augment Agents to automatically save and search message history per-thread, providing realtime results across multiple tabs and users. Use it with the Workflow component to run reliably with retries and durability across server restarts.

Ian Macartney
10 months ago
Merging Streams of Convex data
New convex-helpers are available now for fetching streams of documents, merging them together, filtering them them out, and paginating the results. With these helpers, you can replicate patterns you may know from SQL: UNION ALL, JOIN, DISTINCT, GROUP BY, and WHERE clauses where index fields are skipped.

Lee Danilek
10 months ago
Translate SQL into Convex Queries
Here’s a cheatsheet with examples of conversions between SQL queries and Convex queries. This article is geared towards developers (and LLMs) who have familiarity with SQL and want to translate those familiar patterns into Convex queries. You'll learn how to `UNION`, `JOIN`, `DISTINCT`, do `WHERE` clauses, and `SELECT` fields.

Lee Danilek
10 months ago
Types and Validators: A Convex Cookbook
It can be tough to wrangle types to behave how you want them to. Thankfully, Convex was designed to make the experience with types perfect. Learn why that's the case here.

Anjana Vakil
a year ago
Optimize Transaction Throughput: 3 Patterns for Scaling with Convex and ACID Databases
Explore techniques to improve transaction throughput and concurrency in ACID databases by reducing conflicts and optimizing database reads. This guide covers patterns like Queue, Hot and Cold Tables, and Predicate Locking with clear examples using Convex, providing developers with tools to handle high-throughput workflows effectively.

Lee Danilek
a year ago
Convex Cookbook: Dynamic Query Builders
You can write a Convex query whose structure -- which index/order/filters to apply, if any -- depends on runtime factors. This article gives a recipe for building queries dynamically.

Lee Danilek
a year ago
Can your database do this? Ep 3: Zero-downtime, type-safe migrations
Convex's migrations component makes it easy and safe to run complex database migrations without causing any interruption to live traffic.

Jamie Turner
a year ago
Going local-first with Automerge and Convex
Learn about Automerge CRDTs for collaborative editing, syncing changes using Convex.

Ian Macartney
a year ago
Components for your Backend
Convex Components enable an ecosystem of powerful building blocks to reduce the amount of code you have to write and maintain yourself. Geospatial search, Expo push notifications, LaunchDarkly feature flags, durable function workflows, and more.

Ian Macartney
a year ago
Database Triggers
Triggers automatically run code whenever data in a table changes. A library in the convex-helpers npm package allows you to attach trigger functions to your Convex database.

Lee Danilek
a year ago
Convex in Multiple Repositories
Turns out, you can organize your Convex project across multiple repositories! Check out this guide on how to implement this in your project.

Jordan Hunt
a year ago
CRUD APIs: Functional, but Inefficient
The term CRUD, or CRUD API, is often tossed around when interacting with databases or building backend APIs. This article will examine what CRUD is, what it’s suitable for, and its shortcomings. Finally, we’ll explore how to quickly implement a CRUD API using a modern backend like Convex.

Jamie Turner
a year ago
Take Control of Pagination
Convex offers robust control over pagination with a powerful function, getPage, enabling complex edge cases. In this article, we go over how to use that function in your Convex app.

Lee Danilek
2 years ago
Can your database do this? Ep. 1: Magic caching
With Convex's magic query cache, Convex's powerful subscriptions are cached, not merely values. So you get fast, jank-free renders with no cache consistency or invalidation headaches.

Jamie Turner
2 years ago
Log Streams: Common uses
Log streams like Axiom and Datadog can be used to provide powerful querying and alerting on logs and errors from your Convex functions, helping with debugging issues when they come up and providing early insights to detect smaller issues before they become bigger.
This article covers how to do the several common things with either Axiom or Datadog hooked up as a Convex log stream including filtering to a request, logging structured metadata, and visualizing usage.

Sarah Shader
2 years ago
AI Chat with HTTP Streaming
By leveraging HTTP actions with streaming, this chat app balances real-time responsiveness with efficient bandwidth usage. Users receive character-by-character updates to their own responses directly from ChatGPT, while other users see periodic updates, minimizing database bandwidth.

Sarah Shader
2 years ago
SELECT DISTINCT without SQL
You'll often want to retrieve unique records from your database. While SELECT DISTINCT is the traditional way to do this in SQL databases, we've improved on this pattern in Convex by making it more consistent.

Nipunn Koorapati
2 years ago
Rate Limiting at the Application Layer
Implementing application rate limiting when you have fast access to a database with strong ACID guarantees. Token bucket and fixed window, with fairness, burst accommodation and fire-and-forget support.

Ian Macartney
2 years ago
Work Stealing: Load-balancing for compute-heavy tasks
Compare push-based load balancing with pull-based work stealing as scalable strategies for distributing resource-intensive workloads, such as running LLM models for AI apps.

Ian Macartney
2 years ago
Implementing work stealing with a reactive database
Implementing "work stealing" - a workload distribution strategy - using Convex's reactive database.

Ian Macartney
2 years ago
Stateful Online Migrations using Mutations
Online migrations in Convex using mutations, including a Convex Component to manage them.

Ian Macartney
2 years ago
Operational maturity for production
This post will cover various aspects of operational maturity, and steps to take as your app grows up.

Ian Macartney
2 years ago
Testing patterns for peace of mind
Learn about best practices for testing your full-stack apps - running on Convex or elsewhere!

Ian Macartney
2 years ago
Observing your app in production
By setting up dedicated tools, you can get actionable data to help understanding errors, performance, user behavior and allow you respond quickly when things change.

Ian Macartney
2 years ago
YOLO: Get to an MVP fast
Before you burden yourself with “best practices” for large-scale companies, focus on what will reduce your feedback cycles and help you ship early and often. Think about your use case, not your toolbox.

Ian Macartney
2 years ago
Using TypeScript to Write Complex Query Filters
There’s a new Convex helper to perform generic TypeScript filters, with the same performance as built-in Convex filters, and unlimited potential.

Lee Danilek
2 years ago
Queries that scale
As your app grows from tens to hundreds to thousands of users, there are some techniques that will keep your database queries snappy and efficient. I’ve put together a short list of the most common techniques used by teams scaling on Convex.

Ian Macartney
2 years ago
Automatically Retry Actions
Learn how to automatically retry actions in Convex while also learning a little about scheduling, system tables, and function references.

James Cowling
2 years ago
Supercharge `npm run dev` with package.json scripts
With a simple `npm run dev` we can sign up a user for Convex, add seed data, and run the frontend and backend (including database) in parallel. Here's how we do it, and how to undo it too.

Ian Macartney
2 years ago
Convex Ents: Manage your document relationships
Convex Ents is a library that provides: simpler ways to model and query related documents, ability to easily map and filter documents, enforcing unique field values, default field values, cascading deletes, soft deletion and more!

Michal Srb
2 years ago
Session Tracking Via Parameter Injection
Advice and resources for session tracking per-tab or per-browser via localStorage / sessionStorage using React Context, hooks, and some utilities to make your life easier.

Ian Macartney
2 years ago
Using branded types in validators
If you have a more specific type than what you can express with Convex validators, you can still document that at the type level in Convex by casting once in your schema definition.

Ian Macartney
2 years ago
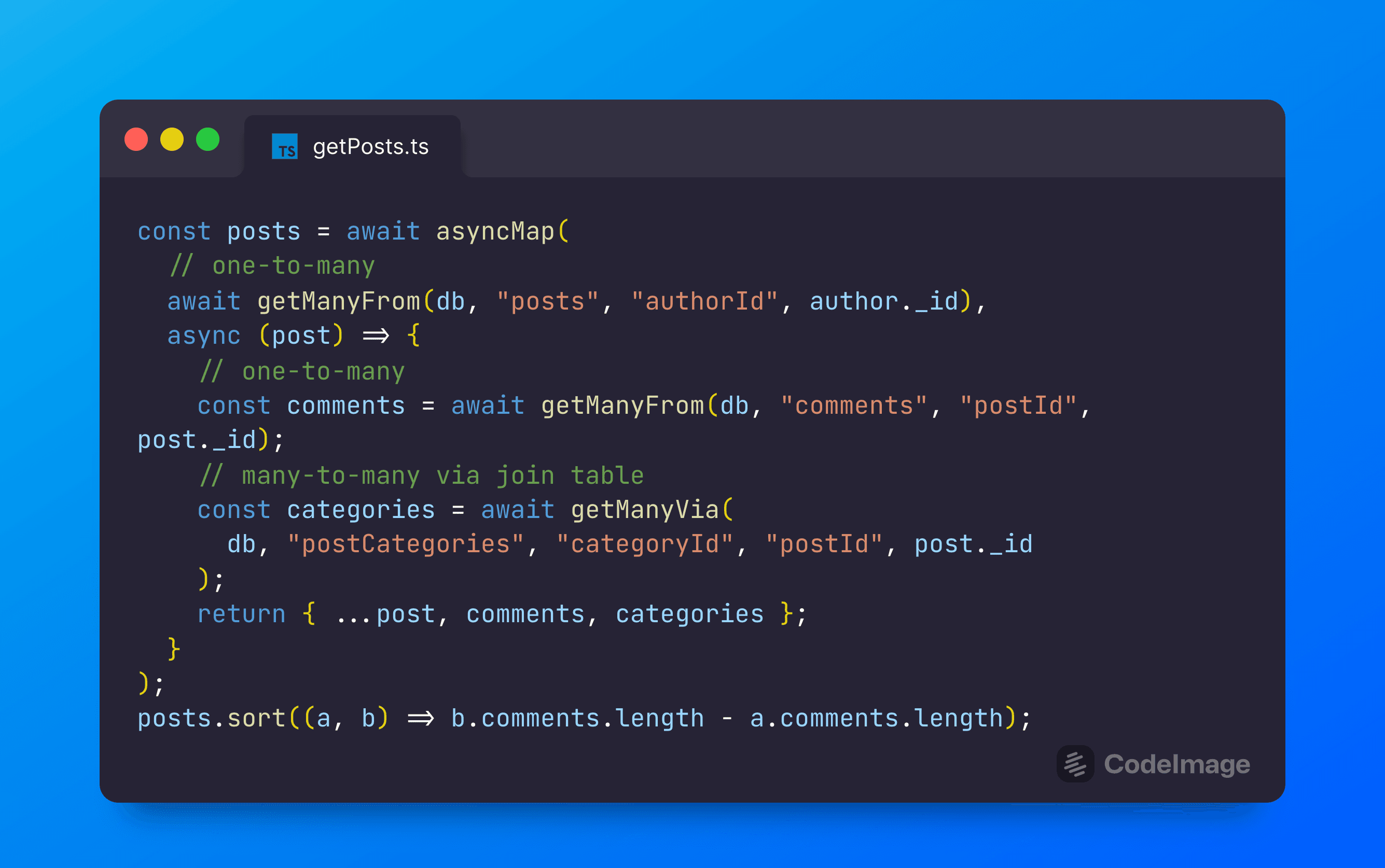
Database Relationship Helpers
Traverse database relationships in a readable, predictable, and debuggable way. Support for one-to-one, one-to-many, and many-to-many via utility functions available in convex-helpers.

Ian Macartney
2 years ago
4 Devs, 1 Idea, 4 Apps in 4 Hours(!!) with Convex
Using Convex, 4 web devs built their own fullstack app based on this prompt:
> Build a way to show real-time updates on the website for a Dungeons and Dragons-themed small business!
See what they built, learn how they did it, and watch their reactions to each other's work in this installment of the "4 Web Devs, 1 App Idea" video series.

Jason Lengstorf
2 years ago
Zod with TypeScript for Server-side Validation and End-to-End Types
Use Zod with TypeScript for argument validation on your server functions allows you to both protect against invalid data, and define TypeScript types that propagate to your client. This can now be used as an alternative to the built-in argument validation on Convex.

Ian Macartney
2 years ago
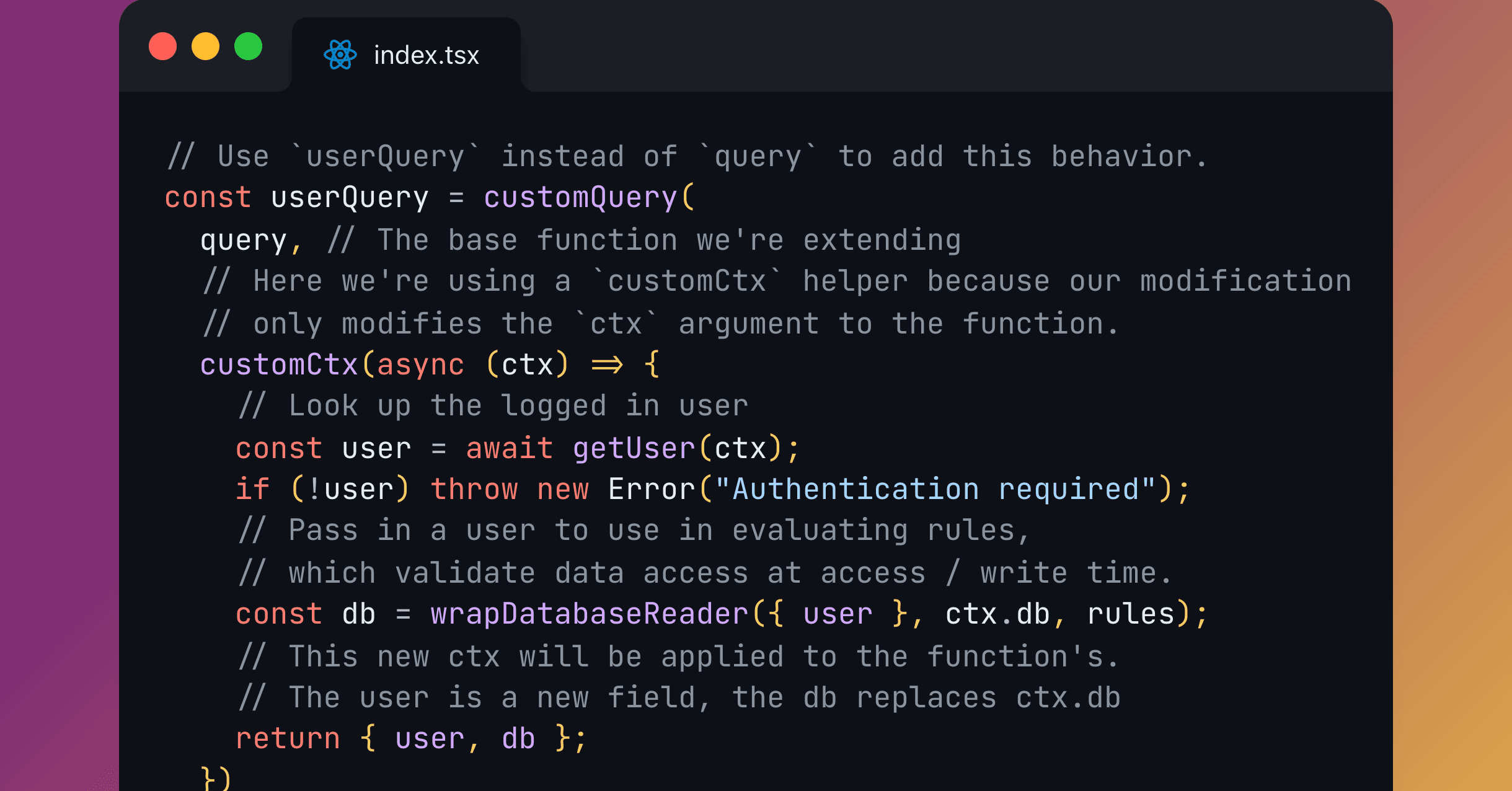
Customizing serverless functions without middleware
Re-use code and centralize request handler definitions with discoverability and type safety and without the indirection of middleware or nesting of wrappers. Use the new customFunction module in convex-helpers for your Convex TypeScript functions.

Ian Macartney
2 years ago
Seeding Data for Preview Deployments
Now that we've launched Preview Deployments on Convex, you can test out backend changes easier than ever. But you may want to seed your project with data first, so let's go over how to do that.

Ian Macartney
2 years ago
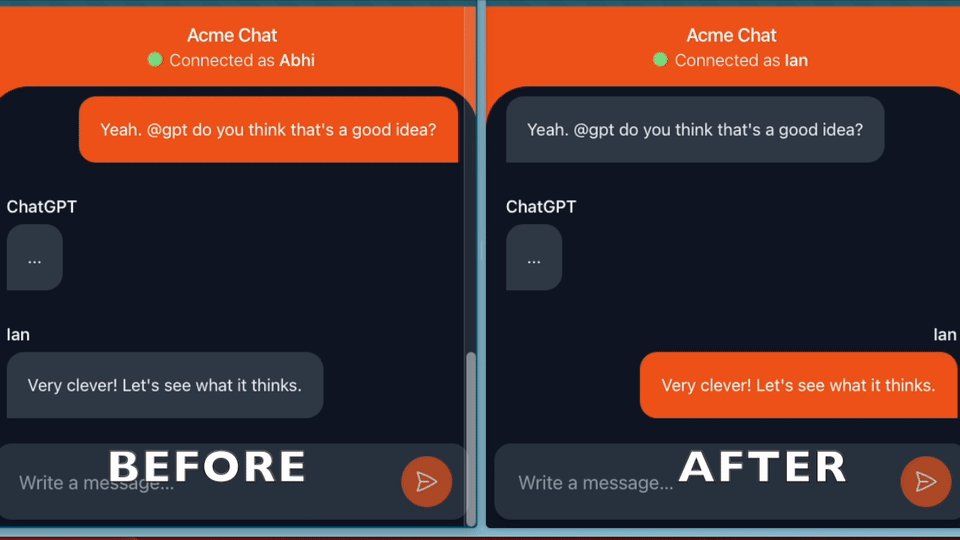
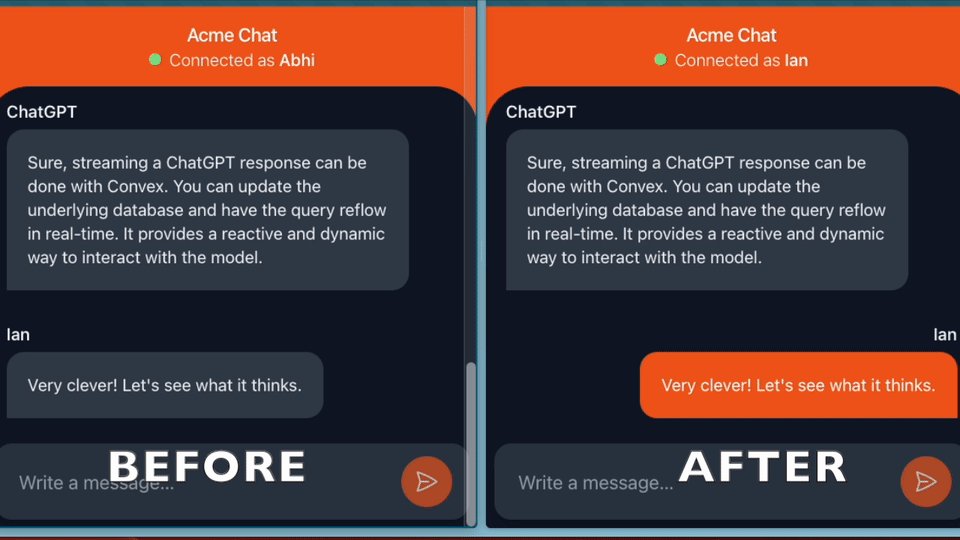
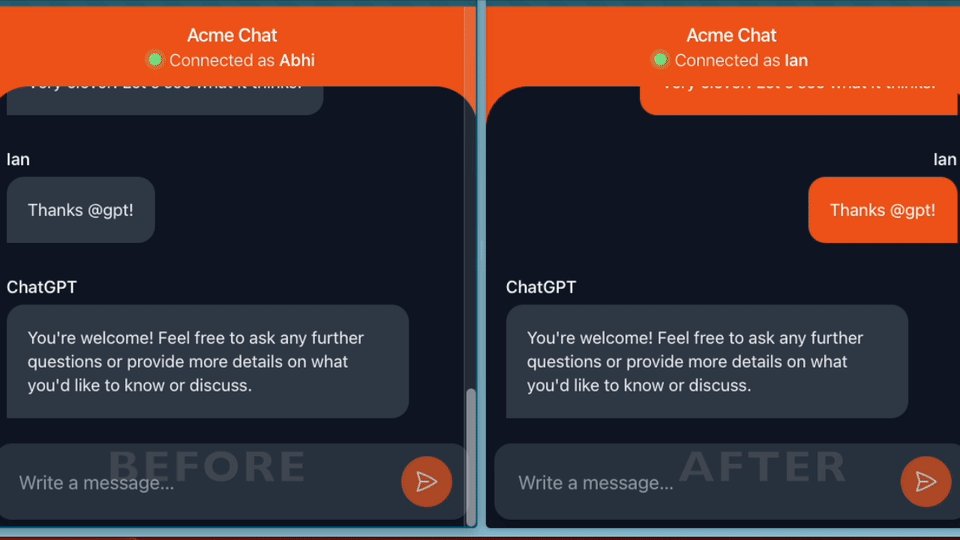
GPT Streaming With Persistent Reactivity
Stream GPT responses without brittle browser-based HTTP streaming.
Multiplayer reactivity, persistence, reactivity via Convex. Using OpenAI’s Node SDK server-side, and Convex's useQuery hook client-side.

Ian Macartney
2 years ago
Testing Your App: How to Generate Fake Data
Learn how to generate fake data for your dev deployments using the Faker library

Nicolas Ettlin
3 years ago
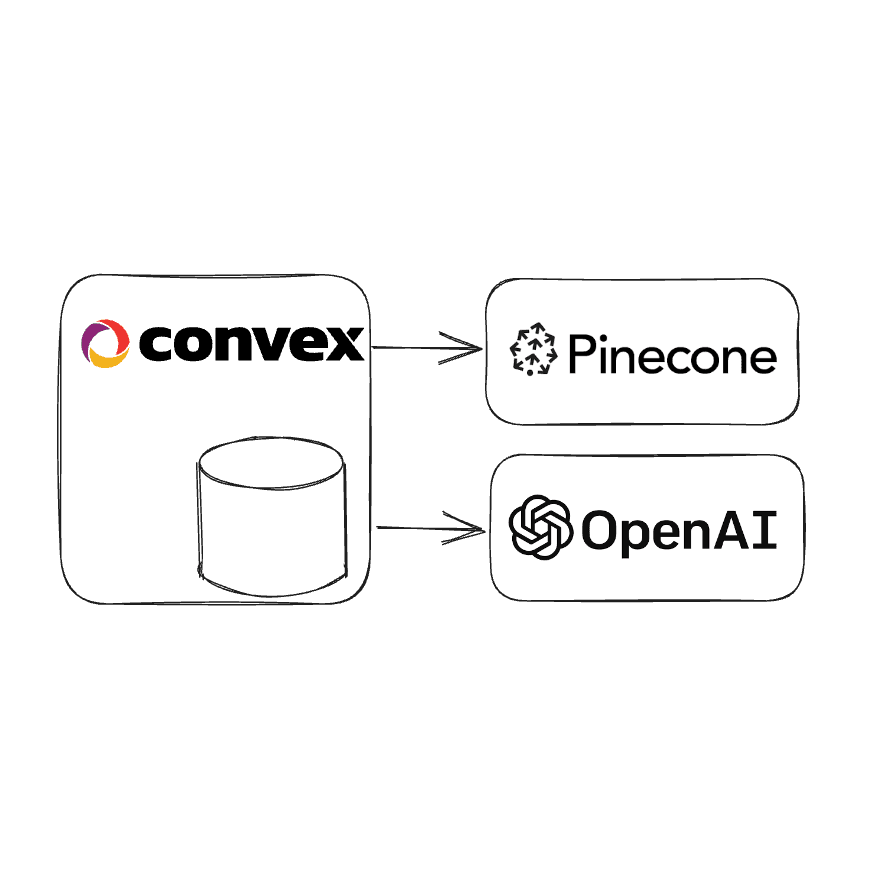
Using Pinecone and Embeddings
Pinecone and Convex are a good match when you're looking to build an application that leverages embeddings and also has application data.

Ian Macartney
3 years ago
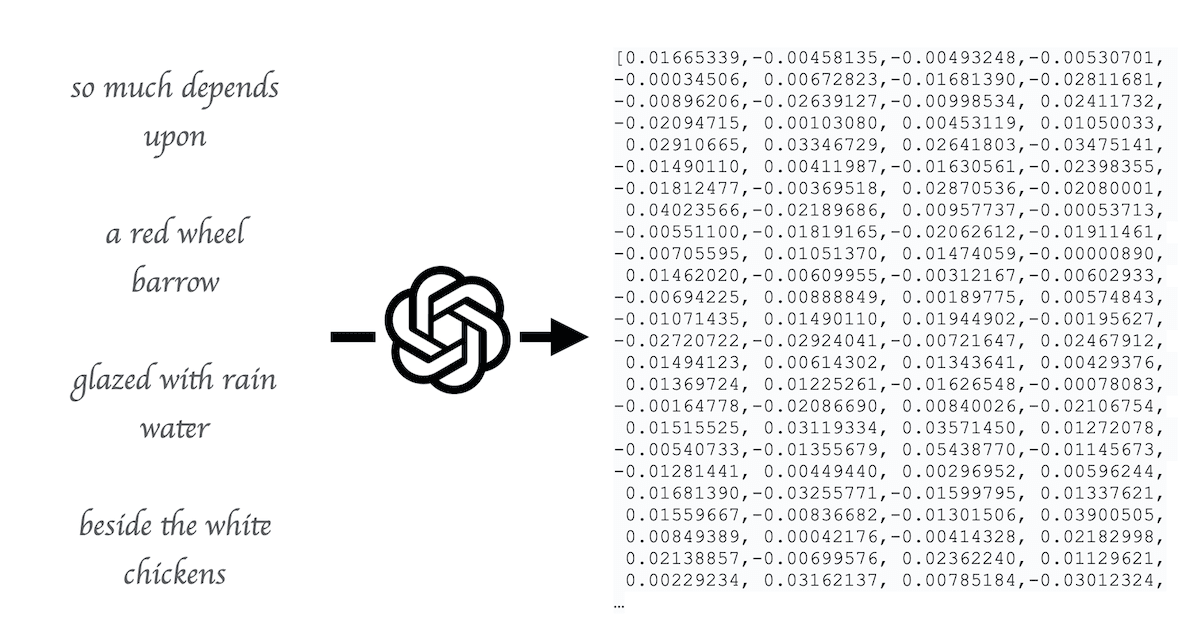
The Magic of Embeddings
Embeddings, why they’re useful, and how we can store and use them in Convex.

Ian Macartney
3 years ago
Row Level Security
Add row-level security to your database access by wrapping database reads and writes in your Convex serverless functions.

Lee Danilek
3 years ago
Searching for Sanity
Your document is safely stored, but search is coming up empty? Inconsistent search systems can really confuse users! Don't worry–in Convex, transactional search indexing ensures that users always get what they expect and your apps just work.

Jamie Turner
3 years ago
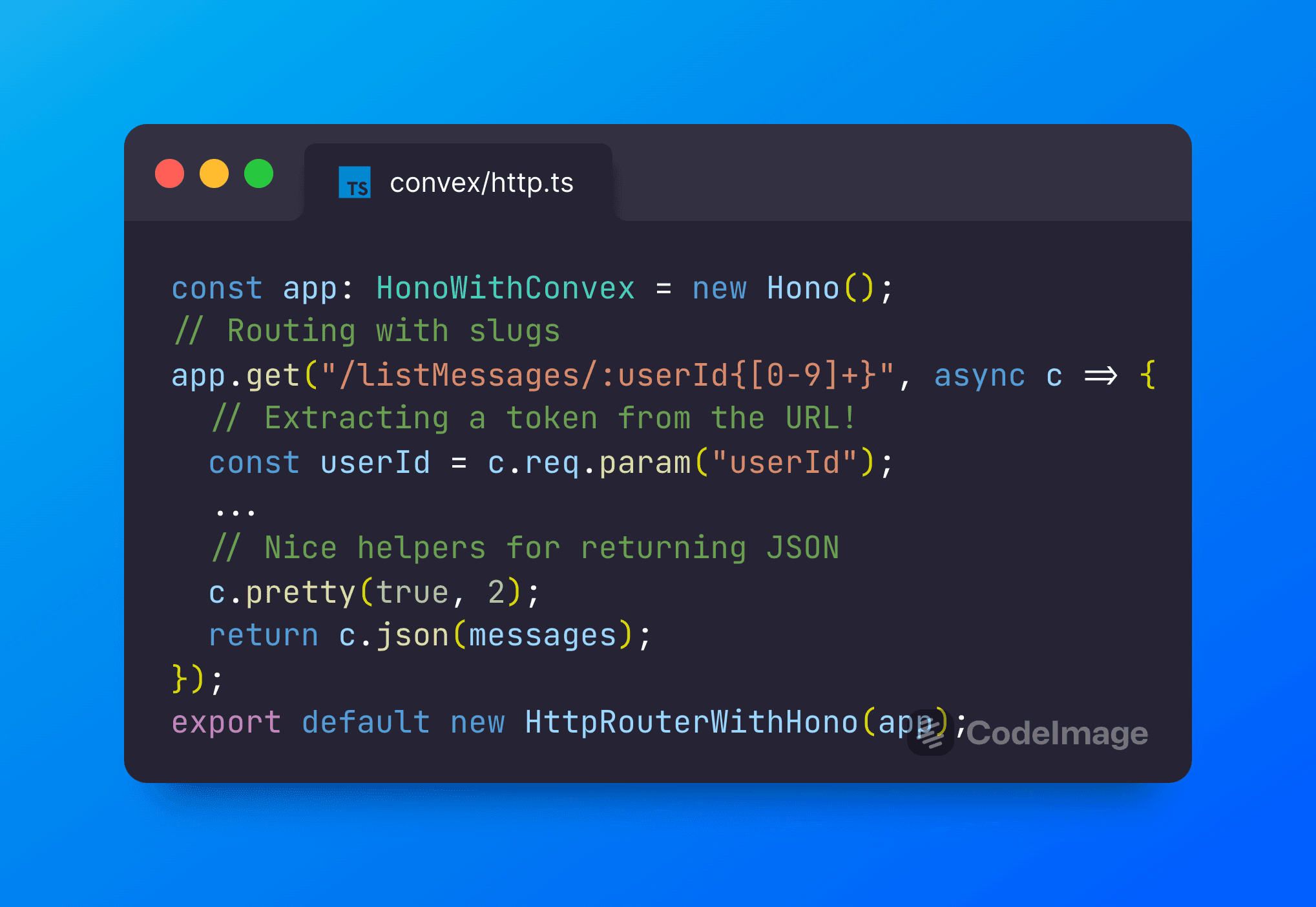
Advanced HTTP Endpoints: Convex ❤️ Hono
Adding advanced HTTP Endpoint functionality by extending Convex with Hono.

Sarah Shader
3 years ago
Help, my app is overreacting!
Reactive backends like Convex make building live-updating apps a cinch, but default behavior might be too reactive for some use cases. Not to worry! Let’s fine-tune the reactive dataflow of a Convex + React app to deliver a better UX.

Anjana Vakil
3 years ago
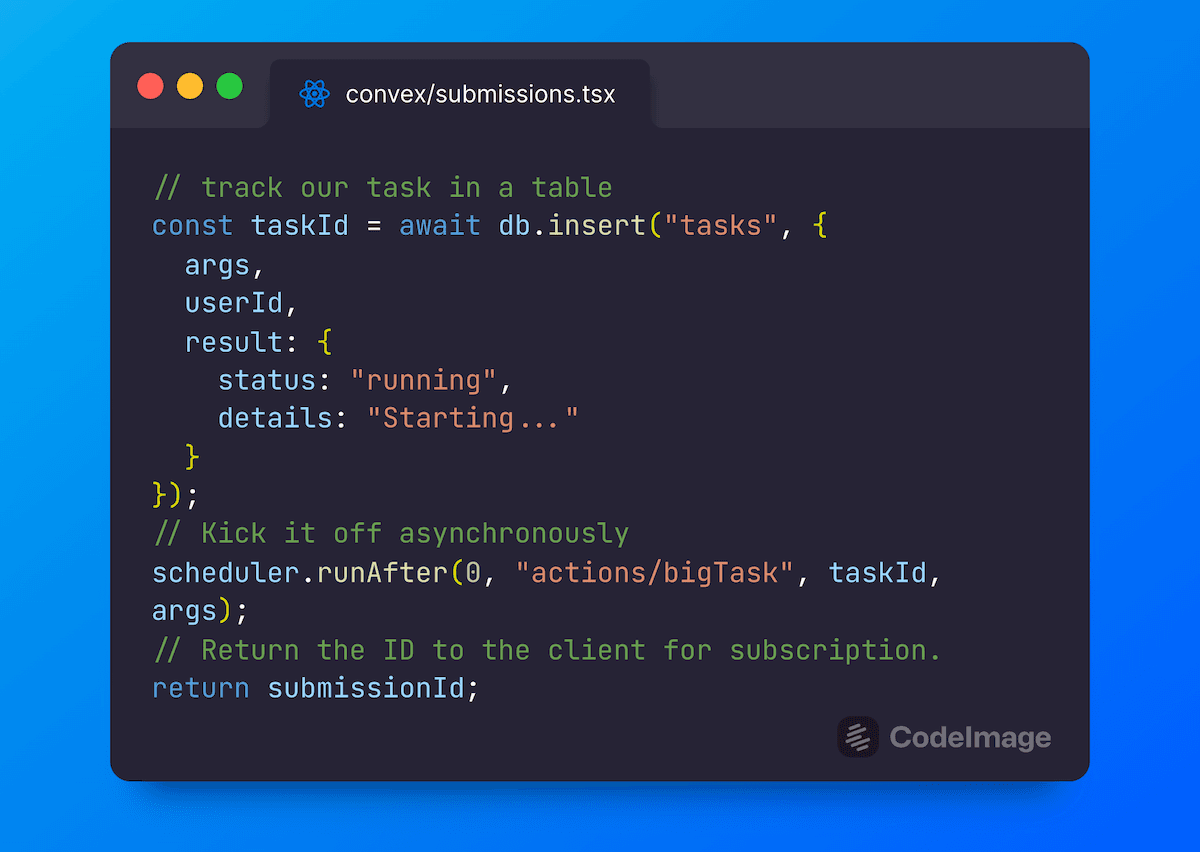
Background Job Management
Implement asynchronous job patterns using a table to track progress. Fire-and-forget, cancelation, timeouts, and more.

Ian Macartney
3 years ago
Anonymous Users via Sessions
Getting users to sign up for a new service before seeing any benefits is challenging. In this post, we looked at a couple of strategies for managing user information without requiring a login.

Ian Macartney
3 years ago
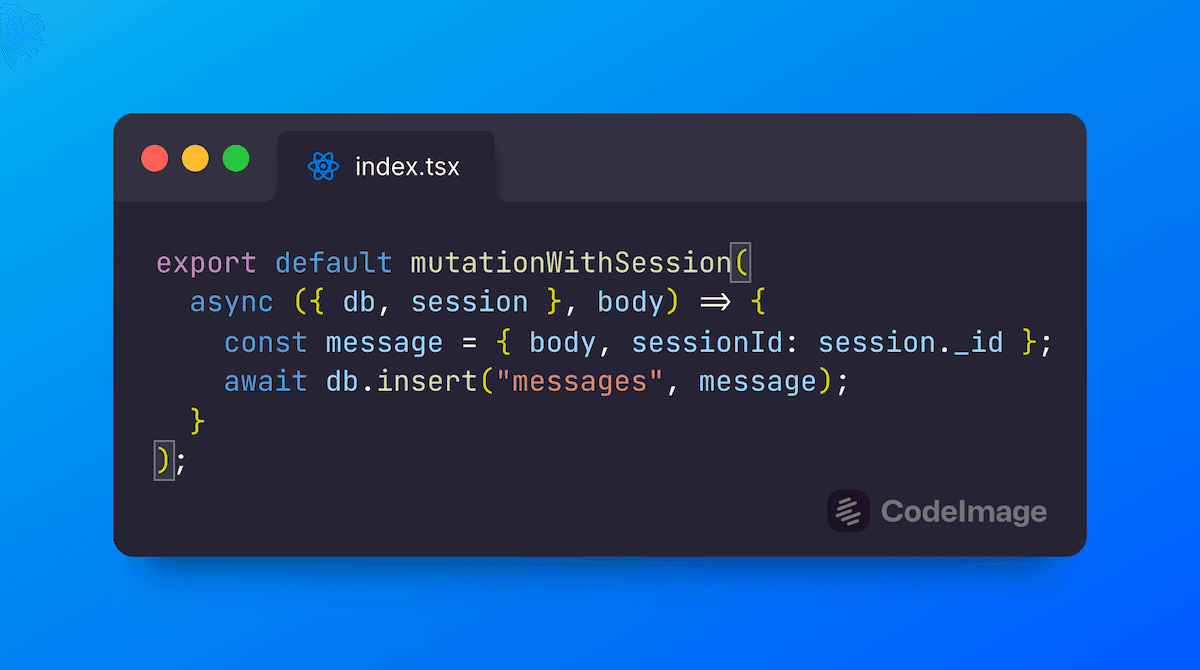
Sessions: Wrappers as "Middleware"
An approach to server-persisted session data with Convex, wrapping your server functions and storing a session ID on the client.

Ian Macartney
3 years ago
Zod Validation: Wrappers as “Middleware”
Function validation is important for a production app because you can’t always control which clients are talking to your server. See how to use zod to validate your Convex functions, using our withZod wrapper.

Ian Macartney
3 years ago
Edge to Butt: Wrappers as "Middleware"
Convex middleware serves many purposes. Sometimes authentication, sometimes i18n. This time? Making sense (or nonsense) of emerging technology industry trends.

Jamie Turner
3 years ago
Authentication: Wrappers as “Middleware”
Using wrapper functions like withUser can help you organize your code into middleware-like blocks that you can compose to keep your function logic concise.

Ian Macartney
3 years ago
Implementing Presence with Convex
Some patterns for incorporating presence into a web app leveraging Convex, and sharing some tips & utilities I built along the way.

Ian Macartney
3 years ago
Throttling Requests by Single-Flighting
For write-heavy applications, use single flighting to dynamically throttle requests. See how we implement this with React hooks for Convex.

Ian Macartney
3 years ago
Launching Features Right on Time: Feature Gating
Today we’re going to talk about how to flip features on and off remotely using a clever use of the reactive nature of Convex queries.

Ian Macartney
3 years ago
Managing Reactivity with useBufferedState
Reactivity has taken a dominant position today within web app development. Our components and app state are all reactive, and the world has adapted–most would argue, for the better.
But has Convex gone too far? 😉
A new generation of serverless backends like Convex is recklessly spreading reactivity across our databases, server-side functions, and protocols, making global reactivity a new phenomenon. Shared global data is becoming reactive by default. Is this good for the world?
In this video, Jamie Turner explores one circumstance where this pervasive reactivity poses a challenge, and he builds one useful abstraction for taming over-reactivity and turning it back into a strength.

Jamie Turner
3 years ago