
Advanced HTTP Endpoints: Convex ❤️ Hono

Convex supports HTTP actions, meaning your backend can receive requests not only from Convex clients, such as the ConvexReactClient, but also from third-party webhooks and other clients that want to communicate with a custom HTTP API.
Currently, these endpoints have a simple router. In this post, we’ll look at how to add more advanced features, such as:
- Dynamic routes or slug routes — e.g.
users/:userId - Middleware — e.g. check auth on all routes under
/api/*or implementing CORS - Helpers for validating an incoming Request’s query params or body
- Helpers for formatting a JSON response or text response
- Custom 404 (Not Found) responses
While it’s possible to build these yourself on top of Convex primitives, existing JS libraries already do a great job at this. In this post, we’re going to go through how you can leverage Hono with Convex HTTP actions. To see the implementation, check out hono.ts in the convex-helpers package. We’ll also look more generally at how to extend Convex HTTP endpoint behavior.
Note: you don’t need to use TypeScript, but I will use it in my examples because both Hono and Convex offer slick TypeScript support!
Using Hono with Convex
To use Hono, you’ll need to:
npm install hono convex-helpersin your project.- In
convex/http.ts, importHono,HonoWithConvex,HttpRouterWithHono, andActionCtx1:
1import { Hono } from "hono";
2import { HonoWithConvex, HttpRouterWithHono } from "convex-helpers/server/hono";
3import { ActionCtx } from "./_generated/server";
4
5const app: HonoWithConvex<ActionCtx> = new Hono();
6
7// Add your routes to `app`. See below
8
9export default new HttpRouterWithHono(app);
10The HonoWithConvex is just a type that tells Hono to expect the Convex ActionCtx as its env binding. HttpRouterWithHono does the magic to connect Hono routes to Convex HTTP actions.
Let’s look at a few ways to use Hono:
Slug routing and response formatting
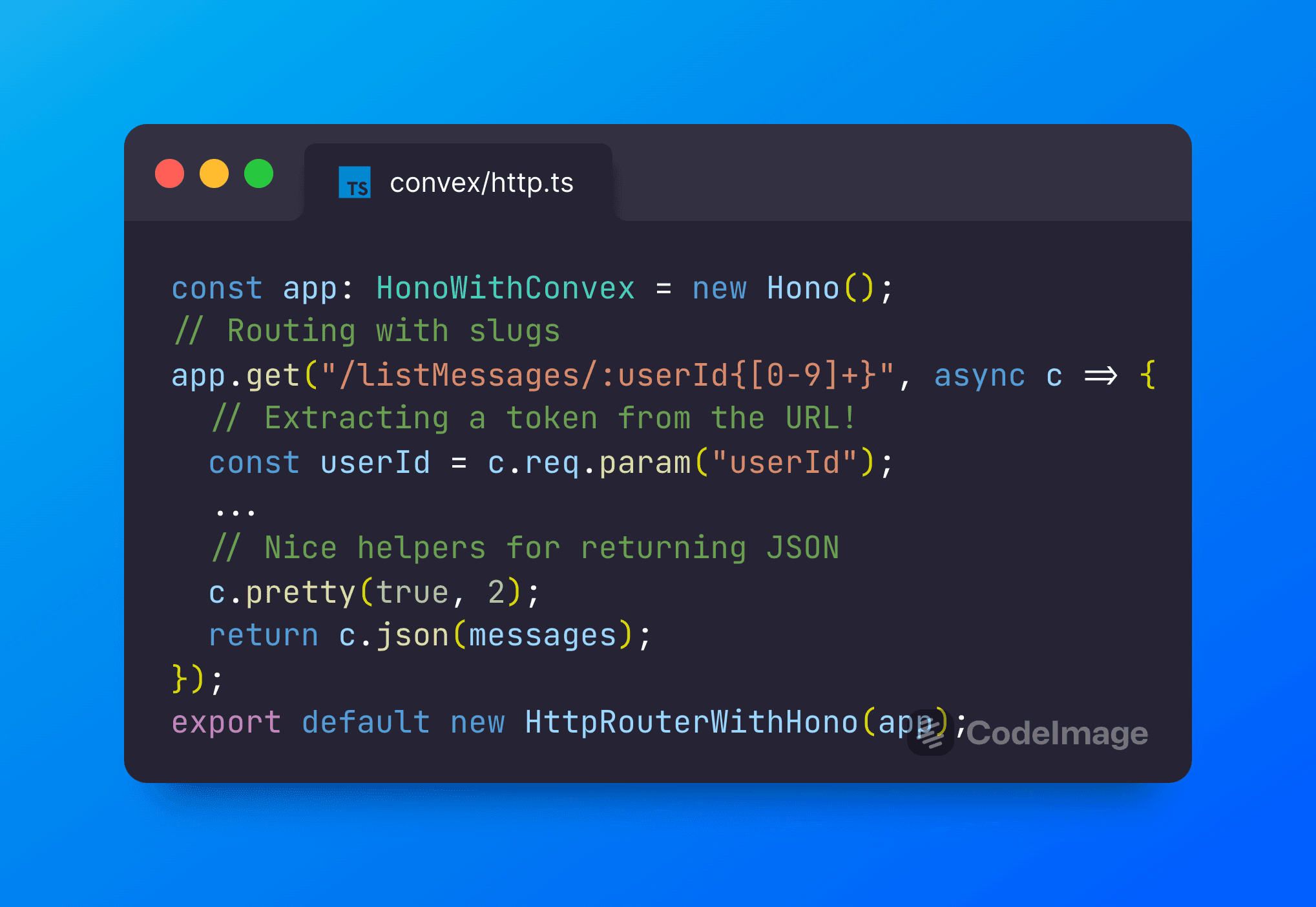
For illustration, we’ll implement an endpoint from the Convex demo for HTTP action to use Hono. Here’s an example handler showcasing several of Hono’s features:
1// Routing with slugs
2app.get("/listMessages/:userId{[0-9]+}", async (c) => {
3 // Extracting a token from the URL!
4 const userId = c.req.param("userId");
5
6 // Running a Convex query
7 const messages = await c.env.runQuery(api.messages.getByAuthor, { authorNumber: userId });
8
9 // Helpers for pretty JSON!
10 c.pretty(true, 2);
11 return c.json(messages);
12});
13…and an example response:
1$ curl https://happy-animal-123.convex.site/listMessages/123
2[
3 {
4 "_creationTime": 1677798437141.091,
5 "_id": {
6 "$id": "messages|lqMHm5kDS9m6fBsSnx5L2g"
7 },
8 "author": "User 123",
9 "body": "Hello world"
10 },
11]
12Input validation
Here’s another handler with input validation:
1import { z } from "zod";
2import { zValidator } from "@hono/zod-validator";
3
4app.post(
5 "/postMessage",
6 // Body validation!
7 zValidator(
8 "json",
9 z.object({
10 author: z.string().startsWith("User "),
11 body: z.string().max(100),
12 })
13 ),
14 async (c) => {
15 // With type safety!
16 const { body, author } = c.req.valid("json");
17 await c.env.runMutation(api.messages.send, { body, author });
18 return c.text("Sent message!");
19 }
20);
21…and an example response:
1$ curl -d '{ "body": "Hello world", "author": "123" }' https://happy-animal-123.convex.site/postMessage
2{
3 "success": false,
4 "error": {
5 "issues": [
6 {
7 "code": "invalid_string",
8 "validation": {
9 "startsWith": "User "
10 },
11 "message": "Invalid input: must start with \"User \"",
12 "path": [
13 "author"
14 ]
15 }
16 ],
17 "name": "ZodError"
18 }
19}
20Middleware: Adding CORS
Another example, copying from Hono docs. This adds CORS support to the /api/* and /api2/* routes with different configurations.
1import { cors } from 'hono/cors'
2...
3app.use('/api/*', cors())
4
5app.use(
6 '/api2/*',
7 cors({
8 origin: 'http://examplesite.com',
9 allowHeaders: ['X-Custom-Header', 'Upgrade-Insecure-Requests'],
10 allowMethods: ['POST', 'GET', 'OPTIONS'],
11 exposeHeaders: ['Content-Length', 'X-Kuma-Revision'],
12 maxAge: 600,
13 credentials: true,
14 })
15)
16The .use function registers a handler for all /api/* requests. As we’ll see below, you can use this for a variety of situations, including logging.
Custom 404 responses
To set up a custom 404, we can do:
1// Custom 404
2app.notFound(c => {
3 return c.text("Oh no! Couldn't find a route for that", 404);
4});
5See https://hono.dev/ for more features.
Convex is the backend platform with everything you need to build your full-stack AI project. Cloud functions, a database, file storage, scheduling, workflow, vector search, and realtime updates fit together seamlessly.
Under the hood
Curious about how to extend Convex HTTP actions for your own purposes? Read on!
Extending routes using the / prefix
If the routing options aren’t flexible enough for your use case, you can handle all HTTP requests with a single httpAction and do complex routing there. For instance, instead of using HttpRouterWithHono, we could define a single route per HTTP method in convex/http.ts:
1import { httpRouter, ROUTABLE_HTTP_METHODS } from "convex/server";
2import { httpAction } from "./_generated/server";
3import { HonoWithConvex } from "./lib/honoWithConvex";
4
5const app: HonoWithConvex = new Hono();
6
7// Add your routes to `app`.
8
9const http = httpRouter();
10for (const routableMethod of ROUTABLE_HTTP_METHODS) {
11 http.route({
12 pathPrefix: "/",
13 method: routableMethod,
14 handler: httpAction(async (ctx, request: Request) => {
15 return await app.fetch(request, ctx);
16 }),
17 })
18}
19export default http;
20We could stop here — we can now use Hono and Convex together! But we could make a couple of additional improvements to leverage the Convex dashboard.
Using middleware to add per-route logging
Here’s what we see in the Convex dashboard under “Logs” given the approach of registering an httpAction per method:
 Logs showing GET /*
Logs showing GET /*
All our GET requests will appear as GET /* even when we have multiple routes.
We can pretty easily get a little more information using one of Hono’s features — logging middleware:
1import { logger } from "hono/logger";
2import stripAnsi from "strip-ansi";
3
4app.use(
5 "*",
6 logger((...args) => {
7 console.log(...args.map(stripAnsi));
8 })
9);
10Now the Convex dashboard looks more like this:
 Logs with GET /listMessages/123
Logs with GET /listMessages/123
Note: these say 0ms because they’re running in Convex’s deterministic environment that provides a different Date.now().
Subclassing HttpRouter (the HttpRouterWithHono approach)
If we want the fullest integration with the Convex dashboard, we’d like to see something like this under “Logs”, where we show the routed path:
 Logs showing GET /listMessages/:userId
Logs showing GET /listMessages/:userId
And then see a corresponding entry with metrics under the “Functions” tab:
 Functions metrics for GET /listMesssages/:userId
Functions metrics for GET /listMesssages/:userId
The code needed for this behavior is in honoWithConvex.ts.
How does it work?
HttpRouterWithHono is a subclass of the Convex HttpRouter which overrides two special methods:
getRoutesreturns a list of[path, method, handler], which we use to populate the Functions page on the dashboard.lookup(path, method)returns[handler, path, method]. Convex will runhandlerwhen responding to the request and use thepathandmethodfor metrics and logging (so this should match a path + method combo fromgetRoutes)- As an example, I wanted
lookup("/listMessages/123", "GET")to return"/listMessages/:userId{[0-9]+}"for the path and"GET"for the method.
- As an example, I wanted
The implementation I added is not optimal (it loops through all the routes), but it still works! The Convex router is very flexible, so there are many options for configuring how your HTTP actions get routed and show up in the dashboard.
Now, we can use Convex with Hono and take advantage of most of the features provided in the Convex dashboard!
Summary
In this post, we looked at how to use Hono with Convex, including how to extend Convex’s HTTP actions to add your own functionality. Let us know what you think in our discord and if you end up using Hono and Convex together! ❤️
Footnotes
-
HonoWithConvexandActionCtxare just being used for types. If you're using JavaScript, you can ignore that import and just initializeappasconst app = new Hono();↩
Convex is the backend platform with everything you need to build your full-stack AI project. Cloud functions, a database, file storage, scheduling, workflow, vector search, and realtime updates fit together seamlessly.