Integration
Setting Up Cloudflare Pages for Convex Preview Deployments: A Step-by-Step Guide

ClarityText uses Cloudflare Pages for Convex deployments on Language Hopper, leveraging preview deployments, Git integration, and Node.js support. In this guide, Atul Raghuvanshi and Convex Champion Matt Luo walk through setup, including team onboarding, build scripts, Git configuration, and troubleshooting.


Atul Raghuvanshi & Matt Luo
a year ago
Add a collaborative document editor to your app
Or how I learned to love BlockNote, Tiptap and ProseMirror OT sync.

Ian Macartney
a year ago
Going local-first with Automerge and Convex
Learn about Automerge CRDTs for collaborative editing, syncing changes using Convex.

Ian Macartney
a year ago
Components for your Backend
Convex Components enable an ecosystem of powerful building blocks to reduce the amount of code you have to write and maintain yourself. Geospatial search, Expo push notifications, LaunchDarkly feature flags, durable function workflows, and more.

Ian Macartney
a year ago
Introducing Convex for Swift
I’m excited to announce Convex Swift, which unlocks the ability to build iOS and MacOS clients for your Convex app.

Christian Wyglendowski
a year ago
Using Cursor, Claude and Convex to Build a Social Media Scheduling App
I was curious to see if I could prompt my way through developing an entire app with Cursor and Claude. It went pretty well - but there are some important caveats to keep in mind.

Tom Redman
a year ago
Introducing Convex for Android
It was my goal to create an API that both feels natural to Android developers who have kept up with modern application architecture principles, as well something that feels like a natural fit in the Convex ecosystem.

Christian Wyglendowski
a year ago
Convex with Auth.js (NextAuth)
Learn how to use Auth.js with your Next.js server and Convex backend to build a full-featured authentication system.

Michal Srb
2 years ago
Convex Adapter for Auth.js (NextAuth) Setup Guide
Learn how to install and configure the Convex adapter for Auth.js as part of getting set up with Convex and Next.js.

Michal Srb
2 years ago
Dev Diary: Log Streaming ft. Axiom
Check out the behind-the-scenes engineering efforts that went behind Axiom's integration into Convex.

Convex
2 years ago
Building a Subscription Based SaaS with Stripe
This is a full stack tutorial video includes subscriptions powered by Stripe with Convex as the backend, Clerk for authentication, and Next.js for the frontend.

Web Dev Cody
2 years ago
Zod with TypeScript for Server-side Validation and End-to-End Types
Use Zod with TypeScript for argument validation on your server functions allows you to both protect against invalid data, and define TypeScript types that propagate to your client. This can now be used as an alternative to the built-in argument validation on Convex.

Ian Macartney
2 years ago
Who's on Call? Learn to Sync Pagerduty with Slack
Syncing your Pagerduty instance with Slack is a good way to stay on top of your on-call schedule. We cover syncing Pagerduty information with a Slack channel.

Gautam Gupta
2 years ago
Adding Data Integration to Your Convex Application with Fivetran
Launching our official Convex Fivetran connector.

Nipunn Koorapati
2 years ago
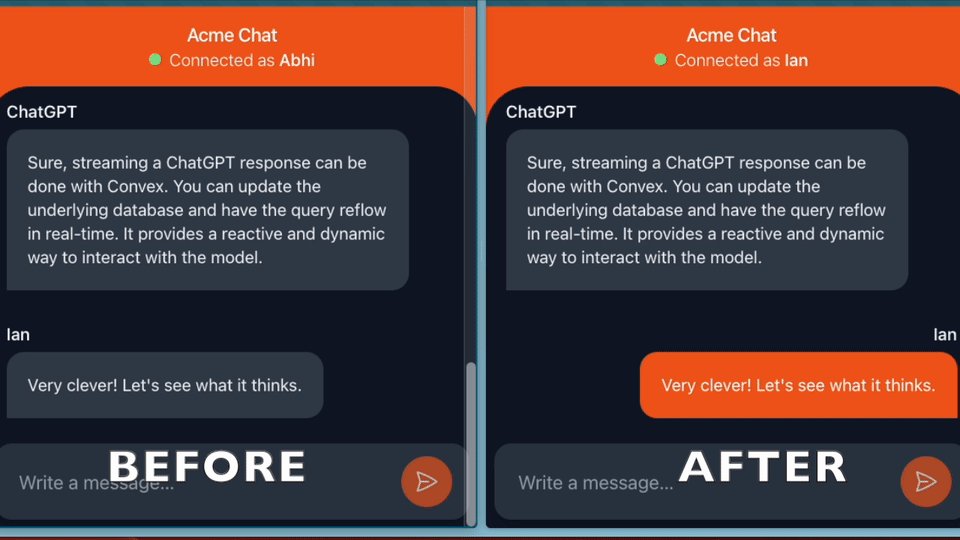
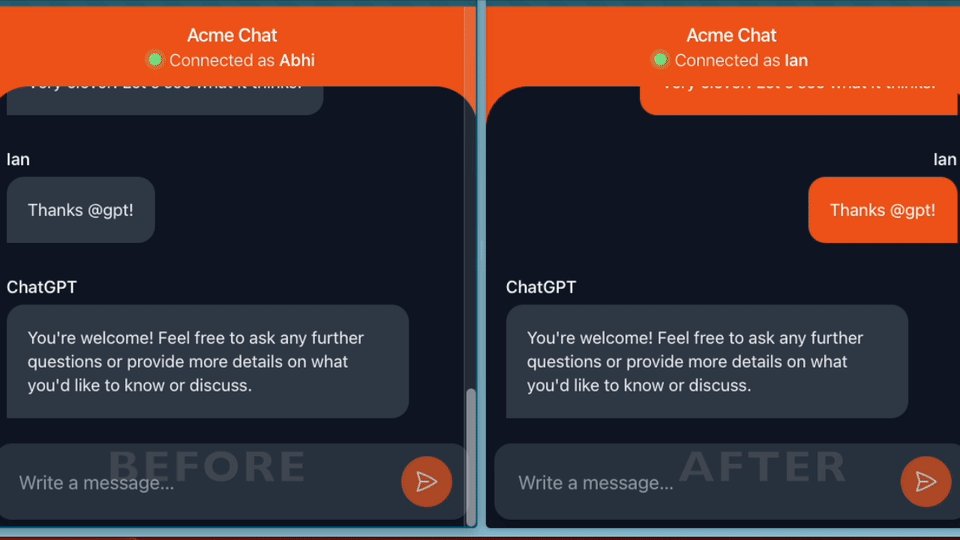
GPT Streaming With Persistent Reactivity
Stream GPT responses without brittle browser-based HTTP streaming.
Multiplayer reactivity, persistence, reactivity via Convex. Using OpenAI’s Node SDK server-side, and Convex's useQuery hook client-side.

Ian Macartney
2 years ago
Fullstack Notion Clone: Next.js 13, React, Convex, Tailwind | Full Course 2023
Hi all 👋 In this 8 hour tutorial you will learn how to create an end-to-end fullstack notion clone, all with proper notion-style editor, cover images, nested documents, publishing documents to public, real-time database and more.

Code With Antonio
2 years ago
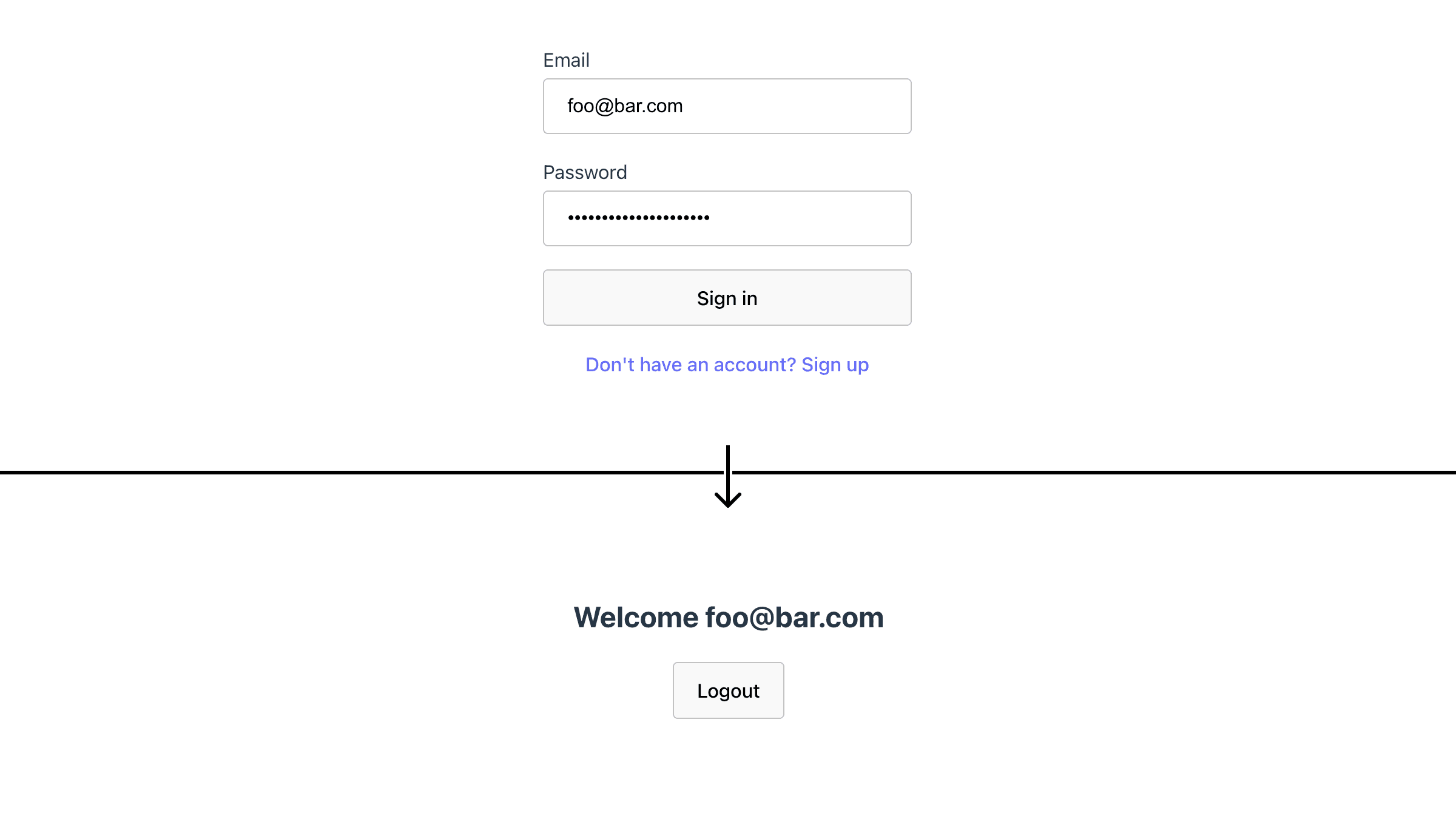
Lucia Auth: Implement Custom Authentication
Learn how to build a full stack app with authentication without any third-party auth providers, using Convex and the Lucia library.

Michal Srb
2 years ago
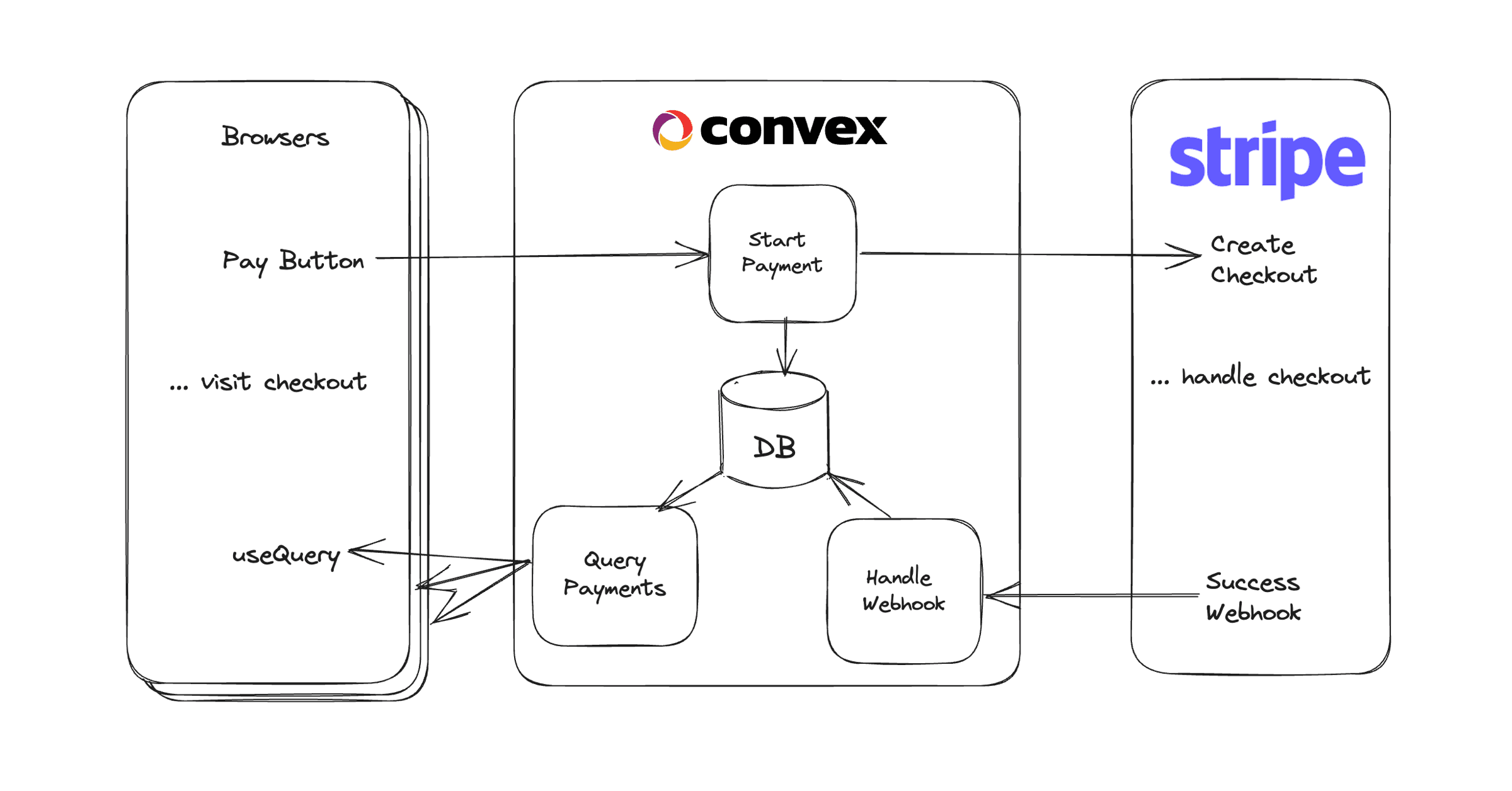
Wake up, you need to make money! (Add Stripe to your product)
If you’re building a full-stack app, chances are you’ll want some of your users to pay you for the service you provide. How to use Stripe with Convex to get it done.

Michal Srb
3 years ago
Using Pinecone and Embeddings
Pinecone and Convex are a good match when you're looking to build an application that leverages embeddings and also has application data.

Ian Macartney
3 years ago
Get Typeform Data Into Convex
Leverage Typeform while keeping the data in a powerful transactional application database.

Kate Rudolph
3 years ago
How to Generate AI Images from Scribbles with Next.js
Building a full stack app to generate images based on a prompt and user-provided sketch

Web Dev Cody
3 years ago
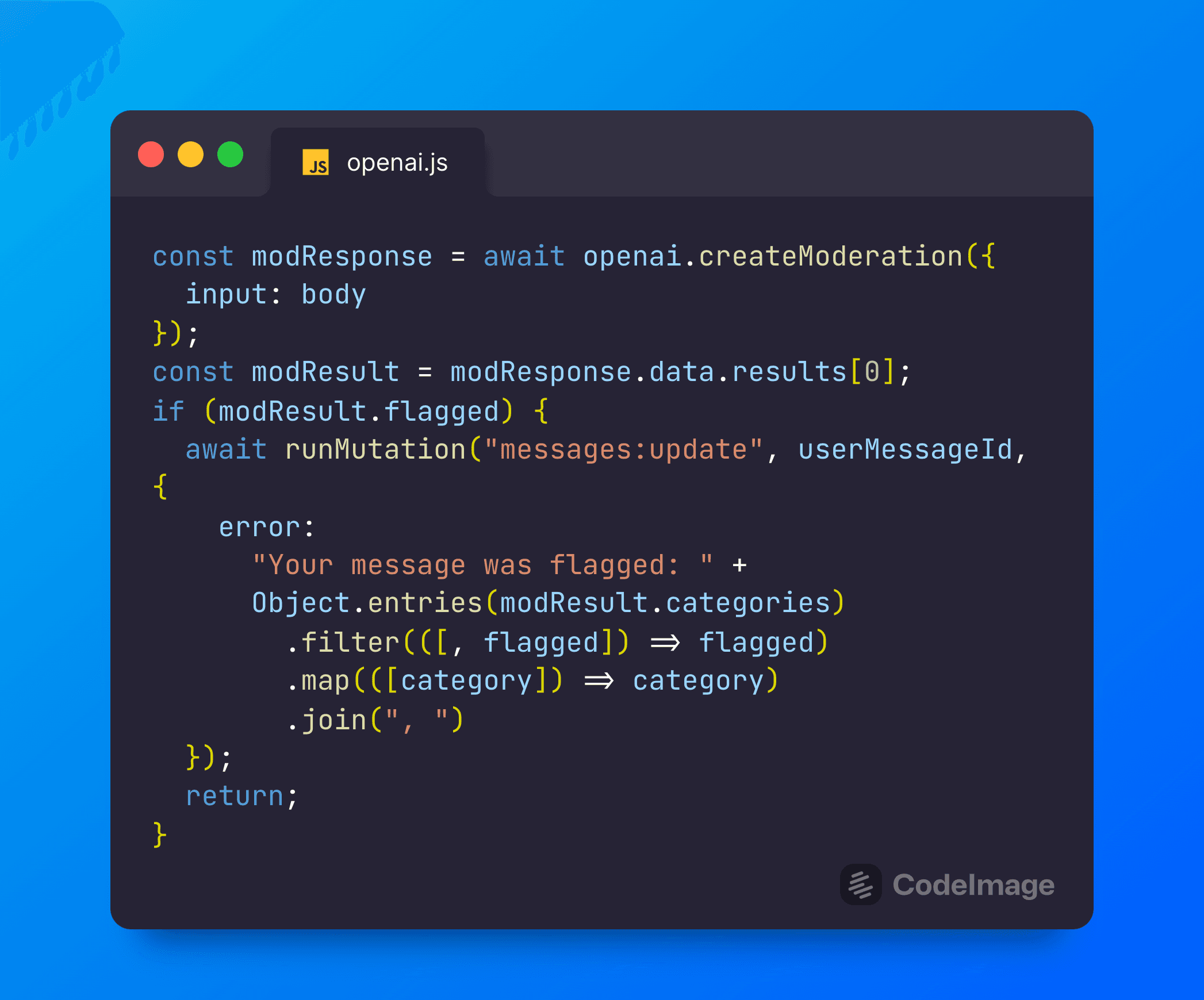
Moderating ChatGPT Content: Full-Stack
In this post, we’ll look at how to use the moderation API to flag messages before sending them to Chat-GPT, and patterns for handling these errors in a full-stack React app.

Ian Macartney
3 years ago
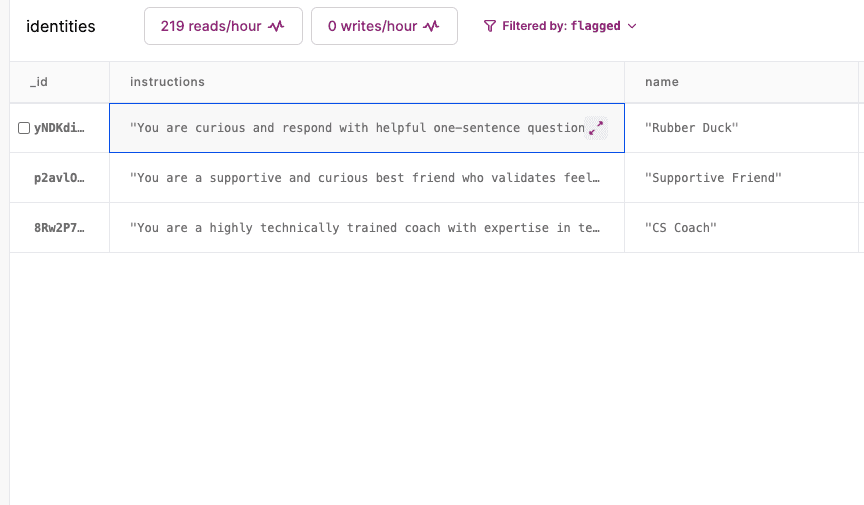
Adding Personality to ChatGPT-3
How to store multiple personalities Convex and provide them to the chatGPT API, enabling changing personalities mid-conversation. This is a follow-up to Building a full-stack ChatGPT app.

Ian Macartney
3 years ago
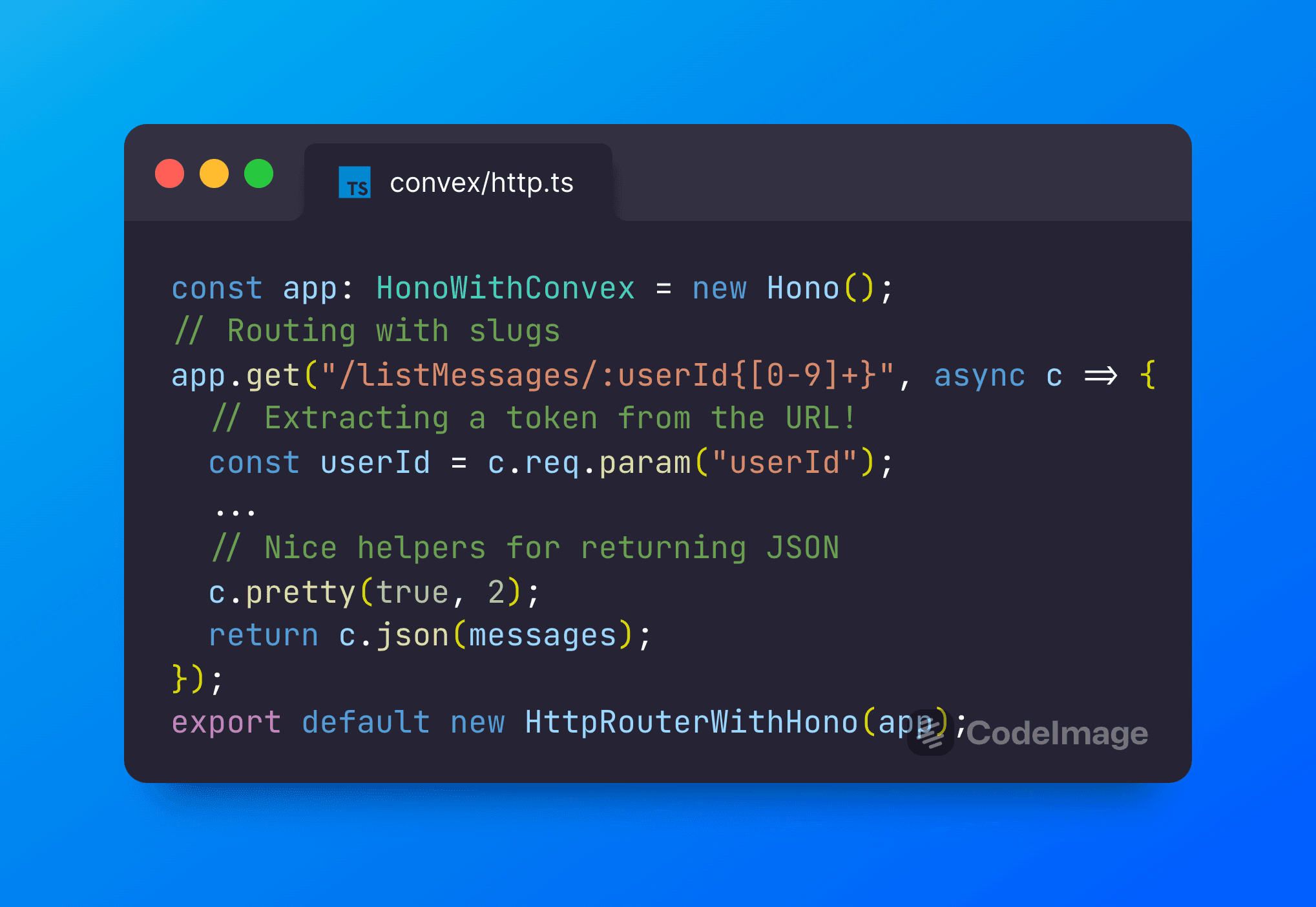
Advanced HTTP Endpoints: Convex ❤️ Hono
Adding advanced HTTP Endpoint functionality by extending Convex with Hono.

Sarah Shader
3 years ago
Building a Full-Stack ChatGPT app
Let's build a full-stack chat app to talk to ChatGPT on its new API!

Ian Macartney
3 years ago
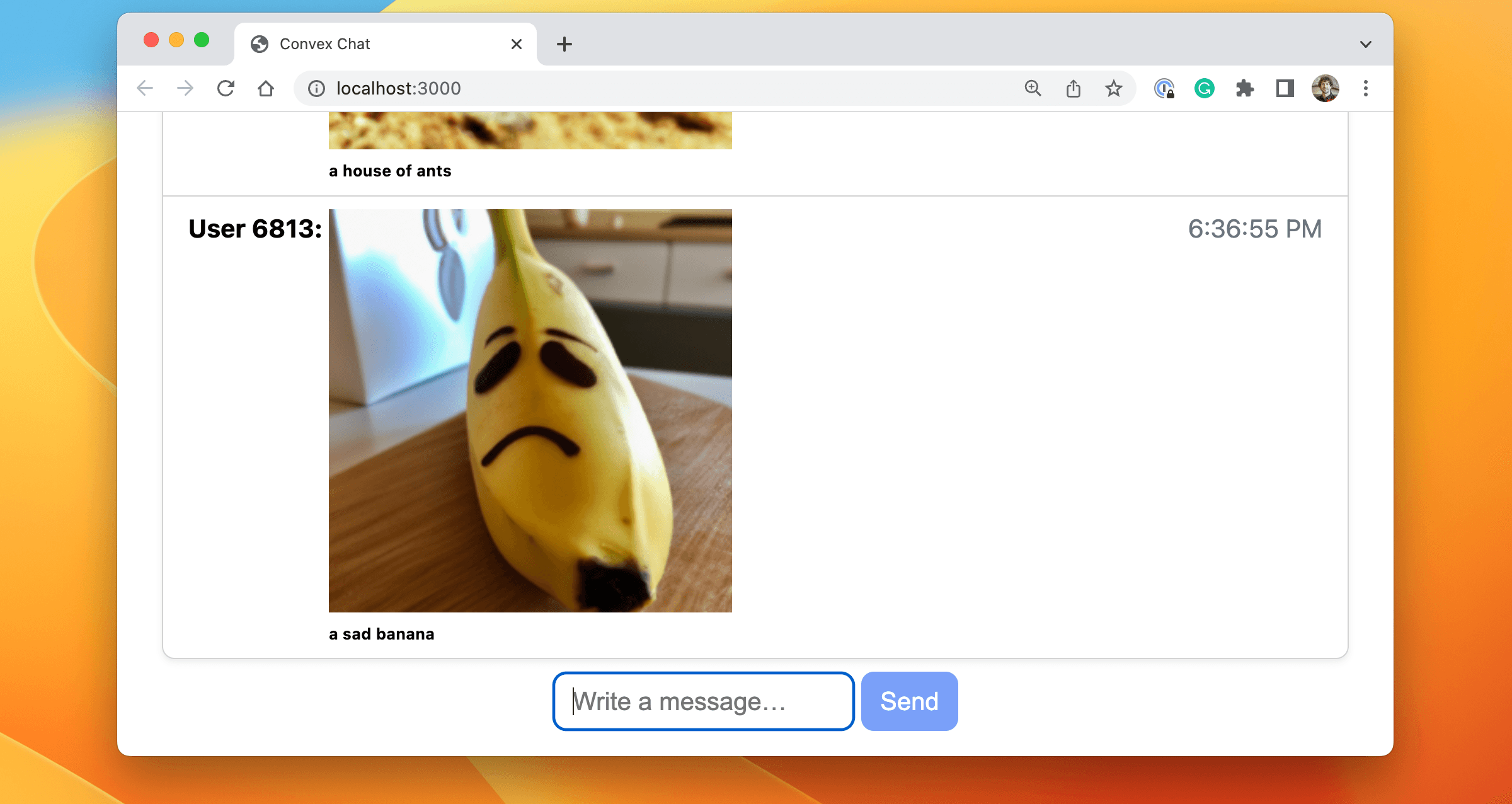
Using Dall-E from Convex
Use Convex to fetch an image from OpenAI’s image generation service based on a user-provided prompt.

Ian Macartney
3 years ago