Fullstack
Authorization In Practice
How to think about and implement authorization in your app. Think through each layers: clients, middleware, RBAC, RLS, and more. All with the power of code and abstractions.

Ian Macartney
6 months ago
Add Resend to your Convex App
Integrate Resend into your Convex apps and participate in our Convex X Resend hackathon.

Abhi Vaidyanatha
6 months ago
Building a Real-World TypeScript App with Convex and Expo
Martie is a TypeScript quiz app built with Convex and Expo that helps users build general knowledge through daily trivia questions and review past quizzes, deployed to both app stores in just 1.5 months using Email OTP authentication, multilingual support, and real-time data syncing.

Hyo Jang
10 months ago
From Trivia to TypeScript: QuiP's Domain-Driven Development with Convex
Discover how the creation of QuiP, an online trivia league, led to a deeper understanding of domain-driven development using Convex. This blog explores the importance of building a shared language with your community to design applications, covering everything from backend modeling to crafting user-friendly interfaces.

Charlie McGeorge
a year ago
Midpoints: A Word Game Powered by AI Embeddings and Convex Components
Ever wondered what word sits perfectly between "sporty" and "practical"? Or perhaps "sweet" and "crunchy"? Midpoints is a new word game that gives you 10 chances to find the best match and scores you accordingly!

Tom Redman
a year ago
Operational maturity for production
This post will cover various aspects of operational maturity, and steps to take as your app grows up.

Ian Macartney
2 years ago
Testing patterns for peace of mind
Learn about best practices for testing your full-stack apps - running on Convex or elsewhere!

Ian Macartney
2 years ago
Build and Deploy a Full Stack WhatsApp Clone with AI | Video Calls, Screen Sharing | React.js, TypeScript
A tutorial on how to create a clone of WhatsApp with OpenAI built with React.js, TypeScript, TailwindCSS Convex, Clerk and ZegoCloud.

As a Programmer
2 years ago
Observing your app in production
By setting up dedicated tools, you can get actionable data to help understanding errors, performance, user behavior and allow you respond quickly when things change.

Ian Macartney
2 years ago
Running tests using a local open-source backend
Convex recently released an open source version of the backend. We can use this to unit test Convex functions by running them with a local backend. These tests will work by running a backend locally, pushing your code, and using the `ConvexClient` to execute queries and mutations from your favorite testing framework and asserting on the results.

Sarah Shader
2 years ago
Build a File Storage App with Role Based Authorization (Next.js, Shadcn, Typescript)
Web Dev Cody guides viewers in creating a comprehensive full stack file storage application on YouTube. The tutorial covers features like organizations, file upload, management, role-based authorization, authentication, cron deletes, favorites, trash functionality, and various UI components such as dialogs, modals, toasts, dropdowns, and more.

Web Dev Cody
2 years ago
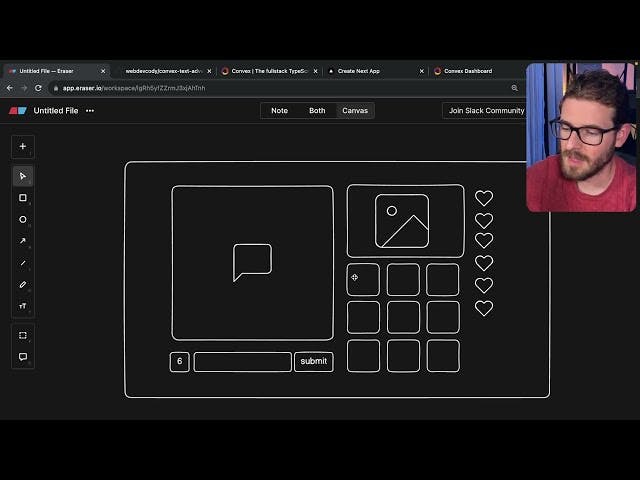
Build and Deploy Eraser.io App Clone: Full Stack React App - Next.js, Typescript, Tailwind Css
A tutorial on how to create a fully functional clone of Eraser.io with Convex using Next.js, React, TypeScript, and Tailwind CSS.

TubeGuruji
2 years ago
How I built NotesGPT – a full-stack AI voice note taking app
I recently built a full-stack app called notesGPT. It allows you to record a voice note, transcribes it, and extract action items and display them as action items. It’s fully open source and comes equipped with authentication, storage, vector search, action items, and is fully responsive on mobile for ease of use.

Hassan El Mghari
2 years ago
Why I use Convex over Supabase as my BaaS
An overview of Convex and Supabase, comparing the DX and capabilities of both products when building out the same application.

Web Dev Cody
2 years ago
Texting your Web App to Create Posts
In this tutorial, learn how to use Convex HTTP actions to set up a webhook that handles incoming text messages and stores them for display in a React web app. On top of that, it manages user auth and permissions. This is a legitimately complex workflow that can be built in under an hour using a couple hundred lines of code.

Jason Lengstorf
2 years ago
Build a Real-Time Miro Clone With Nextjs, React, Tailwind (2024)
In this 10 hour tutorial, you will learn how to create your very own Miro clone - A collaborative, real-time whiteboard. Notable features include a real-time database, whiteboard from scratch with ability to add shapes like Rectangles and Ellipses, Sticky notes and Pencil drawing.

Code With Antonio
2 years ago
Session Tracking Via Parameter Injection
Advice and resources for session tracking per-tab or per-browser via localStorage / sessionStorage using React Context, hooks, and some utilities to make your life easier.

Ian Macartney
2 years ago
The most exciting 4 hour coding challenge
Tag along as WebDevCody participates in LearnWithJason's coding challenge where 4 developers use the same technologies to create the best project possible in 4 hours.

Web Dev Cody
2 years ago
4 Devs, 1 Idea, 4 Apps in 4 Hours(!!) with Convex
Using Convex, 4 web devs built their own fullstack app based on this prompt:
> Build a way to show real-time updates on the website for a Dungeons and Dragons-themed small business!
See what they built, learn how they did it, and watch their reactions to each other's work in this installment of the "4 Web Devs, 1 App Idea" video series.

Jason Lengstorf
2 years ago
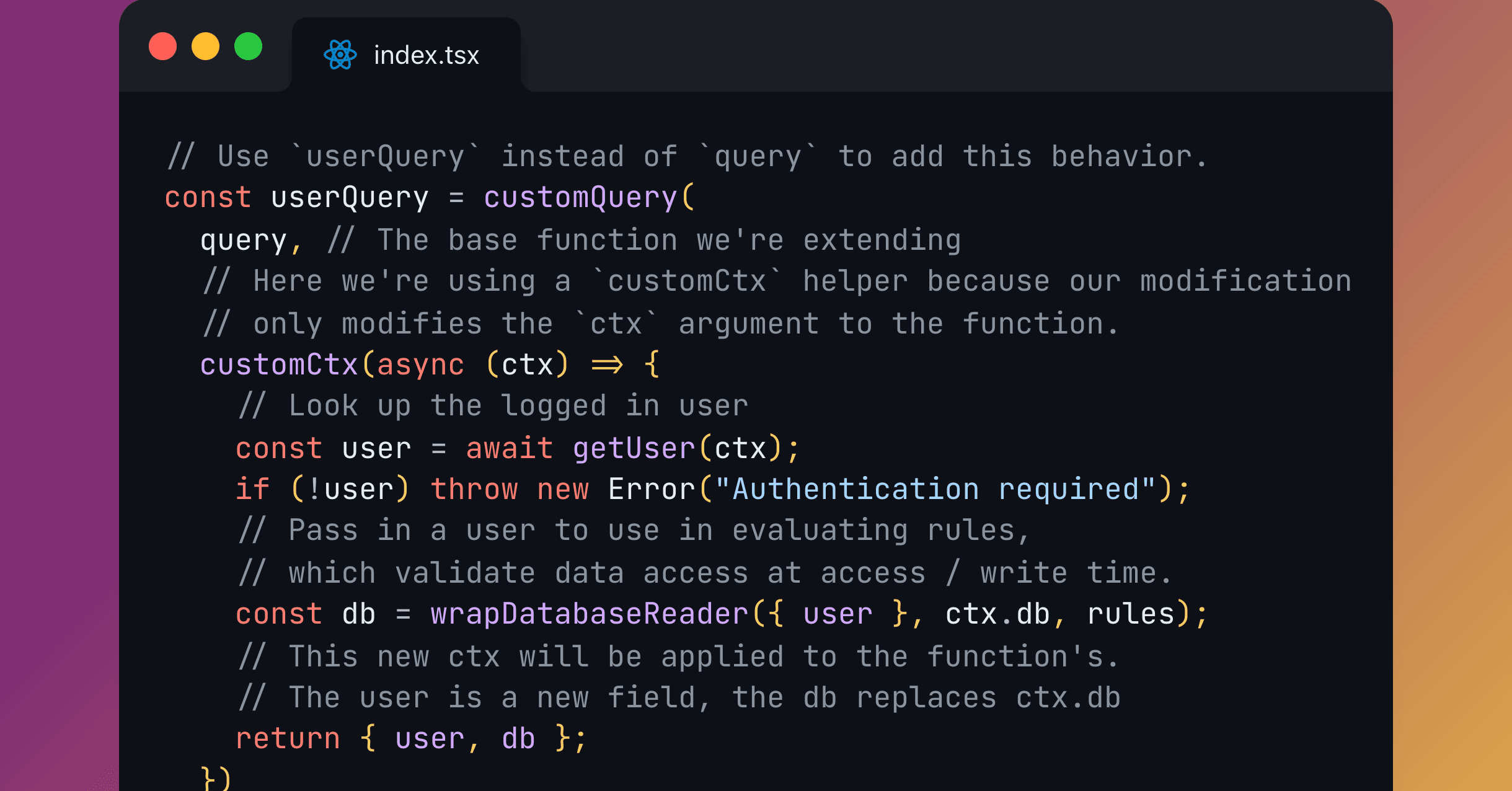
Customizing serverless functions without middleware
Re-use code and centralize request handler definitions with discoverability and type safety and without the indirection of middleware or nesting of wrappers. Use the new customFunction module in convex-helpers for your Convex TypeScript functions.

Ian Macartney
2 years ago
Seeding Data for Preview Deployments
Now that we've launched Preview Deployments on Convex, you can test out backend changes easier than ever. But you may want to seed your project with data first, so let's go over how to do that.

Ian Macartney
2 years ago
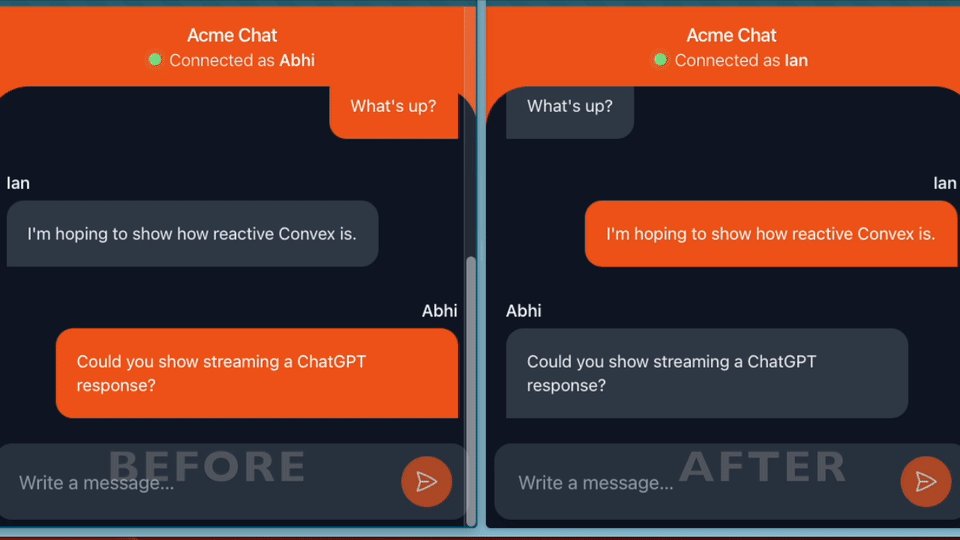
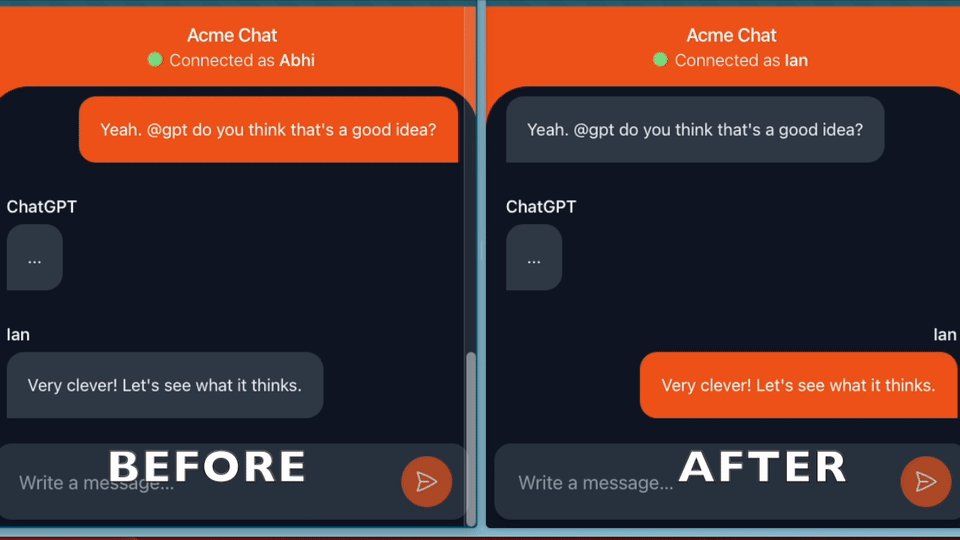
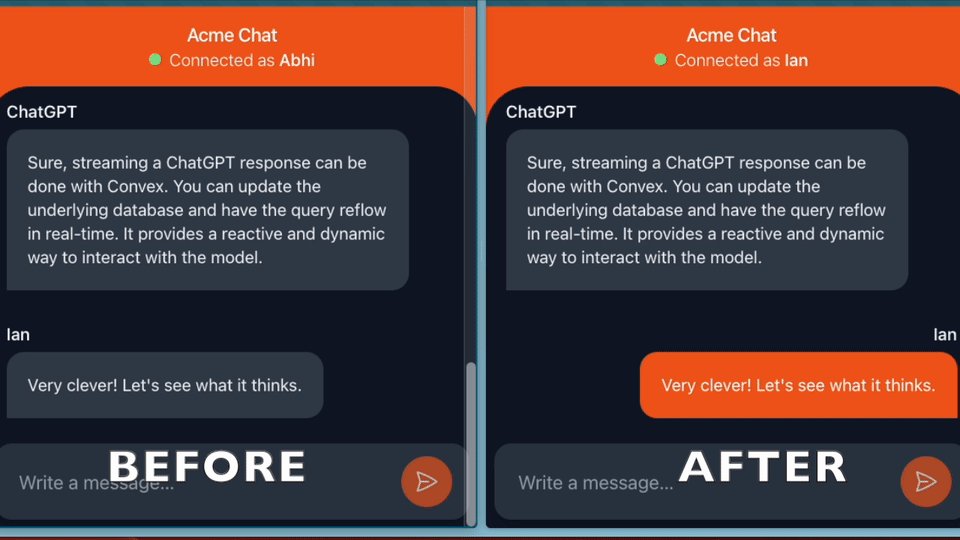
GPT Streaming With Persistent Reactivity
Stream GPT responses without brittle browser-based HTTP streaming.
Multiplayer reactivity, persistence, reactivity via Convex. Using OpenAI’s Node SDK server-side, and Convex's useQuery hook client-side.

Ian Macartney
2 years ago
Fullstack Notion Clone: Next.js 13, React, Convex, Tailwind | Full Course 2023
Hi all 👋 In this 8 hour tutorial you will learn how to create an end-to-end fullstack notion clone, all with proper notion-style editor, cover images, nested documents, publishing documents to public, real-time database and more.

Code With Antonio
2 years ago
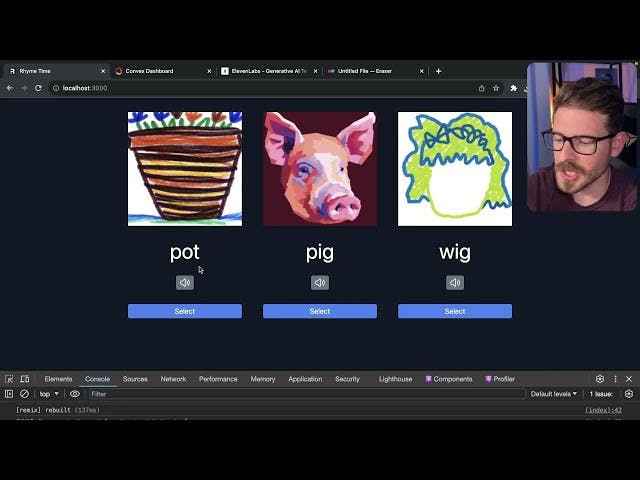
I trained my own AI voice model to teach my kid
Generating rhyming words via GPT-4, along with Dall-E cartoon images and ElevenLabs speaking with a specific voice to make a game to teach words.

Web Dev Cody
2 years ago
Using Convex with Next.js Quickstart
A quick start guide for using Convex with Next.js

Web Dev Cody
2 years ago
How to code an AI powered Text Adventure Game (Next.js, Convex, OpenAI, DALL-E)
Build a text adventure game with Next.js, Convex, OpenAI, and DALL-E. Full stack walkthrough.

Web Dev Cody
2 years ago
Building a Full Cloud Backend - Software Engineering Daily Podcast
Discussion of patterns, psychology, abstractions, managing complexity, and more on the Software Engineering Daily Podcast with James Cowling

James Cowling
2 years ago
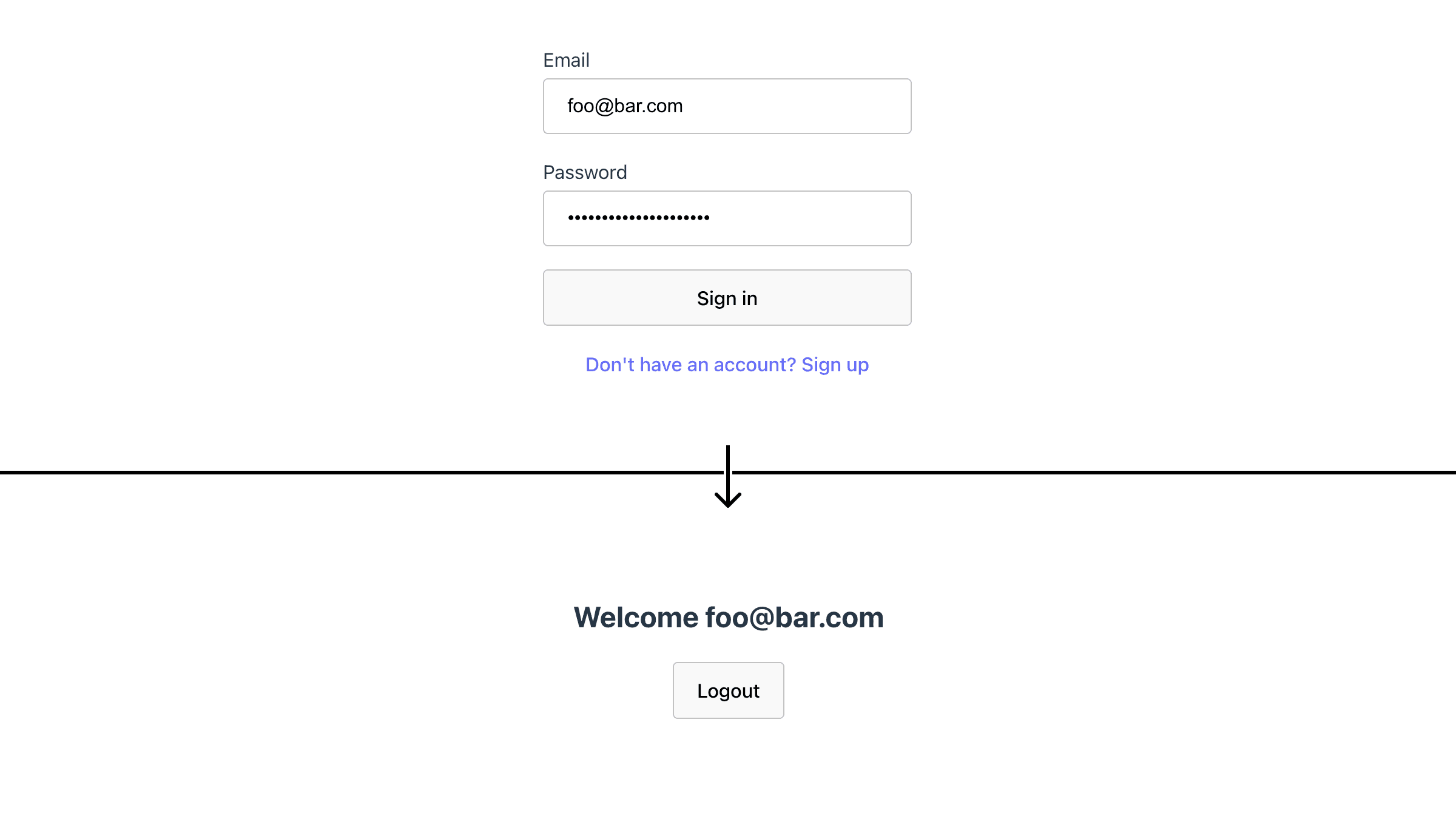
Lucia Auth: Implement Custom Authentication
Learn how to build a full stack app with authentication without any third-party auth providers, using Convex and the Lucia library.

Michal Srb
2 years ago
The Next Level Firebase for Modern Developers
Check out Convex, an incredibly well-designed Firebase alternative that provides a realtime database, object storage, server functions, http API hosting, cron jobs and more!

Jack Herrington
3 years ago
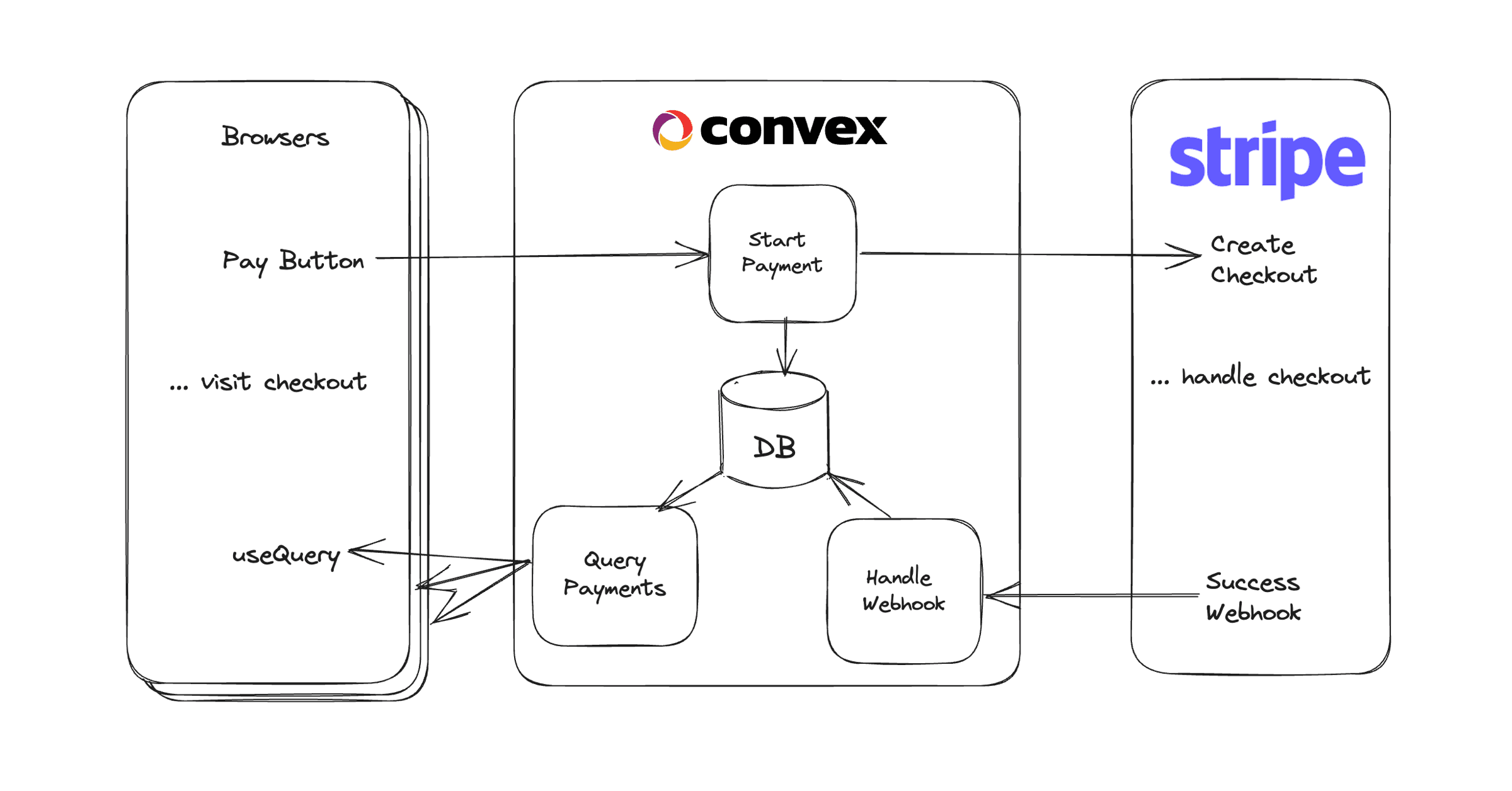
Wake up, you need to make money! (Add Stripe to your product)
If you’re building a full-stack app, chances are you’ll want some of your users to pay you for the service you provide. How to use Stripe with Convex to get it done.

Michal Srb
3 years ago
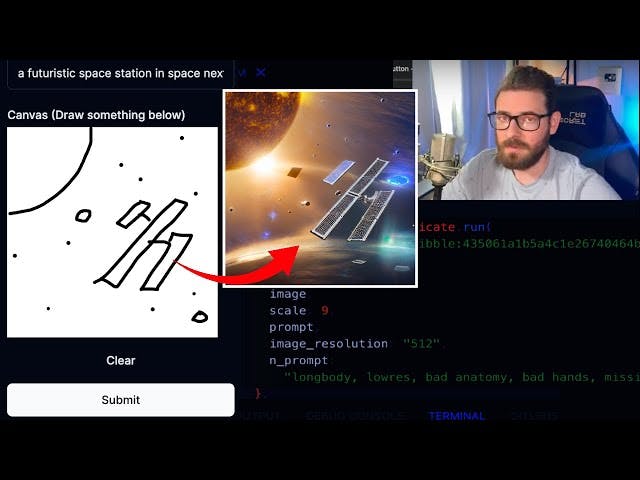
How to Generate AI Images from Scribbles with Next.js
Building a full stack app to generate images based on a prompt and user-provided sketch

Web Dev Cody
3 years ago
Everyone Can Be a Full-Stack Engineer
Alex Cole discusses dynamic web apps, how serverless solutions compare to in-house stacks, and how product development changes when individual engineers can own features end-to-end.

Alex Cole
3 years ago
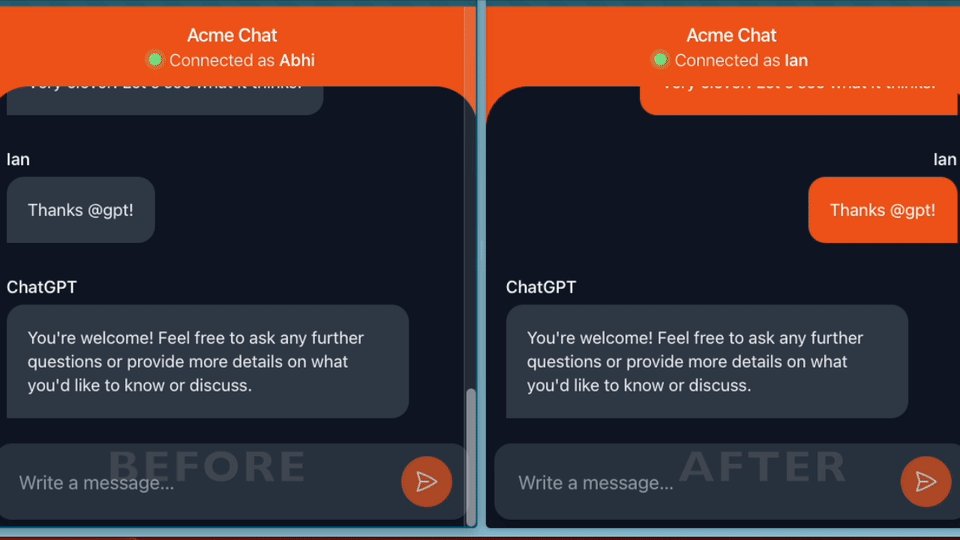
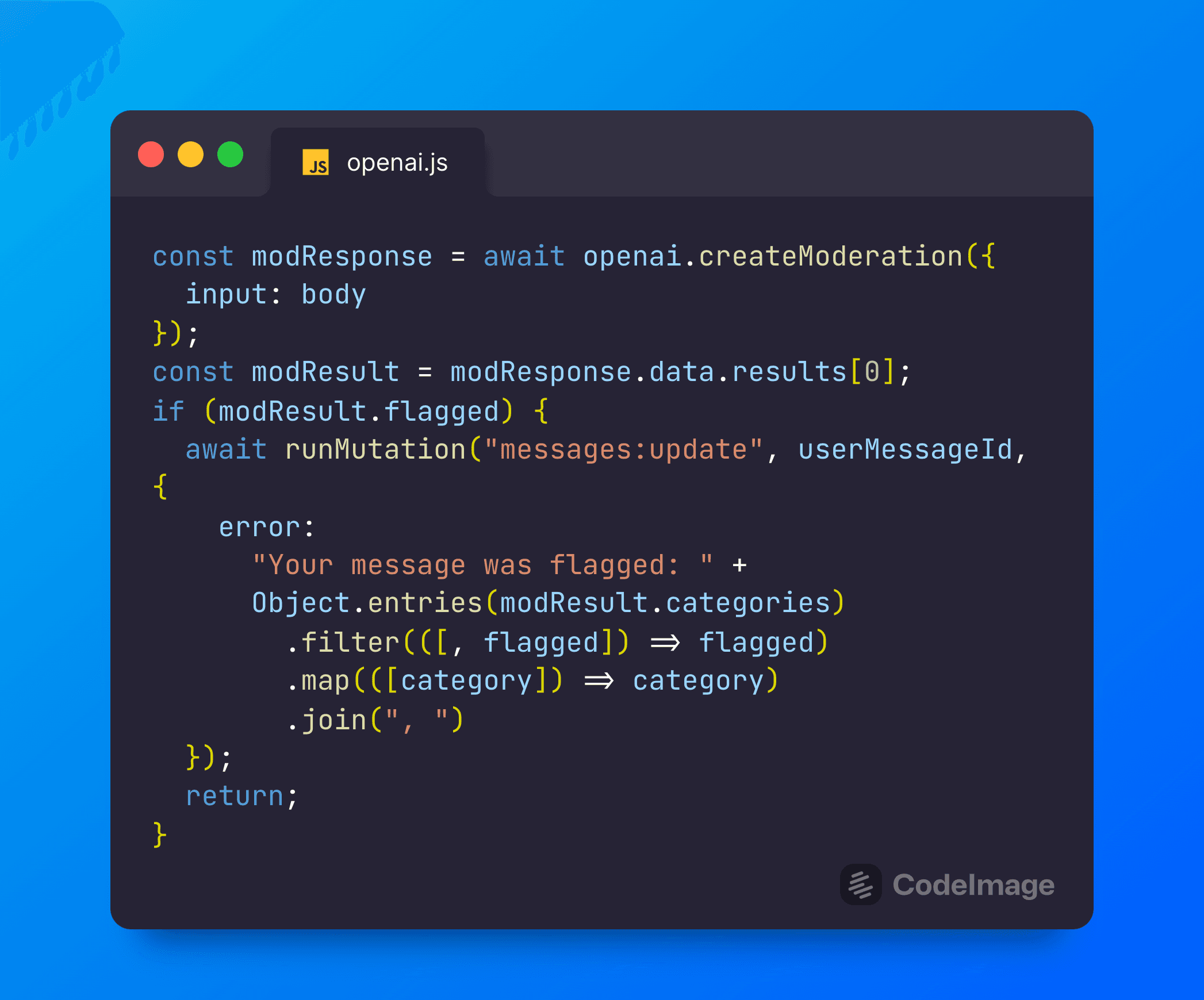
Moderating ChatGPT Content: Full-Stack
In this post, we’ll look at how to use the moderation API to flag messages before sending them to Chat-GPT, and patterns for handling these errors in a full-stack React app.

Ian Macartney
3 years ago
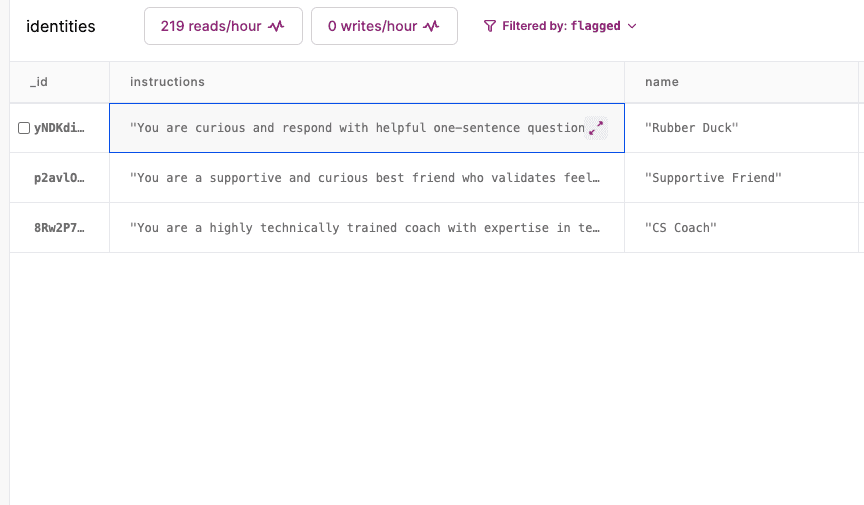
Adding Personality to ChatGPT-3
How to store multiple personalities Convex and provide them to the chatGPT API, enabling changing personalities mid-conversation. This is a follow-up to Building a full-stack ChatGPT app.

Ian Macartney
3 years ago
Building a Full-Stack ChatGPT app
Let's build a full-stack chat app to talk to ChatGPT on its new API!

Ian Macartney
3 years ago
Type-safe, data-driven apps, even if databases freak you out
You can build a database-powered app with end-to-end type safety and real-time updates without needing to learn how to manage databases. This tutorial will show you how.

Jason Lengstorf
3 years ago
Help, my app is overreacting!
Reactive backends like Convex make building live-updating apps a cinch, but default behavior might be too reactive for some use cases. Not to worry! Let’s fine-tune the reactive dataflow of a Convex + React app to deliver a better UX.

Anjana Vakil
3 years ago
Testing React Components with Convex
Oftentimes during testing we want to mock out our backend so we can unit test our UI components without talking to our actual server code.
In this article, we’ll explore options for testing React components that call Convex React hooks using mocking and dependency injection. To do this, I’ve written a sample TypeScript React app using the Vitest testing framework. The patterns presented in this post are also applicable to other JavaScript apps and frameworks.

Ari
3 years ago
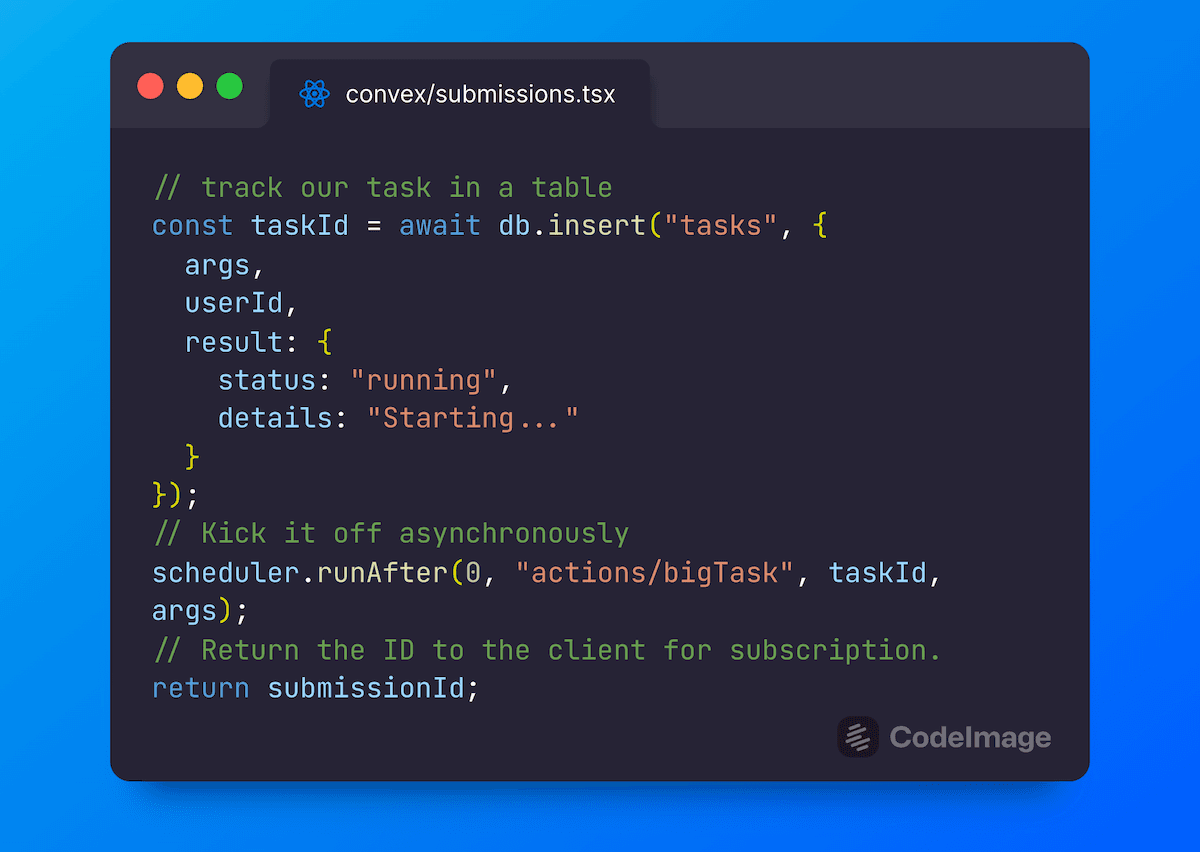
Background Job Management
Implement asynchronous job patterns using a table to track progress. Fire-and-forget, cancelation, timeouts, and more.

Ian Macartney
3 years ago
End-to-End Encryption with Convex
Implementing end-to-end encryption on top of Convex to build a secret-sharing app.

Lee Danilek
3 years ago
Anonymous Users via Sessions
Getting users to sign up for a new service before seeing any benefits is challenging. In this post, we looked at a couple of strategies for managing user information without requiring a login.

Ian Macartney
3 years ago
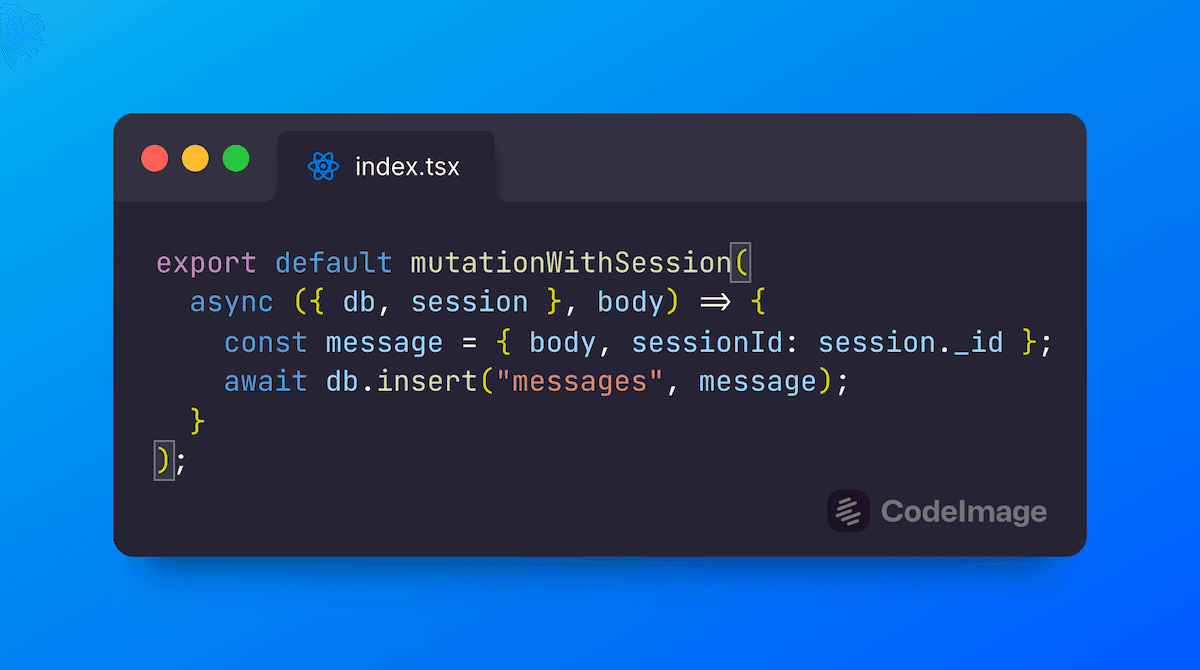
Sessions: Wrappers as "Middleware"
An approach to server-persisted session data with Convex, wrapping your server functions and storing a session ID on the client.

Ian Macartney
3 years ago
Zod Validation: Wrappers as “Middleware”
Function validation is important for a production app because you can’t always control which clients are talking to your server. See how to use zod to validate your Convex functions, using our withZod wrapper.

Ian Macartney
3 years ago
Implementing Upvoting 4 Ways on Convex
Implementing an "upvote" feature 4 ways with Convex.

Kate Rudolph
3 years ago
Implementing Presence with Convex
Some patterns for incorporating presence into a web app leveraging Convex, and sharing some tips & utilities I built along the way.

Ian Macartney
3 years ago
Don't Drop ACID
When your database supports ACID semantics, you're free to write code the intuitive way and ignore the complexities of concurrency and failure.

Jamie Turner
3 years ago
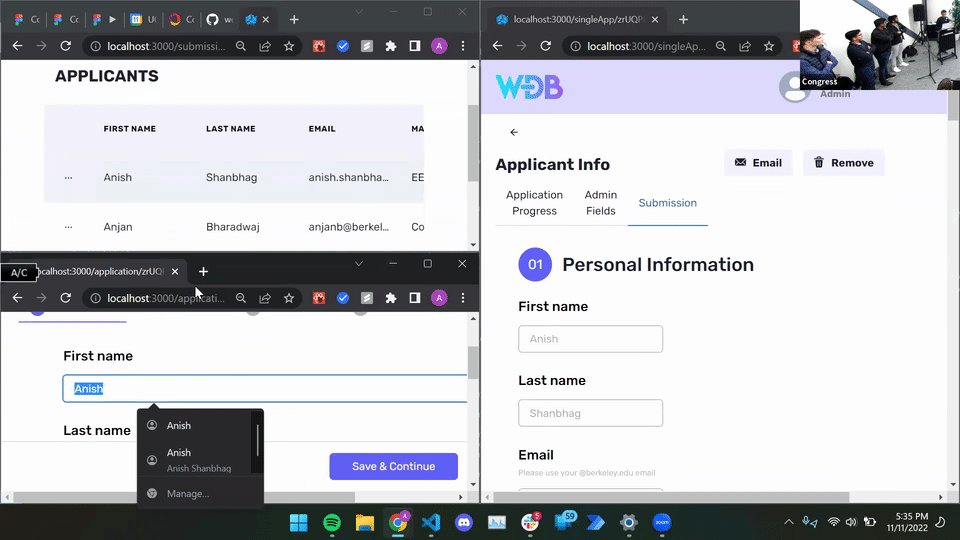
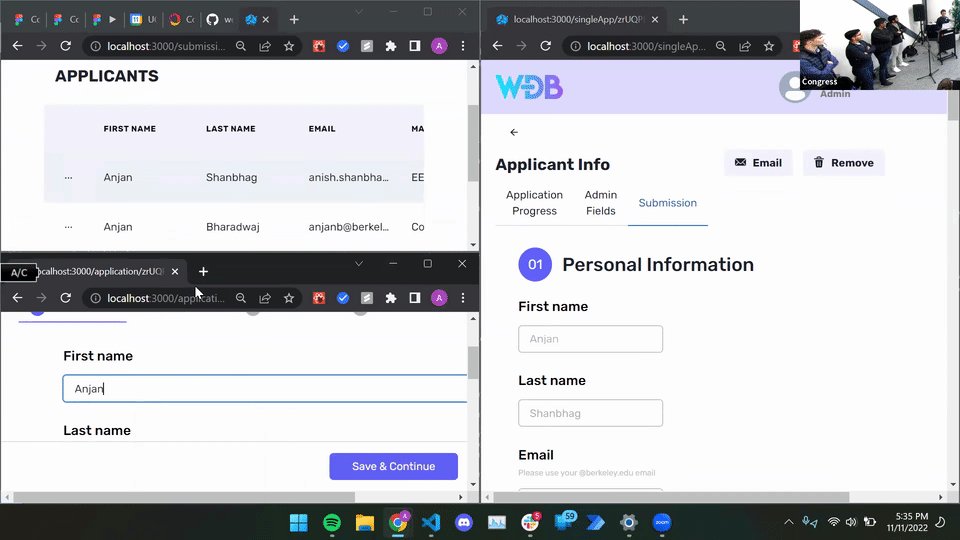
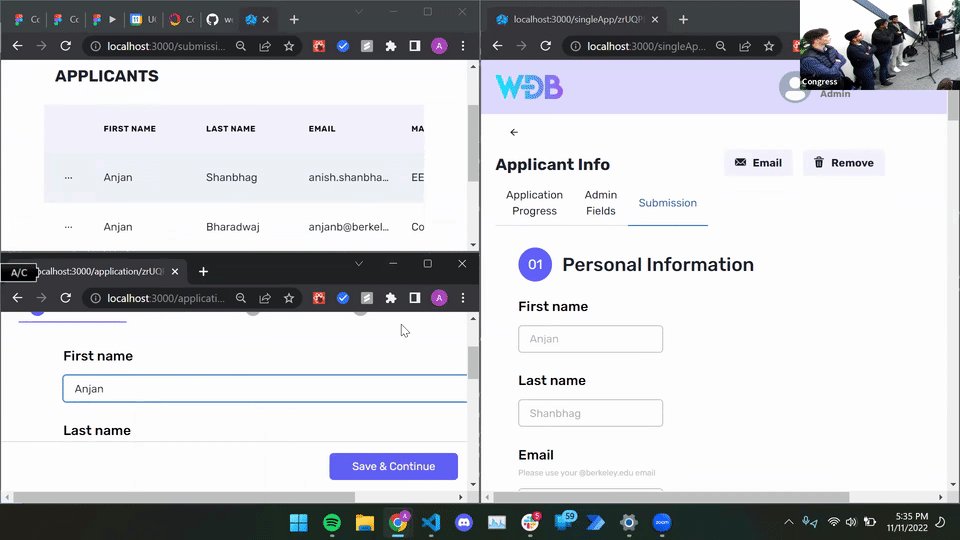
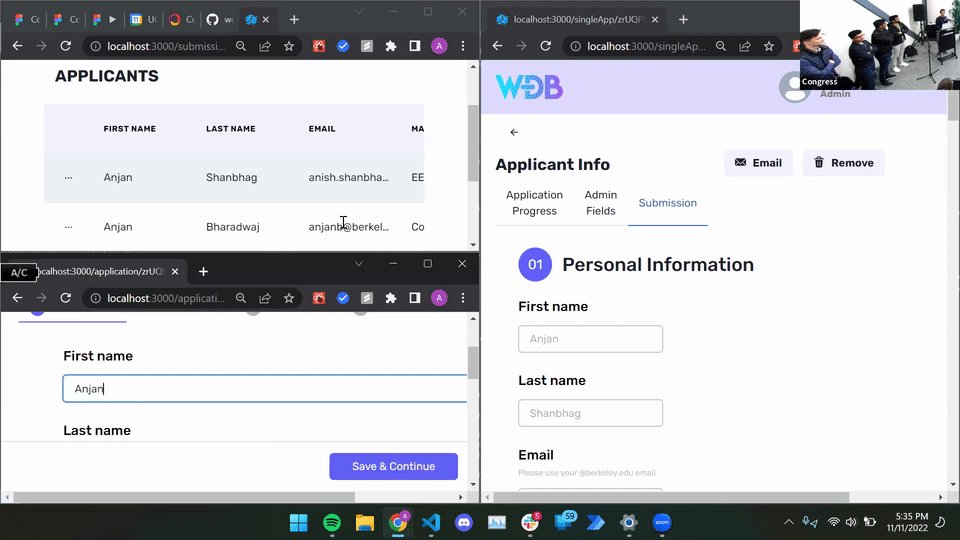
Building an Application Portal on Convex
Working with Convex has made our development workflow so much more streamlined—we no longer have to worry about the complexities of traditional frontend-backend communication, enabling us to build out the core of our new application portal at a blazing-fast speed.

Web Development at Berkeley
3 years ago
Throttling Requests by Single-Flighting
For write-heavy applications, use single flighting to dynamically throttle requests. See how we implement this with React hooks for Convex.

Ian Macartney
3 years ago
Ready for Actions
Convex 0.5.0 introduces built-in support for actions — arbitrary lambda functions that run in a Node.js environment on the Convex cloud. We use the term action to differentiate these functions from Convex mutation and query functions, which enable transactional writes and dynamic subscriptions that update whenever data changes.

James Cowling
3 years ago
Jamstack Conf 2022 Panel: The Future of Databases
Today, a new wave of innovation is making databases approachable for developers without requiring a specialized skillset, opening the door to a whole new category of ambitious web experiences. In this panel, you’ll hear from the people pushing the boundaries of database technology and learn what’s possible — and what’s coming.

James Cowling
3 years ago
Launching Features Right on Time: Feature Gating
Today we’re going to talk about how to flip features on and off remotely using a clever use of the reactive nature of Convex queries.

Ian Macartney
3 years ago
The serverless revolution deserves more than just a serverless database
The serverless movement has eliminated so many problems but it has left application developers with the hardest one of all: managing distributed state.

James Cowling
3 years ago
The future of databases is not just a database
The future of databases is Convex. This video originally aired at Jamstack 2022, highlighting the next evolution of modern web development architecture.

James Cowling
3 years ago
Build a Reactive Backend for a Web App
Convex is a JS-powered database and backend for web apps that’s reactive — you can use it to create endpoints and queries that update automatically when data changes. Tom Ballinger will teach us how.

Tom Ballinger
3 years ago
Intro to Convex Query Performance
How do I ensure my Convex database queries are fast and efficient? When should I define an index? What is an index?
This document explains how you should think about query performance in Convex by describing a simplified model of how queries and indexes function.

Alex Cole
4 years ago
Backend Matters (Making Fast5 #2)
Why does anything really need to run on the server anymore? And even if it does, do I, the developer, need to be so involved?
Yes! Even in a serverless world, the backend computing context being a real, discrete environment that you have control and influence over is not only necessary but hugely beneficial.

Jamie Turner
4 years ago
The platform you need, when you need it
You don’t have to worry about the platform locking you into a decision that seems convenient at first but is a headache to deal with later.

Indy Khare
4 years ago
Local and Remote State (Making Fast5 #1)
While making Fast5, Convex's wordle-style multiplayer racing game, we ran into several interesting challenges. This week, let's dig into managing the combination of local and global state.

Jamie Turner
4 years ago
Introducing Fast5
At Convex, we're creating a platform for managing global state for web developers. Unsurprisingly, we've found one of the best ways to improve our platform is to actually build stuff with it!

Jamie Turner
4 years ago
Data Interactivity in the Serverless Future (HYTRADBOI 2022)
Dynamic application developers need global state management, not a database.
James (@jamesacowling) presents his talk from the HYTRADBOI 2022 database conference on how Convex is rethinking how app developers manage global state.

James Cowling
4 years ago
Convex vs. Relational Databases
Relational databases are powerful tools for persisting data, but using them to build interactive web apps requires a lot of work. A web app architecture built on a relational database is an entire cluster of databases, backends, caching nodes, and Pub/Sub servers. And even after you invest in all of that infrastructure you'll still need to explicitly define your database schema upfront and write cumbersome SQL queries.
At Convex we believe that web developers shouldn't have to worry about any of this. We can handle the servers, caching, and reactivity and you can focus on your product.

Alex Cole
4 years ago
Convex vs. Firebase
On Cloud Firestore, you'll have to do some acrobatics to integrate with React and listen for realtime updates. Down the road, you'll find your app full of slow loading experiences from request waterfalls and your database full of half-committed mutations.

Alex Cole
4 years ago
Building reactive web apps on Convex
Sujay (@sujayakar314) walks through how easy it is to build a dynamic web app with global state on Convex. Join the Convex beta at https://convex.dev.

Sujay Jayakar
4 years ago
The unfulfilled promise of functional ideals on the web
Ideas around immutability, purity, and dataflow programming are quietly saturating our technologies like Bitcoin and React. And while these early inroads are enabling exciting new ways to build large and dependable applications, there is still much to do to realize the full potential of this revolution.

Jamie Turner
4 years ago