All articles

Hamza, shares a year-long build from 10 tables to 70+ Convex modules serving web, mobile, and REST APIs through a single deployment with one backend handling everything.

Hamza Saleem
15 days ago
Convex omits built-in aggregates because full-table scans don’t scale; the video shows how @convex-dev/aggregate (B-Tree powered) enables fast pagination, ranking, per-user stats, and randomization with fully reactive queries. It also covers keeping aggregates in sync via triggers/custom functions, backfilling with migrations, and the trade-offs that hint at possible platform-level support.

Mike Cann
5 months ago

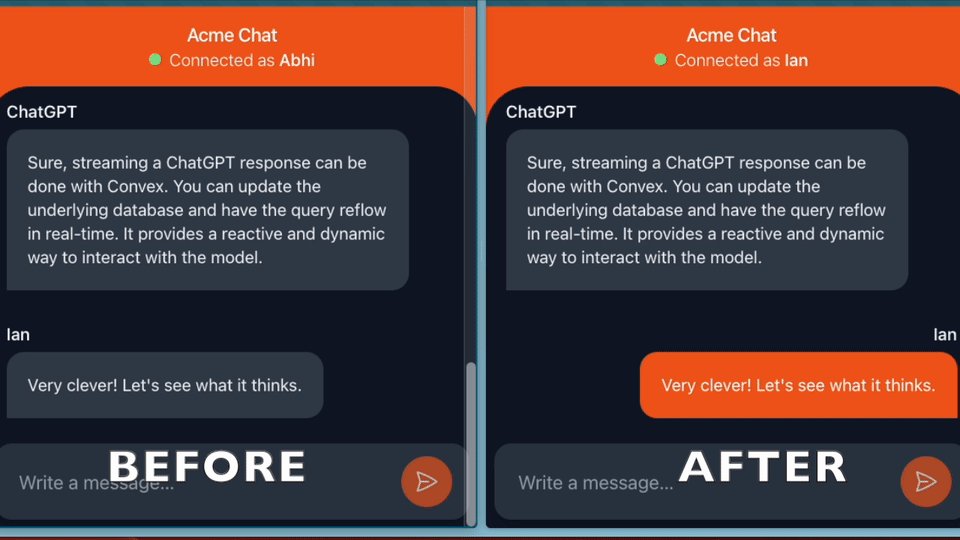
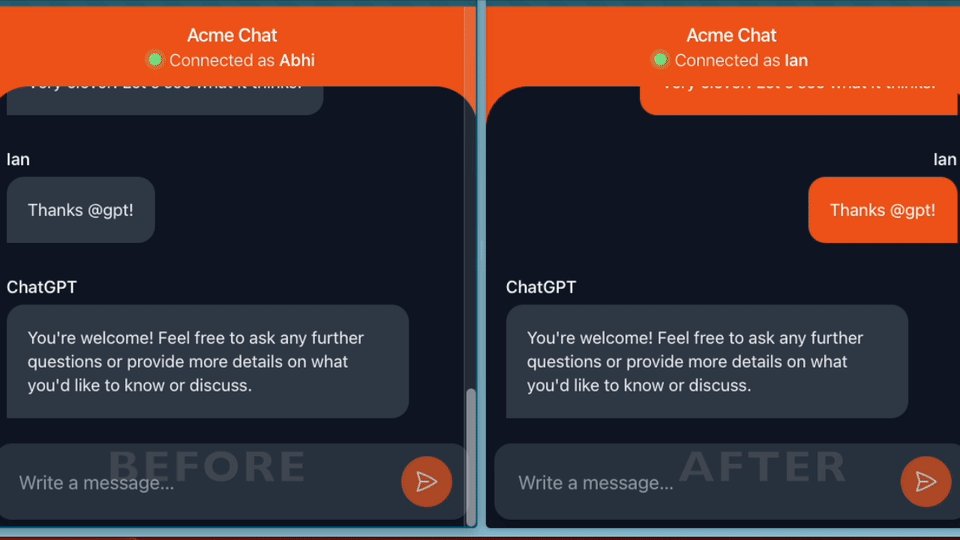
Learn how Convex Components simplify building ChatGPT-style streaming chat by eliminating WebSocket complexity through plug-and-play, reusable backend modules and React hooks.

Hyo Jang
5 months ago

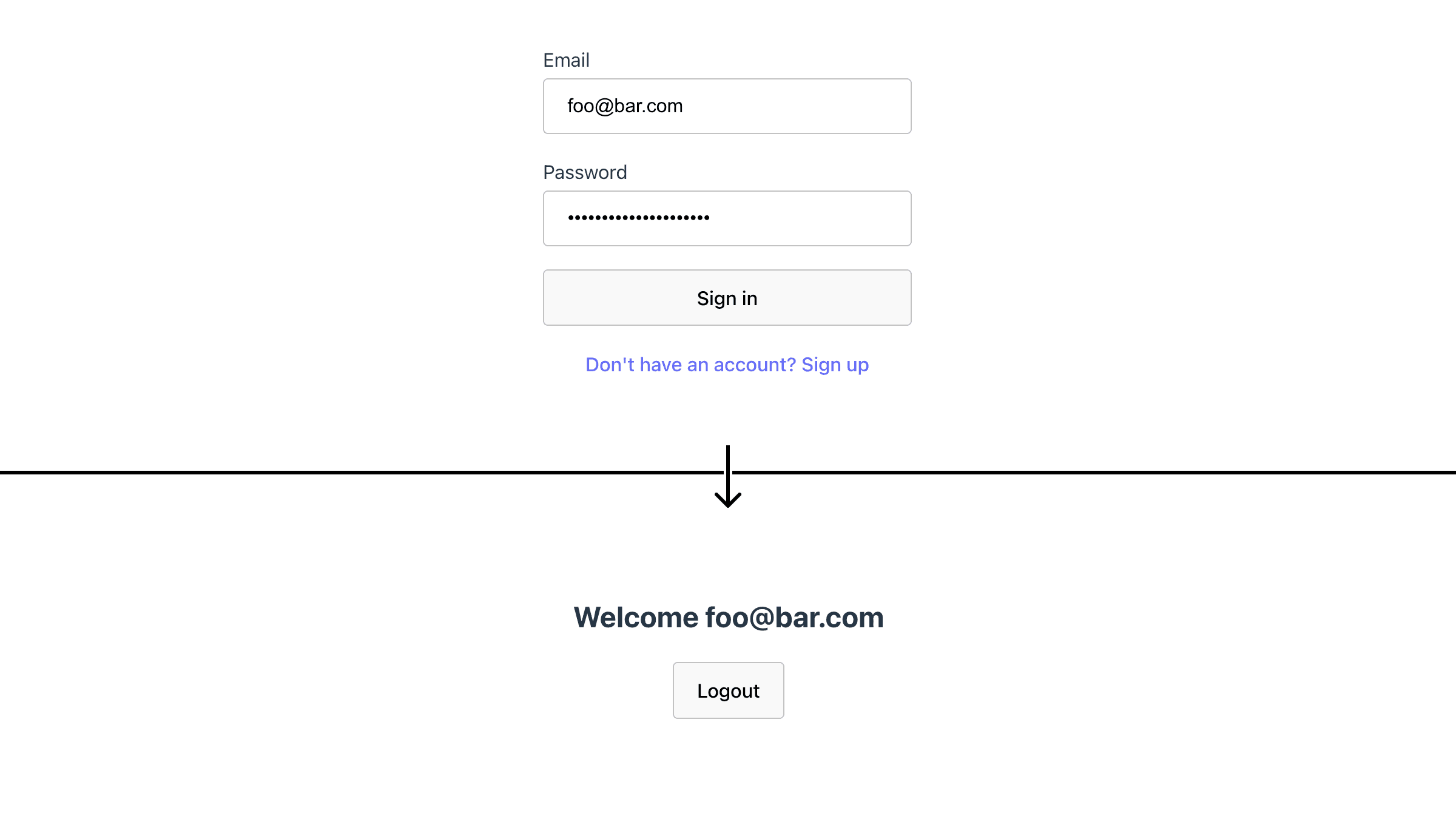
How to think about and implement authorization in your app. Think through each layers: clients, middleware, RBAC, RLS, and more. All with the power of code and abstractions.

Ian Macartney
6 months ago
The video walks through an experiment in “de-lock-in-ifying” a small Convex app: starting with the basic TanStack Start template, the author recreates Convex queries, mutations and actions as TanStack Start server functions; swaps Convex’s reactive data layer for React Query (with manual cache invalidation); and replaces Convex’s built-in cloud database with a self-hosted Postgres instance accessed via Drizzle ORM—eventually wrapping Drizzle in a Convex-style API so most original code can be copy-pasted. They also bolt on transactions, discuss substitutes for other Convex features (file storage, realtime, auth, scheduling, search, etc.), and note that exporting Convex data is straightforward. The upshot: you can migrate off Convex without huge code changes, but you trade Convex’s “batteries-included” simplicity for extra infrastructure to manage—so the easiest escape hatch is still running Convex in self-hosted mode.

Mike Cann
6 months ago

Over the past few months, we have built and grown Chef into the only AI app builder that knows backend. But, this process didn’t start with Chef. It started with building the Convex, the database that Chef is built on top of.

Jordan Hunt
6 months ago
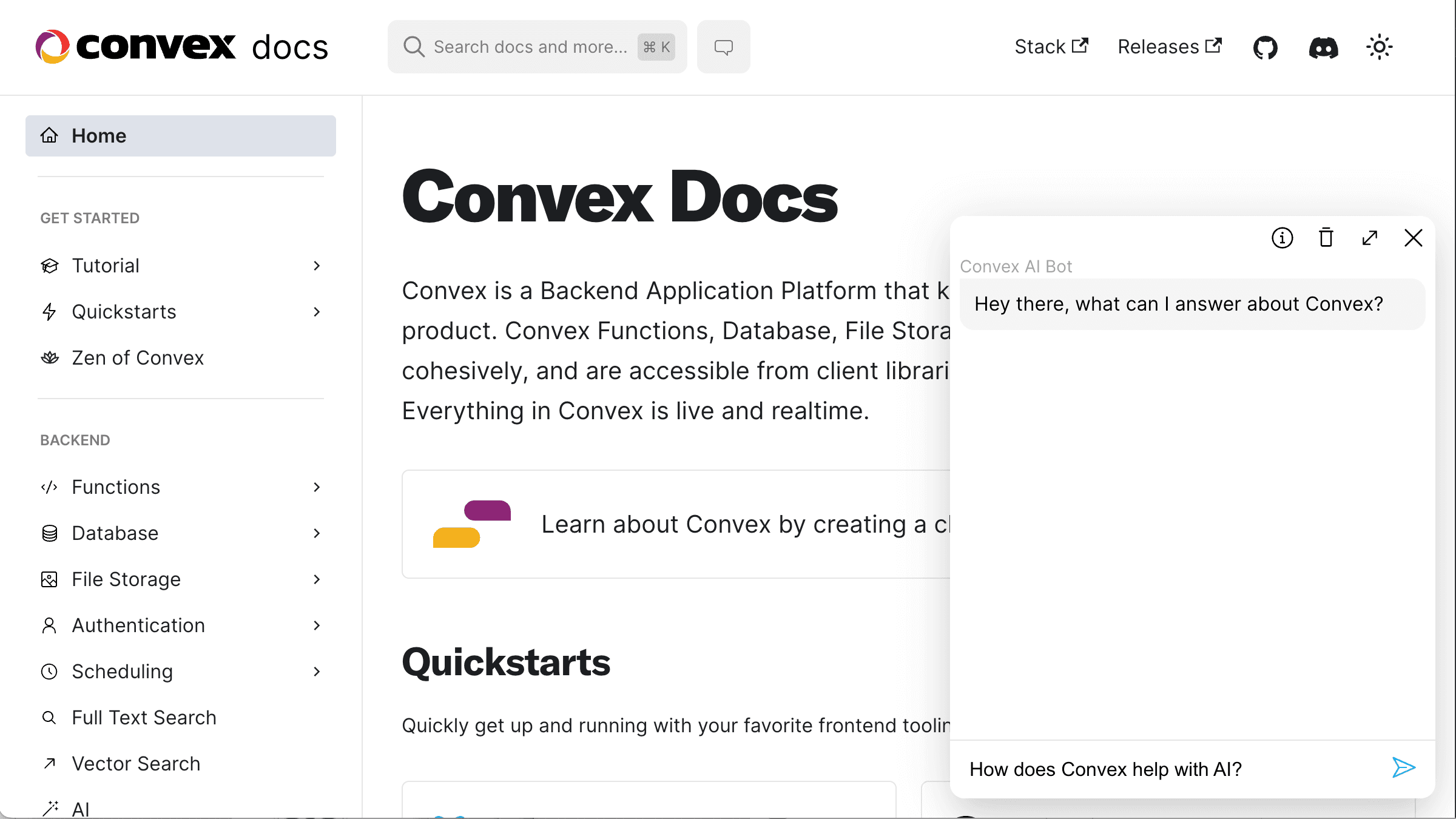
Why DOESNT Convex provide a “SELECT” or a “COUNT”? Ill walk you thtough it..

Mike Cann
6 months ago

Using tools like Lovable, Bolt, and Chef to start your product journey is straightforward. Moving them to production is less straightforward. I discuss the six things I wish I knew before moving my vibe-coded app to prod.

Abhi Vaidyanatha
6 months ago

Integrate Resend into your Convex apps and participate in our Convex X Resend hackathon.

Abhi Vaidyanatha
6 months ago

Learn how a developer used Convex Chef to vibe code a completely functional, full-stack AI video generation platform called Cinemartie. The project cost around $150 and took just hours to build, delivering 4x the efficiency compared to traditional manual development.

Hyo Jang
6 months ago

This guide will help you migrate data to Convex from Postgres on any provider (Supabase, Neon, RDS, etc).


Nipunn Koorapati & Ian Macartney
7 months ago

Chef by Convex builds real full-stack apps in one prompt—Notion, Slack, and more.
It works because Convex’s abstractions are simple enough for both humans and AI to use.
Built-in features and plug-and-play components let developers skip boilerplate and ship fast.

Emma Forman Ling
8 months ago

Building a language learning app meant I needed a backend that could handle realtime sync, multilingual support, and type-safe code. I didn’t start with Convex—I evaluated Firebase, PlanetScale, Supabase, Neon, and others first. Each had tradeoffs: Firebase felt disjointed and buggy; PlanetScale lacked international support; Supabase leaned too hard into SQL; and Neon made realtime too complicated.
What made Convex different was how little backend glue I needed to write. Realtime sync just worked. TypeScript felt native. My frontend felt alive without hacks. It felt like hiring a backend team on day one. A year later, I’m still shipping fast—and glad I made the switch.
This post breaks down what I found, what failed, and why Convex ended up being the best database for a modern TypeScript app like LanguageHopper.

Matt Luo
8 months ago

Learn how to write better apps using AI app builders like Chef by Convex with these five expert tips from Jordan Hunt, prompt engineer at Convex. This guide covers how to build simple MVPs, keep prompts under 300 words, provide clear UI and design instructions, use AI tools like ChatGPT to refine your prompts, and recover quickly when things go off track. Includes real app examples like a habit tracker, to-do list, and finance tracker—all built with Chef. Perfect for developers building full-stack apps with AI.

Jordan Hunt
9 months ago

A few more advanced techniques & helpers to further reduce duplication and accelerate your Convex workflow.

Anjana Vakil
9 months ago

Convex compared Claude 3.5 Sonnet, GPT-4.1, and Gemini 2.5 Pro to see which LLM works best for building full-stack apps with Convex Chef, the new AI Agent app developer tool. Claude stood out for its precise backend coding and function calling, while Gemini made impressive UIs, and GPT offered solid speed and value.

Jordan Hunt
9 months ago

Learn how to integrate Bluefox—a modern developer-first email API built on AWS SES—with Convex, the reactive backend database. This guide covers everything from sending transactional and triggered emails to setting up real-time webhooks and preparing for production. You’ll walk away knowing how to configure your environment, build reusable email clients, handle errors safely, and manage multiple deployment environments with best practices for SES authentication, bounce handling, and email tracking.

Jamal Lyons
9 months ago

You can now use Convex with a single command without needing to set up a Convex account. This means it’s even easier to persuade your friends to check out Convex and to share an app that others can download and run for themselves.

Sarah Shader
10 months ago

Agents rely on long-lived workflows, but when happens when they fail midway through? Here are the tools you need to manage correctness and reliability: transactions, idempotency, retries, durable functions, journaling, and state machines. The missing abstraction layer for agentic is durable workflows, which bring them all together.

Ian Macartney
10 months ago

With this new backend component, augment Agents to automatically save and search message history per-thread, providing realtime results across multiple tabs and users. Use it with the Workflow component to run reliably with retries and durability across server restarts.

Ian Macartney
10 months ago

Convex MCP Server is now generally available, enabling AI agents to query your data, run functions, and automate complex tasks. Here are two crafty use cases we've already uncovered...

Jamie Turner
10 months ago

Convex might look like just a database, but for modern app developers, it's a full backend-as-a-service platform that replaces the complexity of stitching together ORMs, caching, rate limiting, realtime sync, and CI/CD. In this post, a startup founder walks through how they used Convex to build ClarityText—an AI-powered chat knowledge base—and explains why Convex delivers faster MVPs, deeper type safety, and a seamless developer experience without third-party services like Prisma, Redis, or Firebase. Perfect for developers evaluating backend choices in 2024 and beyond.

Matt Luo
10 months ago
Martie is a TypeScript quiz app built with Convex and Expo that helps users build general knowledge through daily trivia questions and review past quizzes, deployed to both app stores in just 1.5 months using Email OTP authentication, multilingual support, and real-time data syncing.

Hyo Jang
10 months ago

I reimplemented Mastra’s agentic workflows with durable functions in Convex, and it was the wrong decision. Look at three common strategies (reimplementation, API wrapping, and “blessed” plugin paths), along with learnings along the way and reflections on what I’d do differently next time. TL;DR: Do less, do it smarter, and prototype faster.

Ian Macartney
10 months ago

New convex-helpers are available now for fetching streams of documents, merging them together, filtering them them out, and paginating the results. With these helpers, you can replicate patterns you may know from SQL: UNION ALL, JOIN, DISTINCT, GROUP BY, and WHERE clauses where index fields are skipped.

Lee Danilek
10 months ago

AI coding is here: The most productive developers are leveraging AI to speed up their workflows. This ranges from asking models questions about system design to letting AI take the driver's seat with tools like Cursor Composer.

Jordan Hunt
10 months ago

Here’s a cheatsheet with examples of conversions between SQL queries and Convex queries. This article is geared towards developers (and LLMs) who have familiarity with SQL and want to translate those familiar patterns into Convex queries. You'll learn how to `UNION`, `JOIN`, `DISTINCT`, do `WHERE` clauses, and `SELECT` fields.

Lee Danilek
10 months ago

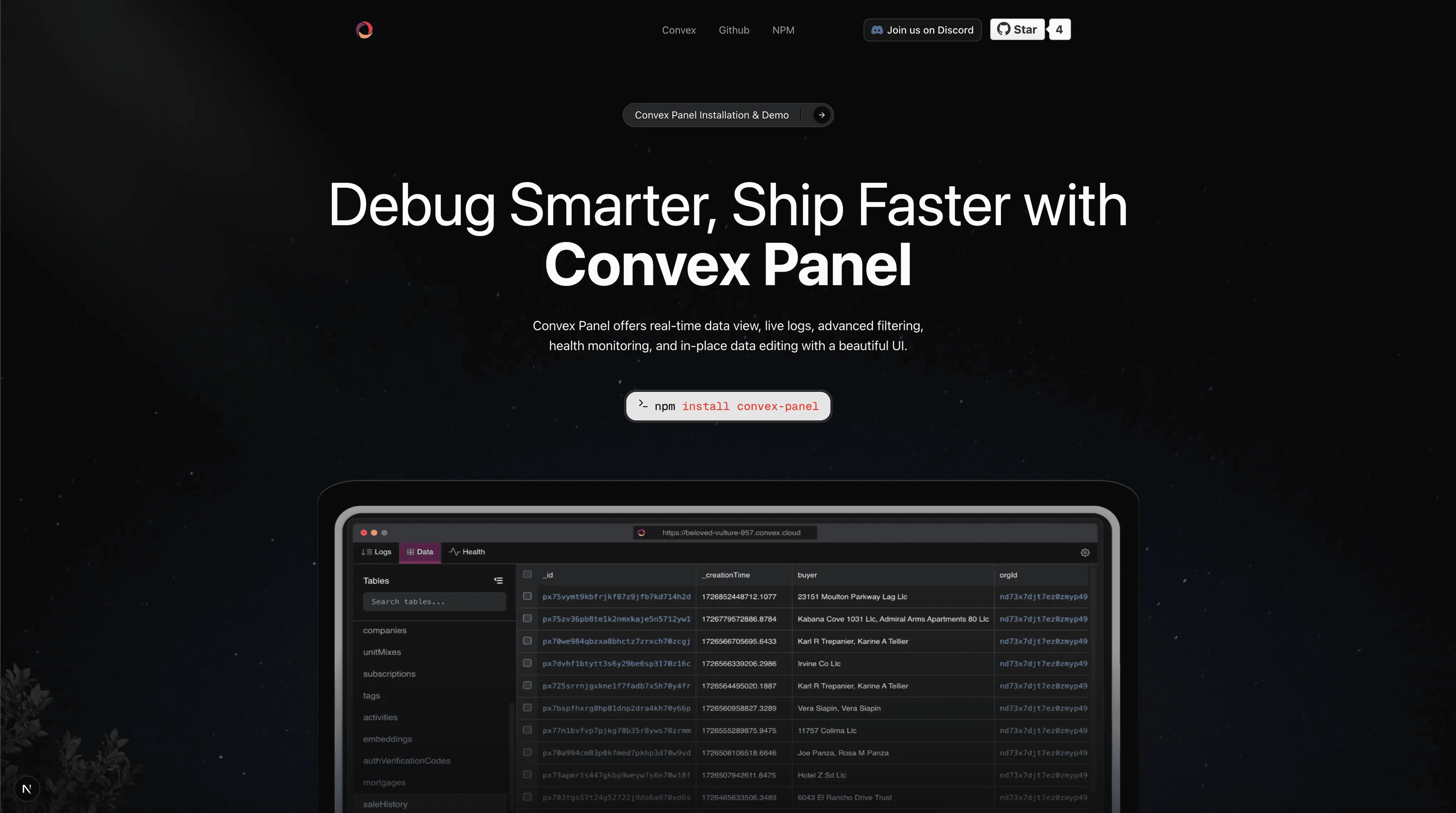
Convex Panel simplifies development by integrating Convex’s powerful dashboard directly into the dev environment, eliminating the need to switch between browser tabs. Built as a React component, it provides real-time logs, table editing, and performance insights seamlessly within your workflow. This tool enhances productivity, streamlines debugging, and optimizes backend management for developers using Convex.

Bobby Alv
10 months ago

Moving data between databases is never fun, but I needed to get 2 million MongoDB documents into Convex without losing my mind. This post walks through my migration script, covering everything from connecting databases to handling schema changes, batch processing, and error handling. If you’re thinking about moving from MongoDB to Convex, consider this your survival guide—coffee highly recommended!

Bobby Alv
a year ago

Authentication issues in real-time applications can cause security risks, especially when client-side queries run before validation. Ensuring authentication at the server (Next.js middleware), client (useConvexAuth()), and database (Convex functions) helps prevent unauthorized access. Using middleware, enforcing authentication in Convex functions, and leveraging custom hooks improves security and performance.

Jamal Lyons
a year ago

Convex now supports a powerful MCP server that lets you introspect your deployment's state, run functions, and read and write data.

Sujay Jayakar
a year ago

Coding agents can do more autonomously when they write code that has tight, automatic feedback loops; use systems that express everything in standard, procedural code; and have access to strong, foolproof abstractions.

Sujay Jayakar
a year ago

Matrix is a real-time RPG for language learning, using Convex for live updates and AI for translations. Players chat with nearby users on a shared map, leveraging a simple Convex backend for real-time interactions.

Jashwanth Peddisetty
a year ago

It can be tough to wrangle types to behave how you want them to. Thankfully, Convex was designed to make the experience with types perfect. Learn why that's the case here.

Anjana Vakil
a year ago

Learn how to self-host Convex, the reactive database and backend. This guide covers setup with Docker, Fly.io, and Neon.tech, plus pros and cons of self-hosting vs. cloud hosting.

Ian Macartney
a year ago

ClarityText uses Cloudflare Pages for Convex deployments on Language Hopper, leveraging preview deployments, Git integration, and Node.js support. In this guide, Atul Raghuvanshi and Convex Champion Matt Luo walk through setup, including team onboarding, build scripts, Git configuration, and troubleshooting.


Atul Raghuvanshi & Matt Luo
a year ago

Discover how the creation of QuiP, an online trivia league, led to a deeper understanding of domain-driven development using Convex. This blog explores the importance of building a shared language with your community to design applications, covering everything from backend modeling to crafting user-friendly interfaces.

Charlie McGeorge
a year ago

Explore techniques to improve transaction throughput and concurrency in ACID databases by reducing conflicts and optimizing database reads. This guide covers patterns like Queue, Hot and Cold Tables, and Predicate Locking with clear examples using Convex, providing developers with tools to handle high-throughput workflows effectively.

Lee Danilek
a year ago

You can write a Convex query whose structure -- which index/order/filters to apply, if any -- depends on runtime factors. This article gives a recipe for building queries dynamically.

Lee Danilek
a year ago
Imagine your app generating fresh content every minute—without you lifting a finger. That’s what Convex Cron makes possible. In this guide, you’ll set up a system to automate Q&A generation with ChatGPT.

Hyo Jang
a year ago

The tutorial "How I added GitHub and npm stat counters to TanStack.com" by Convex Champion Shawn Erquhart details how Convex automates the integration of live GitHub and npm statistics on the TanStack.com website. It showcases data fetching, database optimization, and real-time updates through APIs, web scraping, and scheduled jobs.

Shawn Erquhart
a year ago
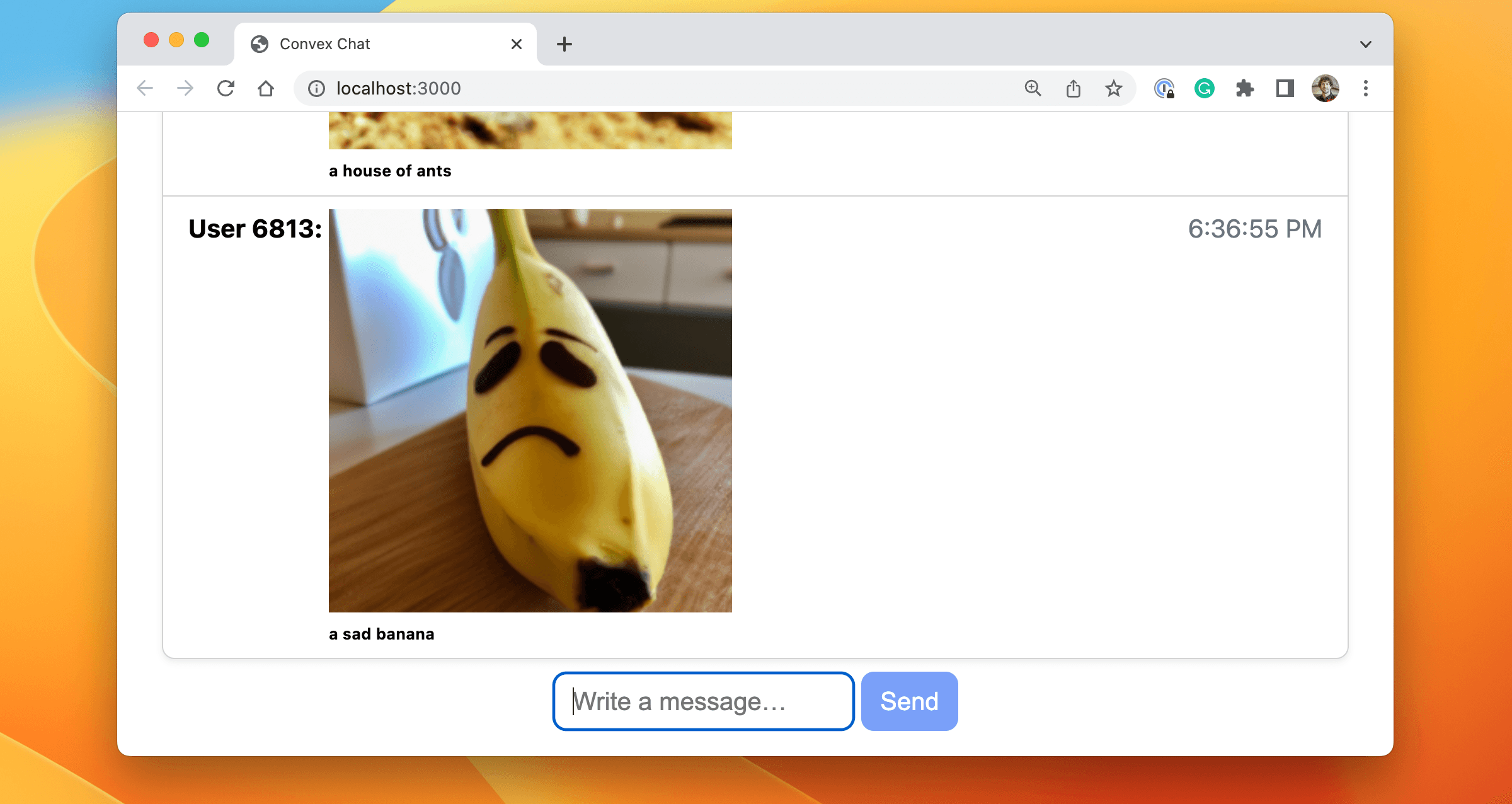
Learn how to create real-time conversations between users and ChatGPT using Convex. You’ll design schemas, sync data automatically, and paginate chat history like a pro.

Hyo Jang
a year ago

Or how I learned to love BlockNote, Tiptap and ProseMirror OT sync.

Ian Macartney
a year ago

Hamza Saleem shares how Convex simplifies building real-time data sync apps like Sticky by using the useQuery hook, where you can easily fetch and sync data, like sticky notes, with minimal setup. He explains how Convex handles challenges like syncing data, live updates, and user tracking.

Hamza Saleem
a year ago
Learn how to build real-time profiles using Convex and Clerk. From storing user data to uploading profile pictures, we’ll show you how to make changes reflect instantly in your app.

Hyo Jang
a year ago
Want to build secure user logins without the headache? This guide shows you how to connect Clerk with Convex for smooth authentication in your app.

Hyo Jang
a year ago

A good set of values can be critically important in establishing a team that stands for something. This post outlines why company values are important, what characteristics good and bad company values have, and how to run a process to determine your company values. This applies equally well to a company or team or any other organization.

James Cowling
a year ago

Today is my first day working for Convex 🎉, so I thought I’d take the opportunity to share my thoughts on why I decided to join and what excites me about the technology.

Mike Cann
a year ago

Building Type-Safe Rust Applications with Convex: Introducing convex-typegen from CodingWIthJamal - a tool that brings Convex's type safety and developer experience to the Rust ecosystem.

Jamal Lyons
a year ago

Learn about Automerge CRDTs for collaborative editing, syncing changes using Convex.

Ian Macartney
a year ago

Ever wondered what word sits perfectly between "sporty" and "practical"? Or perhaps "sweet" and "crunchy"? Midpoints is a new word game that gives you 10 chances to find the best match and scores you accordingly!

Tom Redman
a year ago

Object sync engines manage a rich object graph across multiple clients and a centralized server and are a great fit for building local-first apps.

Sujay Jayakar
a year ago

Mike, a Senior Software Developer and Convex Champion, built “Mike Bot”—a virtual chatbot on his blog that captures his knowledge, experience, and personality—using Convex as the backend, along with OpenAI and a custom React UI.

Mike Cann
a year ago

Indy, our Head of Product, led building Google Photos for Android. This is his story.

Indy Khare
a year ago

We can categorize sync platforms across nine dimensions: data size, data update rate, the structure of the data, input latency, offline support, number of concurrent clients, centralization, flexibility, and consistency.

Sujay Jayakar
a year ago

Convex Components enable an ecosystem of powerful building blocks to reduce the amount of code you have to write and maintain yourself. Geospatial search, Expo push notifications, LaunchDarkly feature flags, durable function workflows, and more.

Ian Macartney
a year ago

Sync platforms like Convex simplify distributed state management, ensuring that developers can focus on building their applications rather than managing backend complexities.

Jamie Turner
a year ago

I’m excited to announce Convex Swift, which unlocks the ability to build iOS and MacOS clients for your Convex app.

Christian Wyglendowski
a year ago

Triggers automatically run code whenever data in a table changes. A library in the convex-helpers npm package allows you to attach trigger functions to your Convex database.

Lee Danilek
a year ago

The React Hook useState is probably used more than necessary. We'll go over how you can port those usages over to Convex with simple queries and mutations.

Celine Soeiro
a year ago

I was curious to see if I could prompt my way through developing an entire app with Cursor and Claude. It went pretty well - but there are some important caveats to keep in mind.

Tom Redman
a year ago

We're excited to announce the winners of the Zero to One Hackathon V2! Thousands of developers and startup founders brought their A-game, building some impressive fullstack apps on Convex.

Wayne Sutton
a year ago

Turns out, you can organize your Convex project across multiple repositories! Check out this guide on how to implement this in your project.

Jordan Hunt
a year ago

The term CRUD, or CRUD API, is often tossed around when interacting with databases or building backend APIs. This article will examine what CRUD is, what it’s suitable for, and its shortcomings. Finally, we’ll explore how to quickly implement a CRUD API using a modern backend like Convex.

Jamie Turner
a year ago

It was my goal to create an API that both feels natural to Android developers who have kept up with modern application architecture principles, as well something that feels like a natural fit in the Convex ecosystem.

Christian Wyglendowski
a year ago

Cross-Origin Resource Sharing (CORS) is a crucial concept in modern web development, yet it's often misunderstood and can be a source of frustration for many developers. This article aims to demystify CORS, explain its importance, and provide practical guidance on its implementation. Whether you're a seasoned developer or just starting out, this guide will help you navigate the intricacies of CORS and use it effectively in your projects.

Tom Redman
a year ago

You can test functions that rely on a sign-in by decoding your JWT and using the fields with "Act as a user" on the dashboard.

Ian Macartney
a year ago

Even though Convex supports the creation of cron jobs out of the box, until now, we've only supported static jobs. With user space crons, we now support the programmatic definition of crons at runtime.

James Cowling
2 years ago

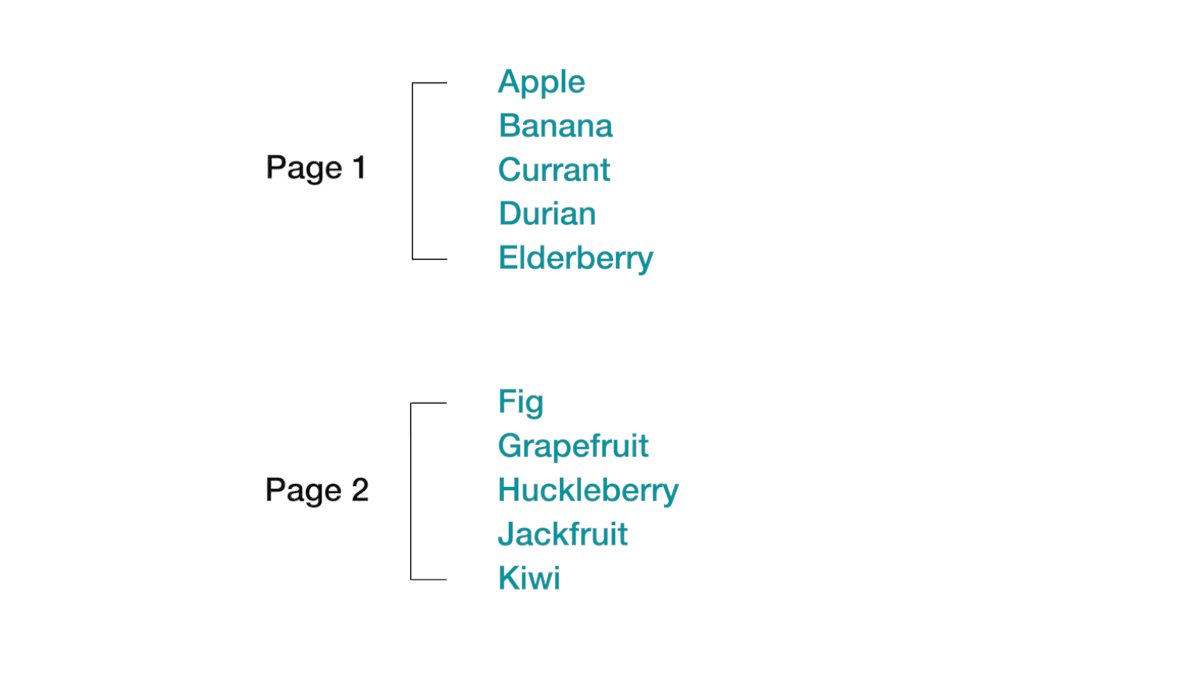
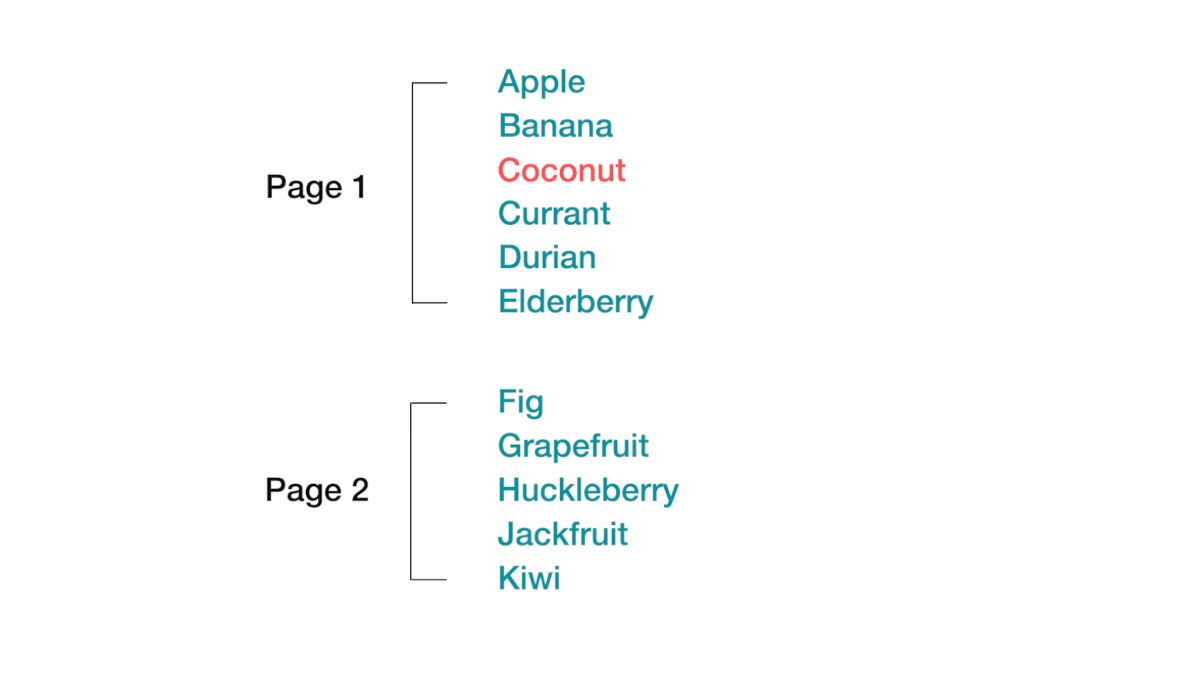
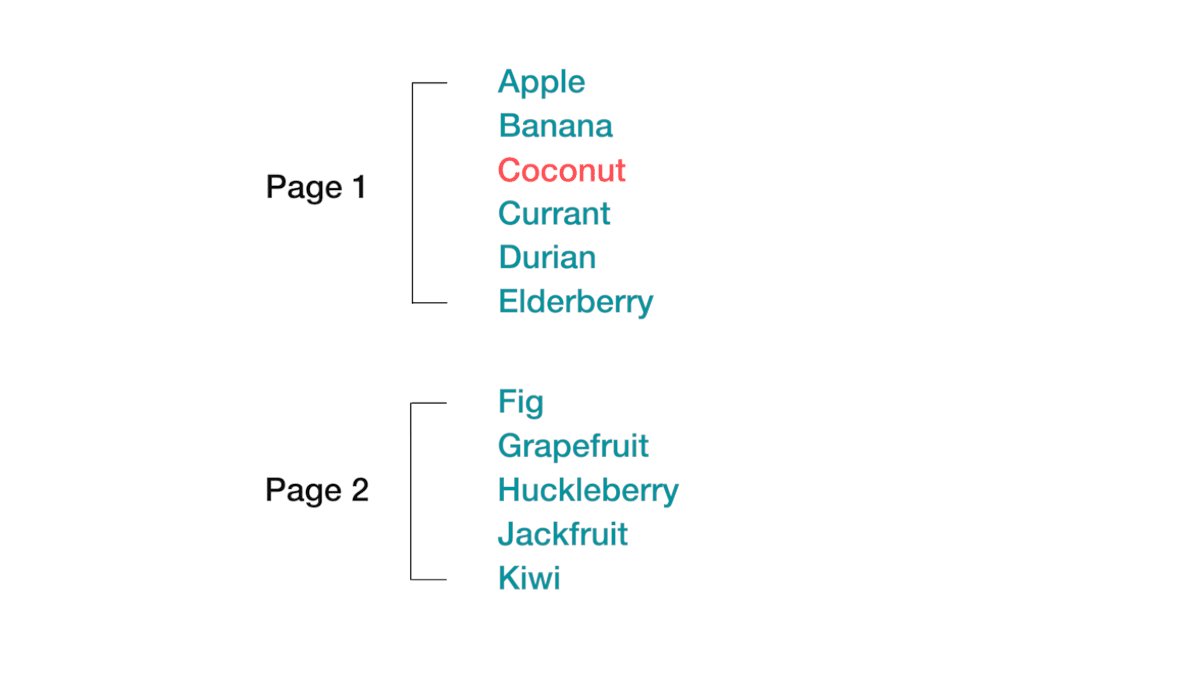
Convex offers robust control over pagination with a powerful function, getPage, enabling complex edge cases. In this article, we go over how to use that function in your Convex app.

Lee Danilek
2 years ago

Convex Auth is a library for implementing authentication natively in your Convex backend.

Michal Srb
2 years ago

Log streams like Axiom and Datadog can be used to provide powerful querying and alerting on logs and errors from your Convex functions, helping with debugging issues when they come up and providing early insights to detect smaller issues before they become bigger.
This article covers how to do the several common things with either Axiom or Datadog hooked up as a Convex log stream including filtering to a request, logging structured metadata, and visualizing usage.

Sarah Shader
2 years ago

Learn the basics of HTTP streaming with Convex by re-implementing OpenAI's SDK using built-in fetch and async iterators. No npm dependencies needed.

Ian Macartney
2 years ago

When people want a full-stack framework, what they really want is an opinionated backend that interoperates seamlessly with their frontends in a way that empowers full-stack developers to easily build apps that can scale.

Ian Macartney
2 years ago

By leveraging HTTP actions with streaming, this chat app balances real-time responsiveness with efficient bandwidth usage. Users receive character-by-character updates to their own responses directly from ChatGPT, while other users see periodic updates, minimizing database bandwidth.

Sarah Shader
2 years ago

You'll often want to retrieve unique records from your database. While SELECT DISTINCT is the traditional way to do this in SQL databases, we've improved on this pattern in Convex by making it more consistent.

Nipunn Koorapati
2 years ago

Implementing application rate limiting when you have fast access to a database with strong ACID guarantees. Token bucket and fixed window, with fairness, burst accommodation and fire-and-forget support.

Ian Macartney
2 years ago

A cache is a non-authoritative representation of data maintained for performance reasons. Find out what these words mean and when you should care about them here.

Jamie Turner
2 years ago

Compare push-based load balancing with pull-based work stealing as scalable strategies for distributing resource-intensive workloads, such as running LLM models for AI apps.

Ian Macartney
2 years ago

Implementing "work stealing" - a workload distribution strategy - using Convex's reactive database.

Ian Macartney
2 years ago

Learn how to use Auth.js with your Next.js server and Convex backend to build a full-featured authentication system.

Michal Srb
2 years ago

Learn how to install and configure the Convex adapter for Auth.js as part of getting set up with Convex and Next.js.

Michal Srb
2 years ago

Earlier this year we ran a hackathon to find who could use Convex's features the best to build an application from scratch. From 2400 participants, Konrad Hylton pulled it off with Launchpie.

Wayne Sutton
2 years ago

Online migrations in Convex using mutations, including a Convex Component to manage them.

Ian Macartney
2 years ago

I want to share my mental model of databases:
- Databases are just big spreadsheets
- An index is just a view of the spreadsheet sorted by one or more columns
- Binary search over a sorted list is faster than a linear scan (for large lists)

Sarah Shader
2 years ago

This post will cover various aspects of operational maturity, and steps to take as your app grows up.

Ian Macartney
2 years ago

Learn about best practices for testing your full-stack apps - running on Convex or elsewhere!

Ian Macartney
2 years ago

We shipped a behind-the-scenes update that lets customers run 10x concurrent functions than they used to. Emma, who helped ship the update, provides the context, architecture, and impact.

Emma Forman Ling
2 years ago

A deep dive on how Convex's reactive database works internally.

Sujay Jayakar
2 years ago

Read this article to learn how you can build our open-source backend from source.

Nipunn Koorapati
2 years ago

Read this article to learn how you can develop against our open-source backend using our packaged binaries.

Nipunn Koorapati
2 years ago

Contestants have been hard at work with our Winter Hackathon that we ran with Devpost. In this post, we announce the winners and their prizes!

Wayne Sutton
2 years ago

By setting up dedicated tools, you can get actionable data to help understanding errors, performance, user behavior and allow you respond quickly when things change.

Ian Macartney
2 years ago

Before you burden yourself with “best practices” for large-scale companies, focus on what will reduce your feedback cycles and help you ship early and often. Think about your use case, not your toolbox.

Ian Macartney
2 years ago

There’s a new Convex helper to perform generic TypeScript filters, with the same performance as built-in Convex filters, and unlimited potential.

Lee Danilek
2 years ago

Convex recently released an open source version of the backend. We can use this to unit test Convex functions by running them with a local backend. These tests will work by running a backend locally, pushing your code, and using the `ConvexClient` to execute queries and mutations from your favorite testing framework and asserting on the results.

Sarah Shader
2 years ago

Patch all of your data in your database table with the bulk edit feature on the Convex dashboard, without writing migration code.

Ian Macartney
2 years ago

ESLint is a powerful tool that goes beyond simply type checking. We go over how to set it up and implement some basic workflows with the

Ian Macartney
2 years ago

Step by step guide to take a file URI provided by Expo media APIs and upload it to Convex in React Native.

Indy Khare
2 years ago

Which to choose, the expressive power of code, or the robustness of built-in database features? With Convex, you can have both. By eliminating the boundary between the application and the database, Convex provides a uniform and powerful way to model your entire backend data flow and security using plain ol' code.

Jamie Turner
2 years ago

I recently built a full-stack app called notesGPT. It allows you to record a voice note, transcribes it, and extract action items and display them as action items. It’s fully open source and comes equipped with authentication, storage, vector search, action items, and is fully responsive on mobile for ease of use.

Hassan El Mghari
2 years ago

As your app grows from tens to hundreds to thousands of users, there are some techniques that will keep your database queries snappy and efficient. I’ve put together a short list of the most common techniques used by teams scaling on Convex.

Ian Macartney
2 years ago

Learn how to automatically retry actions in Convex while also learning a little about scheduling, system tables, and function references.

James Cowling
2 years ago

Convex Ents is a library that provides: simpler ways to model and query related documents, ability to easily map and filter documents, enforcing unique field values, default field values, cascading deletes, soft deletion and more!

Michal Srb
2 years ago

Advice and resources for session tracking per-tab or per-browser via localStorage / sessionStorage using React Context, hooks, and some utilities to make your life easier.

Ian Macartney
2 years ago

If you have a more specific type than what you can express with Convex validators, you can still document that at the type level in Convex by casting once in your schema definition.

Ian Macartney
2 years ago

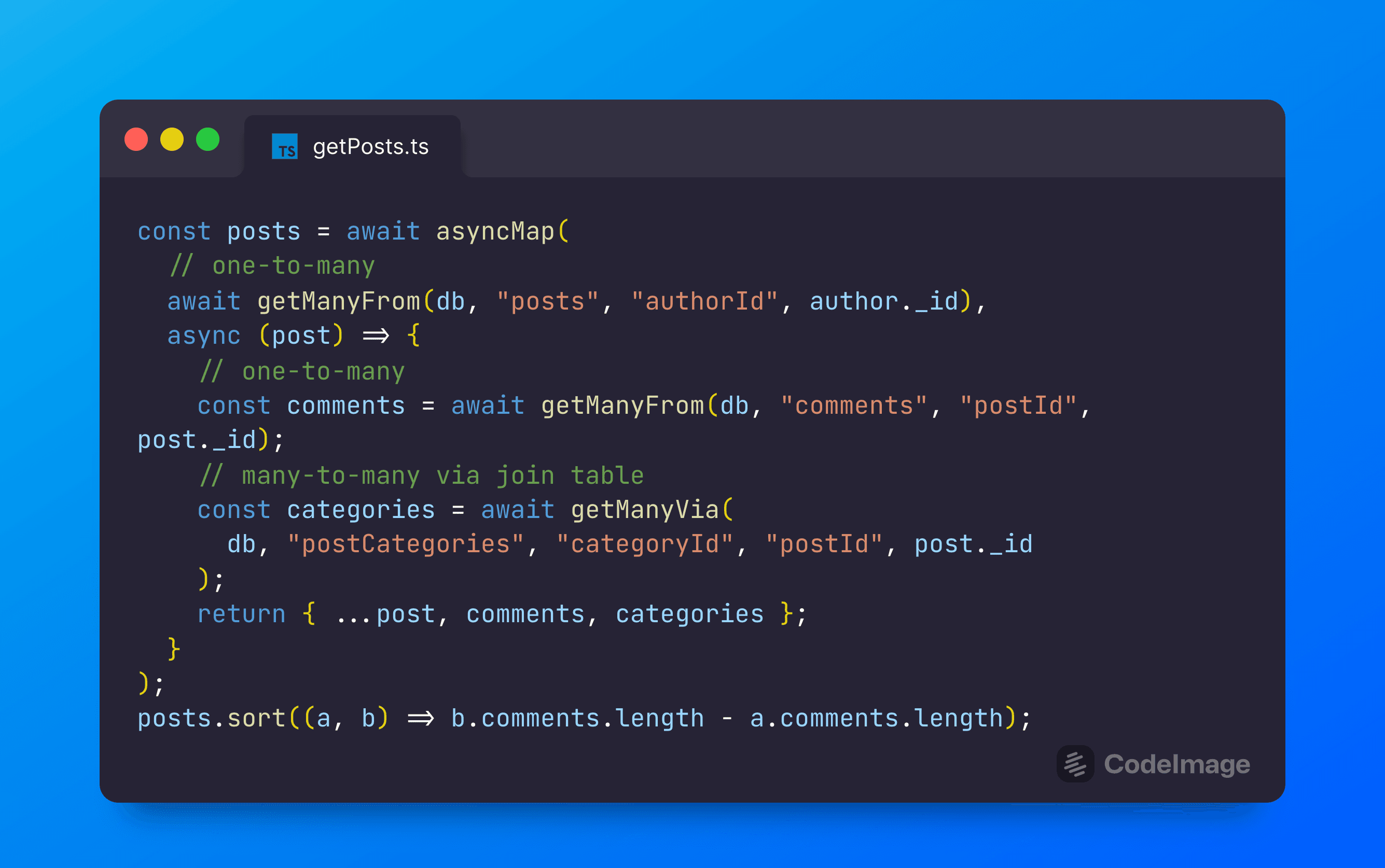
Traverse database relationships in a readable, predictable, and debuggable way. Support for one-to-one, one-to-many, and many-to-many via utility functions available in convex-helpers.

Ian Macartney
2 years ago

Use Zod with TypeScript for argument validation on your server functions allows you to both protect against invalid data, and define TypeScript types that propagate to your client. This can now be used as an alternative to the built-in argument validation on Convex.

Ian Macartney
2 years ago

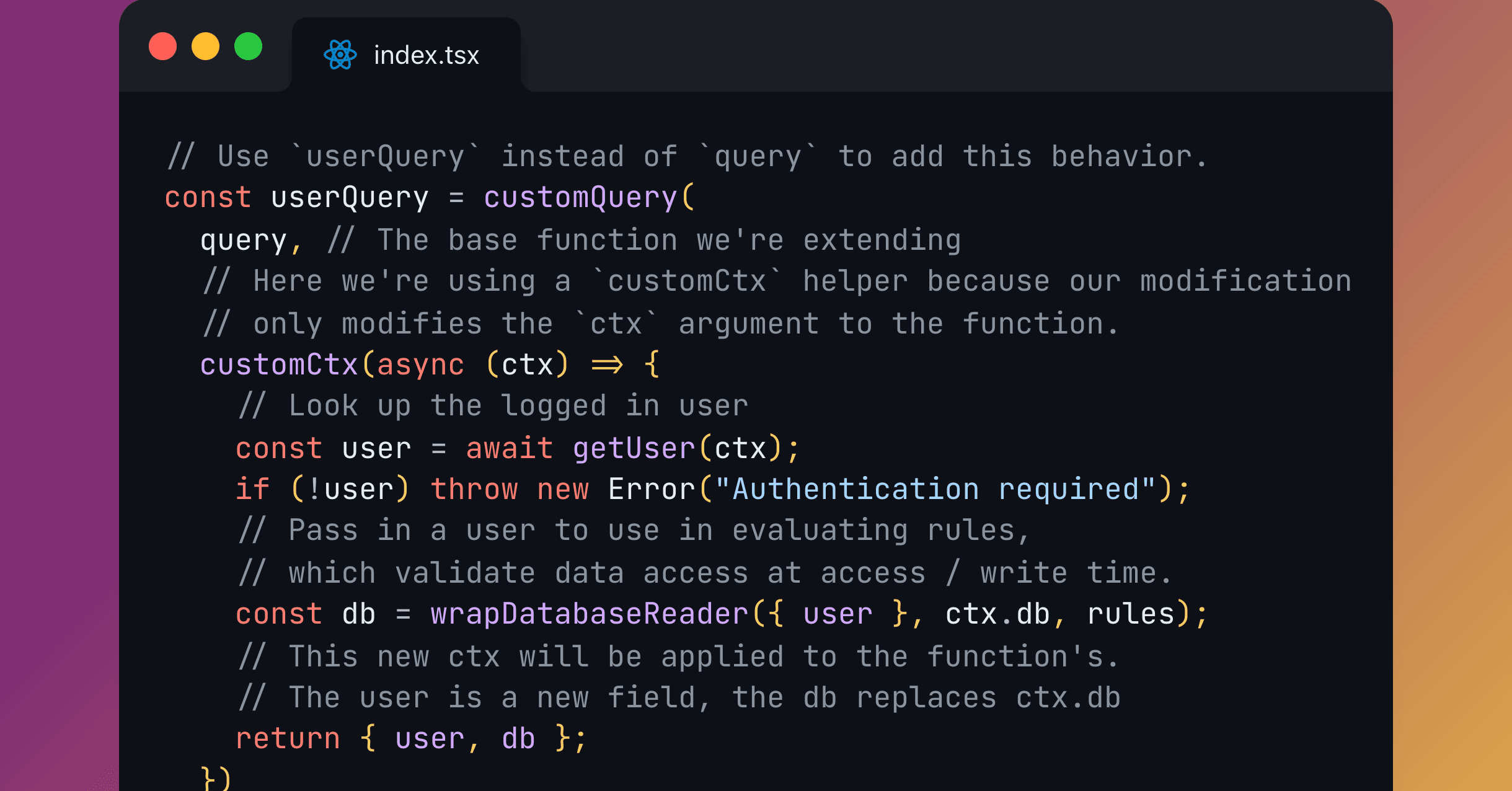
Re-use code and centralize request handler definitions with discoverability and type safety and without the indirection of middleware or nesting of wrappers. Use the new customFunction module in convex-helpers for your Convex TypeScript functions.

Ian Macartney
2 years ago

We hosted a hackathon for building features on top of a Notion clone created by CodeWithAntonio. Here are the results.

Wayne Sutton
2 years ago

Does your app need to limit the amount of users that can use it at a time? You might need to add a waitlist, which you will learn to build in this post.

Michal Srb
2 years ago

Syncing your Pagerduty instance with Slack is a good way to stay on top of your on-call schedule. We cover syncing Pagerduty information with a Slack channel.

Gautam Gupta
2 years ago

This year vector databases have sprung up like mushrooms to enable applications to retrieve context based on semantic search. A large portion of these applications have used the retrieved context to augment the ability of large language models (LLMs) in a pattern known as RAG. On November 7th OpenAI released its Assistants API, enabling the implementation of AI chat interfaces with context retrieval without needing a separate message store or vector database. Does this new API make vector databases obsolete?

Michal Srb
2 years ago

Convex is a full-stack development platform and cloud database, including built-in vector search. In this third post in our [series](https://stack.convex.dev/ai-chat-using-openai-assistants-api), we’ll build an AI-powered chat interface using Convex, with our own message storage and context retrieval.

Michal Srb
2 years ago

In this second post in our series, we’ll build an AI-powered chat interface using LangChain and its new Convex integration.

Michal Srb
2 years ago

On November 7th OpenAI released its Assistants API, enabling chat bot with context retrieval implementations without needing a messages or vector database. In this post, we’ll cover how to leverage this API to build a fully functioning AI chat interface.

Michal Srb
2 years ago

Learn how you can win cash prizes for building features on an open-source Notion clone.

Wayne Sutton
2 years ago

Now that we've launched Preview Deployments on Convex, you can test out backend changes easier than ever. But you may want to seed your project with data first, so let's go over how to do that.

Ian Macartney
2 years ago

There’s a new fastest way to start building a new app on Convex. Use our new magical command, npm create convex, to spin up a new Convex app from a preexisting template.

Convex
2 years ago

Launching our official Convex Fivetran connector.

Nipunn Koorapati
2 years ago

It's never been a better time to make your own town of AIs.

Ian Macartney
2 years ago

Stream GPT responses without brittle browser-based HTTP streaming.
Multiplayer reactivity, persistence, reactivity via Convex. Using OpenAI’s Node SDK server-side, and Convex's useQuery hook client-side.

Ian Macartney
2 years ago

Learn more about how AI Town works and how to customize it. In this post, we'll dig into how character identities are represented: how to alter them, and how to add entirely new characters.

Anjana Vakil
2 years ago

Learn how to build a full stack app with authentication without any third-party auth providers, using Convex and the Lucia library.

Michal Srb
2 years ago

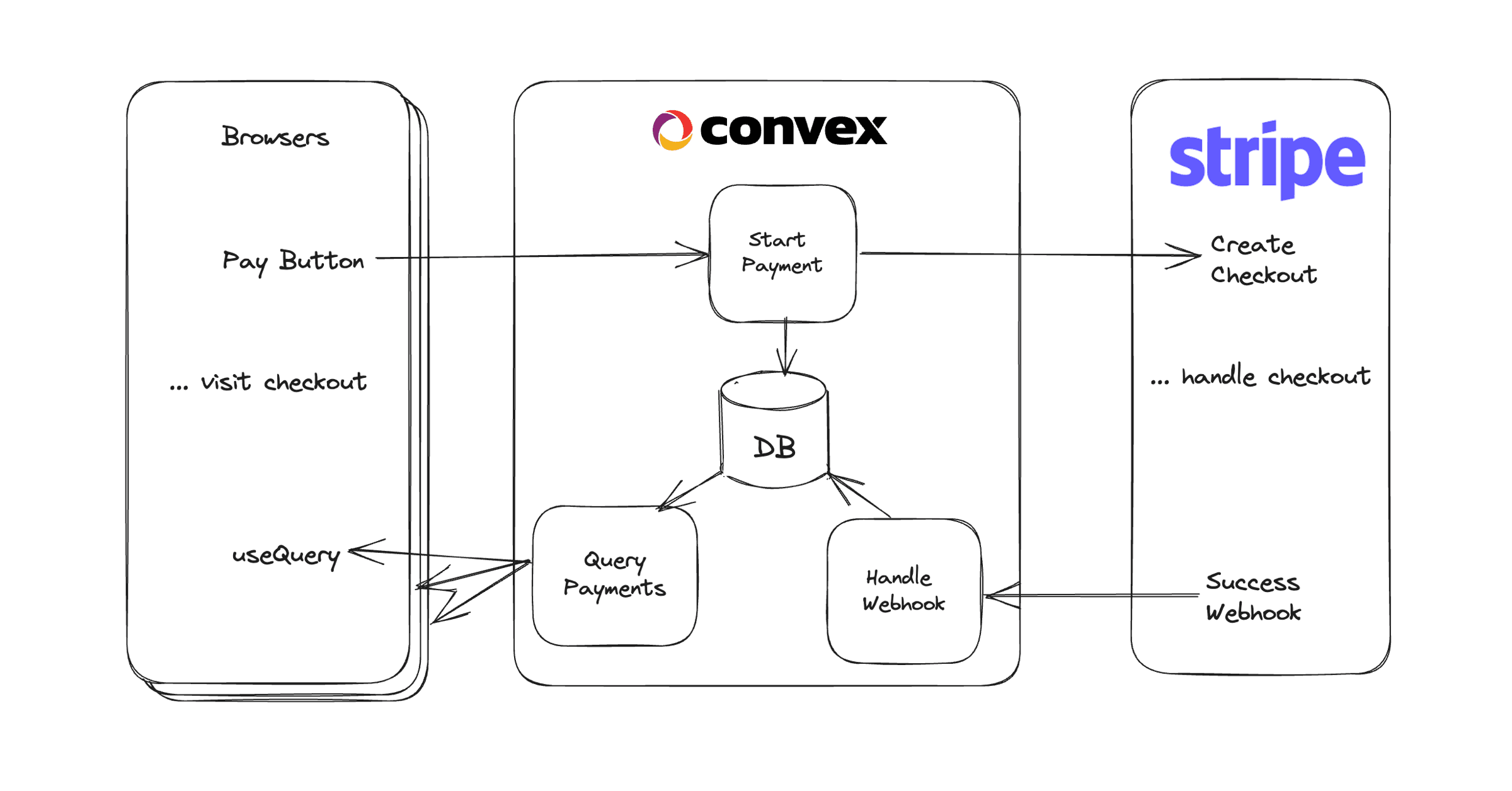
If you’re building a full-stack app, chances are you’ll want some of your users to pay you for the service you provide. How to use Stripe with Convex to get it done.

Michal Srb
3 years ago

Learn how to generate fake data for your dev deployments using the Faker library

Nicolas Ettlin
3 years ago

Pinecone and Convex are a good match when you're looking to build an application that leverages embeddings and also has application data.

Ian Macartney
3 years ago

Leverage Typeform while keeping the data in a powerful transactional application database.

Kate Rudolph
3 years ago

Embeddings, why they’re useful, and how we can store and use them in Convex.

Ian Macartney
3 years ago

Is your project in Airtable ready for more code and less no-code? I’ve published some code to help you migrate your data into Convex.

Kate Rudolph
3 years ago

If you've been itching to write Convex programs in Rust, your time has come. We take the new Convex Rust crate for a spin by writing a distributed system simulation of Santa and his team working together at the North Pole. Yes, really.

Jamie Turner
3 years ago

Add row-level security to your database access by wrapping database reads and writes in your Convex serverless functions.

Lee Danilek
3 years ago

In this post we’ll look at some patterns for structuring relationships in the Convex database.

Ian Macartney
3 years ago

Convex provides automatic type safety all the way from your database schema to your React app. How does it work? Hint: we use some wild TypeScript.

Alex Cole
3 years ago

There are as many ways to migrate data as there are databases, but here’s some basic information to set the stage.

Ian Macartney
3 years ago

Did you know you can use the Convex Dashboard to run functions, enter seed data, filter & delete data, upload files, and more?

Ian Macartney
3 years ago

Your document is safely stored, but search is coming up empty? Inconsistent search systems can really confuse users! Don't worry–in Convex, transactional search indexing ensures that users always get what they expect and your apps just work.

Jamie Turner
3 years ago

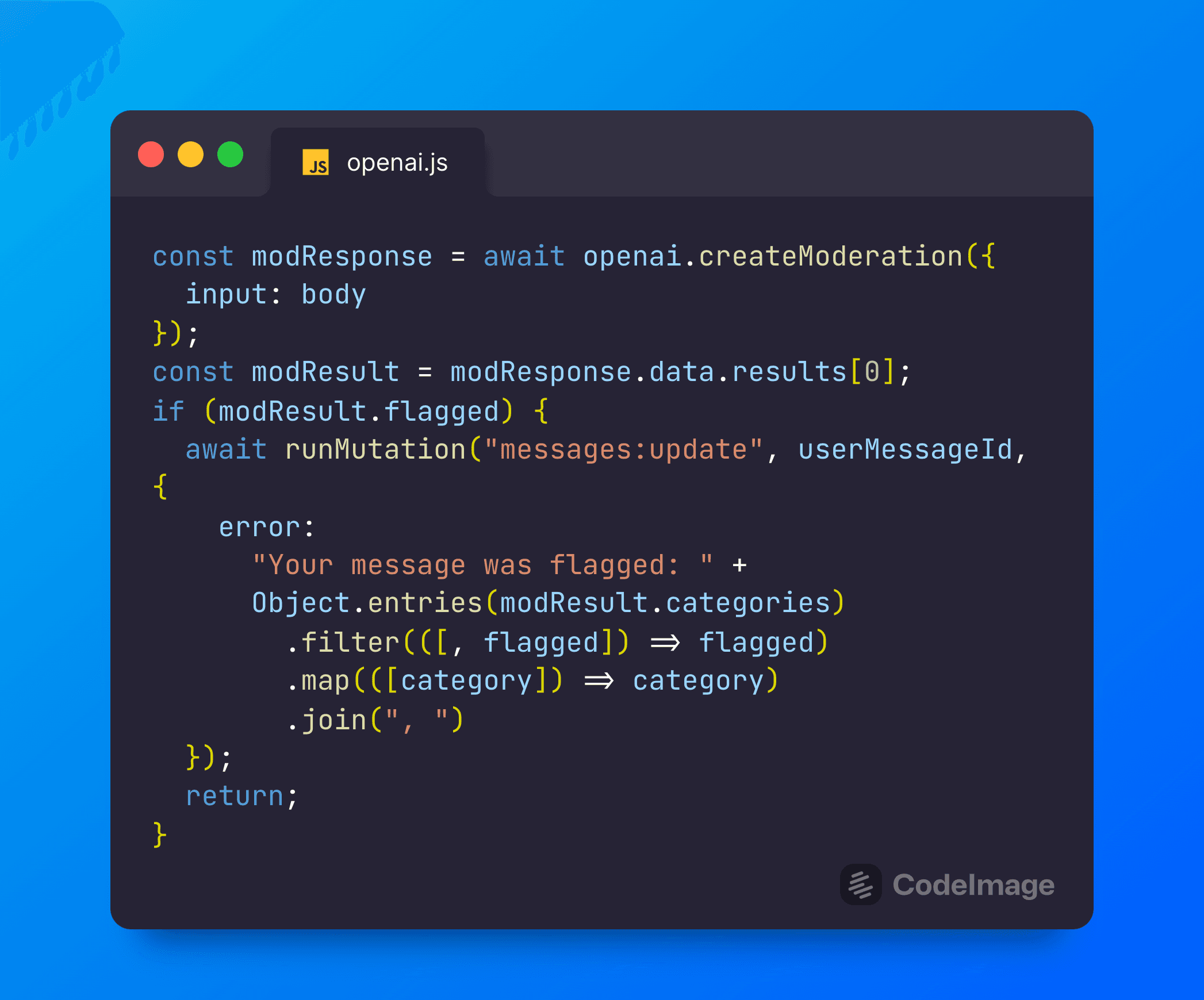
In this post, we’ll look at how to use the moderation API to flag messages before sending them to Chat-GPT, and patterns for handling these errors in a full-stack React app.

Ian Macartney
3 years ago

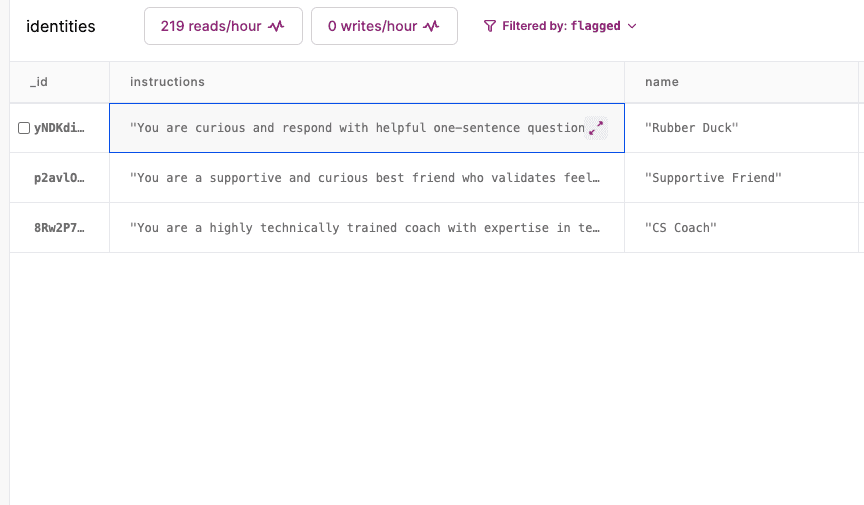
How to store multiple personalities Convex and provide them to the chatGPT API, enabling changing personalities mid-conversation. This is a follow-up to Building a full-stack ChatGPT app.

Ian Macartney
3 years ago

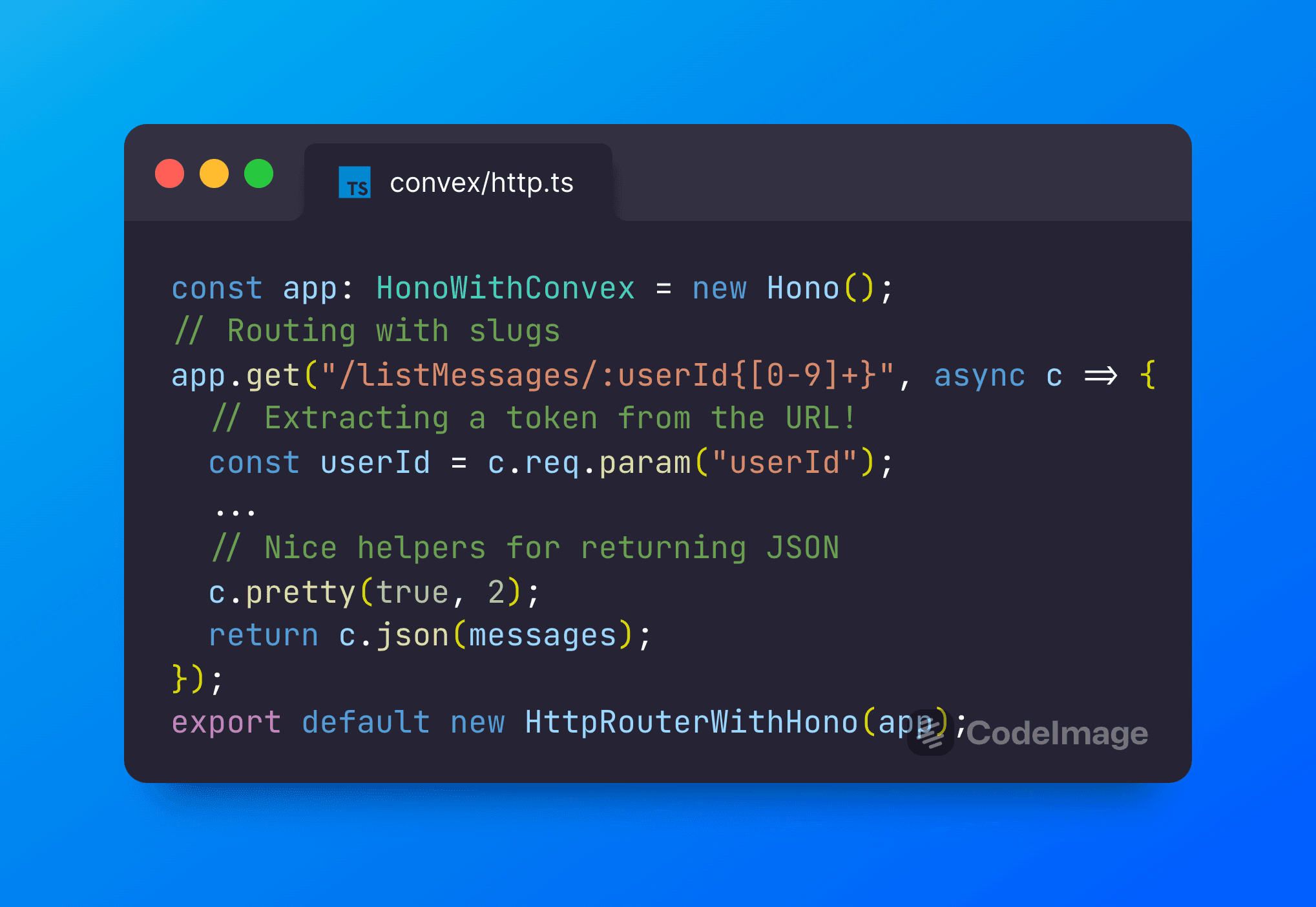
Adding advanced HTTP Endpoint functionality by extending Convex with Hono.

Sarah Shader
3 years ago

Let's build a full-stack chat app to talk to ChatGPT on its new API!

Ian Macartney
3 years ago

Reactive backends like Convex make building live-updating apps a cinch, but default behavior might be too reactive for some use cases. Not to worry! Let’s fine-tune the reactive dataflow of a Convex + React app to deliver a better UX.

Anjana Vakil
3 years ago

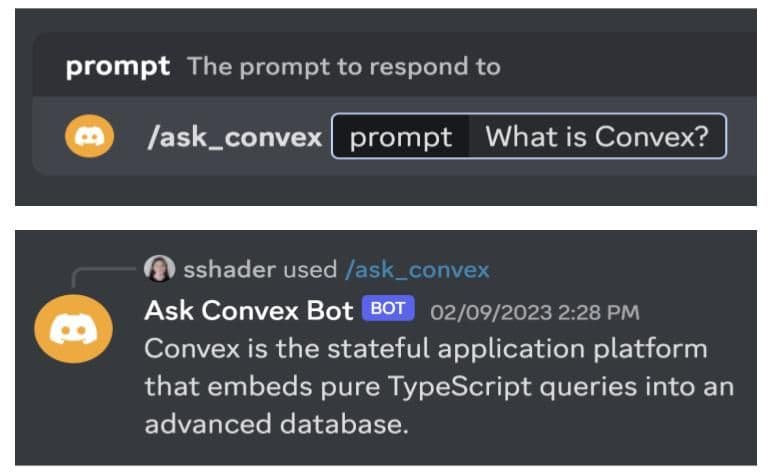
Convex provides client libraries for storing and interacting with data, but sometimes we want a third-party app like Discord to interact with data in Convex. In this post, we use webhooks to build a simple Discord bot powered by Convex.

Sarah Shader
3 years ago

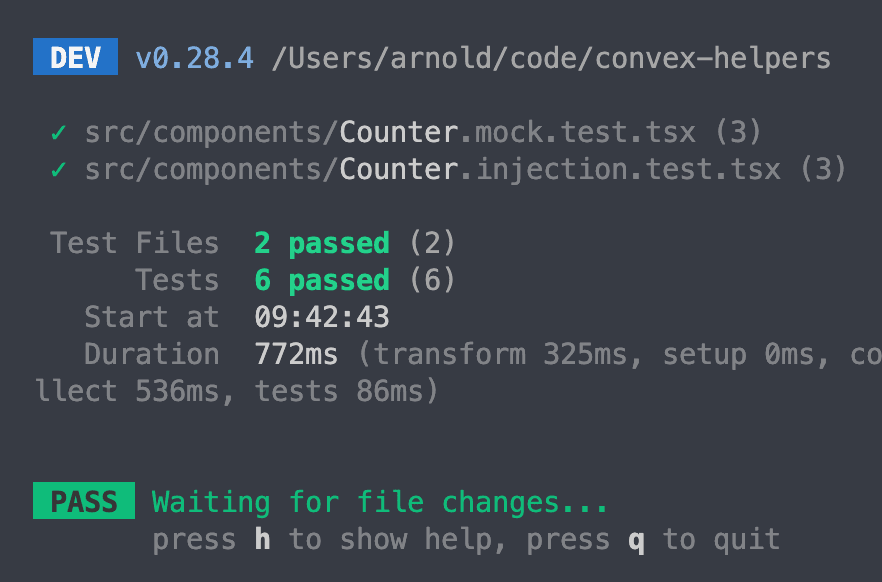
Oftentimes during testing we want to mock out our backend so we can unit test our UI components without talking to our actual server code.
In this article, we’ll explore options for testing React components that call Convex React hooks using mocking and dependency injection. To do this, I’ve written a sample TypeScript React app using the Vitest testing framework. The patterns presented in this post are also applicable to other JavaScript apps and frameworks.

Ari
3 years ago

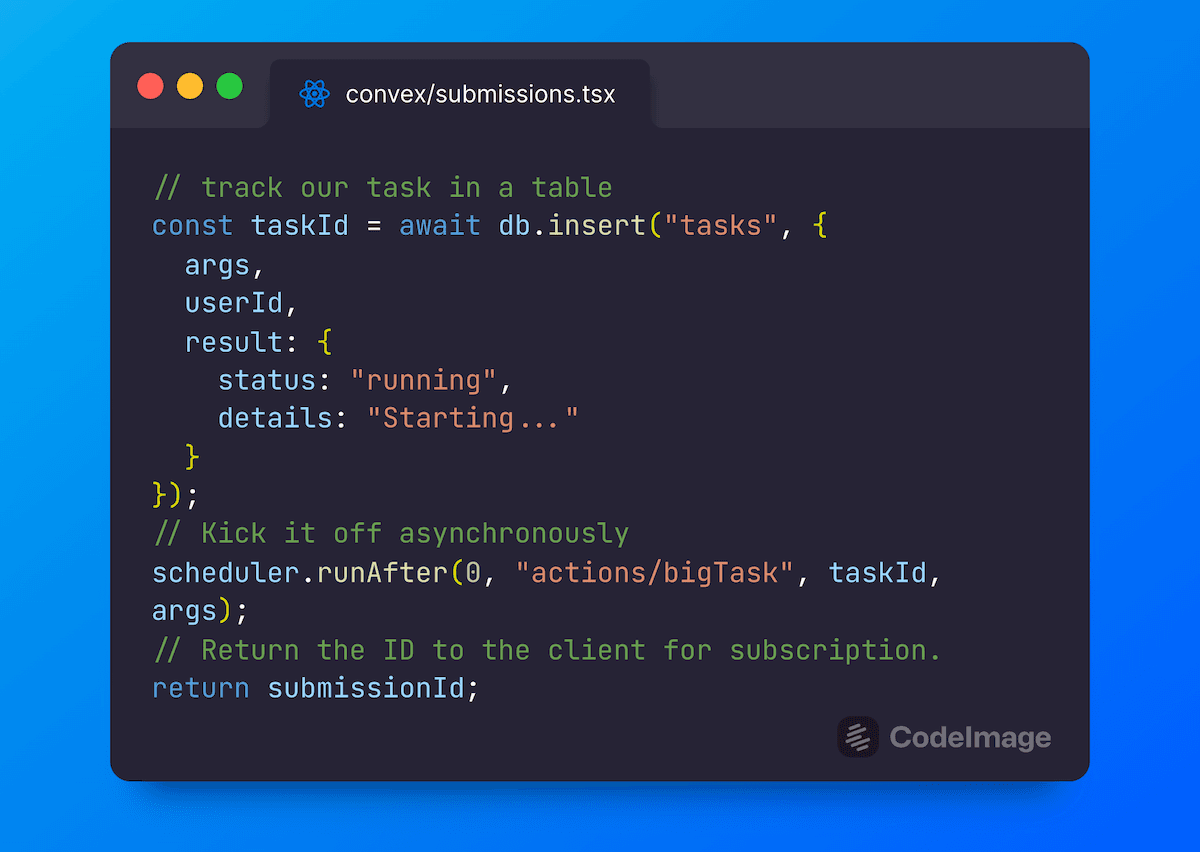
Implement asynchronous job patterns using a table to track progress. Fire-and-forget, cancelation, timeouts, and more.

Ian Macartney
3 years ago

Implementing end-to-end encryption on top of Convex to build a secret-sharing app.

Lee Danilek
3 years ago

Getting users to sign up for a new service before seeing any benefits is challenging. In this post, we looked at a couple of strategies for managing user information without requiring a login.

Ian Macartney
3 years ago

Use Convex to fetch an image from OpenAI’s image generation service based on a user-provided prompt.

Ian Macartney
3 years ago

Building multiplayer games requires a lot of synchronization logic and event systems. However, using Convex, we get a lot of this for free! Follow along here as we build a complex multiplayer game on Convex, leveraging its reactive-by-default queries, transactional mutations, backend storage, and scheduled functions.

Ian Macartney
3 years ago

SQL has been a part of computing for a very long time, and SQL-based database systems underly most of the world's applications. But recently, developers have been clamoring for something better, and it's time to move on.

Jamie Turner
3 years ago

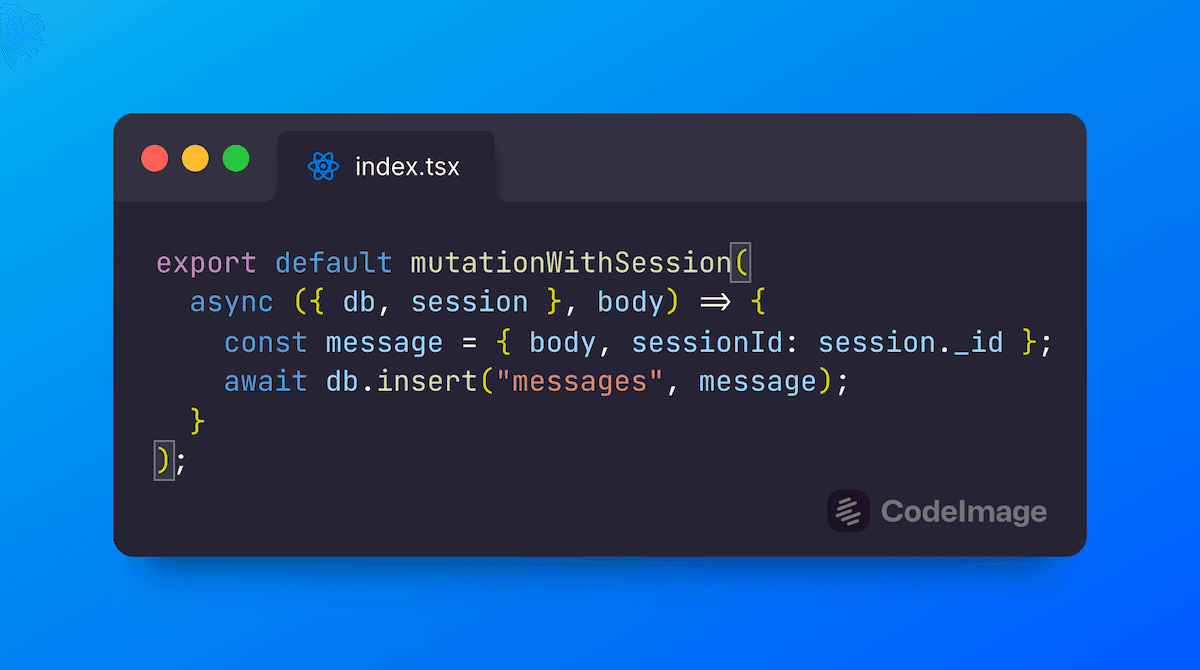
An approach to server-persisted session data with Convex, wrapping your server functions and storing a session ID on the client.

Ian Macartney
3 years ago

Function validation is important for a production app because you can’t always control which clients are talking to your server. See how to use zod to validate your Convex functions, using our withZod wrapper.

Ian Macartney
3 years ago

Convex middleware serves many purposes. Sometimes authentication, sometimes i18n. This time? Making sense (or nonsense) of emerging technology industry trends.

Jamie Turner
3 years ago

Using wrapper functions like withUser can help you organize your code into middleware-like blocks that you can compose to keep your function logic concise.

Ian Macartney
3 years ago

Implementing an "upvote" feature 4 ways with Convex.

Kate Rudolph
3 years ago

Some patterns for incorporating presence into a web app leveraging Convex, and sharing some tips & utilities I built along the way.

Ian Macartney
3 years ago

When your database supports ACID semantics, you're free to write code the intuitive way and ignore the complexities of concurrency and failure.

Jamie Turner
3 years ago

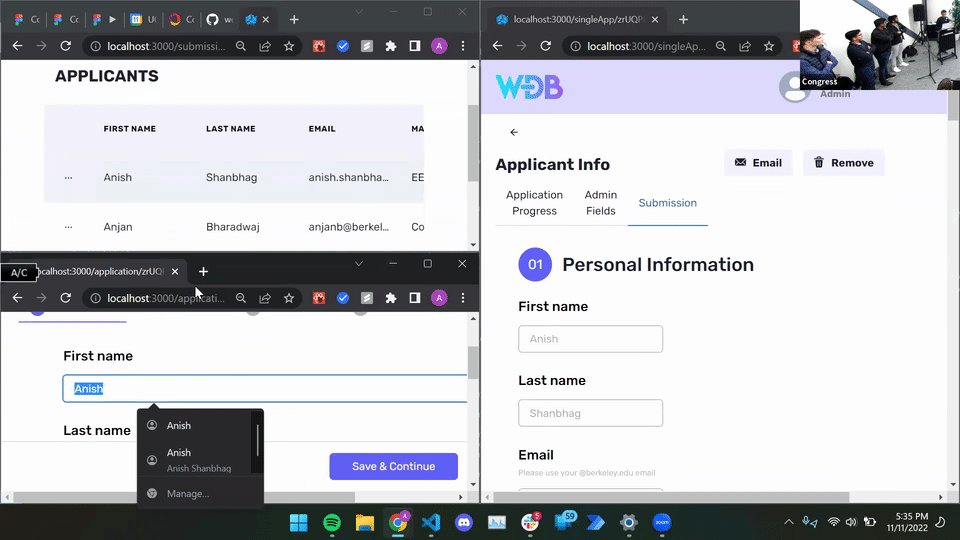
Working with Convex has made our development workflow so much more streamlined—we no longer have to worry about the complexities of traditional frontend-backend communication, enabling us to build out the core of our new application portal at a blazing-fast speed.

Web Development at Berkeley
3 years ago

Paginating over large datasets is tricky when the data is changing. Naive approaches result in missing or duplicated data. The trick is to rewrite limit queries (fetch 5 items) into range queries (fetch between cursors). Convex handles this automatically!

Alex Cole
3 years ago

For write-heavy applications, use single flighting to dynamically throttle requests. See how we implement this with React hooks for Convex.

Ian Macartney
3 years ago

Convex 0.5.0 introduces built-in support for actions — arbitrary lambda functions that run in a Node.js environment on the Convex cloud. We use the term action to differentiate these functions from Convex mutation and query functions, which enable transactional writes and dynamic subscriptions that update whenever data changes.

James Cowling
3 years ago

Today we’re going to talk about how to flip features on and off remotely using a clever use of the reactive nature of Convex queries.

Ian Macartney
3 years ago

The serverless movement has eliminated so many problems but it has left application developers with the hardest one of all: managing distributed state.

James Cowling
3 years ago

How do I ensure my Convex database queries are fast and efficient? When should I define an index? What is an index?
This document explains how you should think about query performance in Convex by describing a simplified model of how queries and indexes function.

Alex Cole
4 years ago

Why does anything really need to run on the server anymore? And even if it does, do I, the developer, need to be so involved?
Yes! Even in a serverless world, the backend computing context being a real, discrete environment that you have control and influence over is not only necessary but hugely beneficial.

Jamie Turner
4 years ago

You don’t have to worry about the platform locking you into a decision that seems convenient at first but is a headache to deal with later.

Indy Khare
4 years ago

While making Fast5, Convex's wordle-style multiplayer racing game, we ran into several interesting challenges. This week, let's dig into managing the combination of local and global state.

Jamie Turner
4 years ago

At Convex, we're creating a platform for managing global state for web developers. Unsurprisingly, we've found one of the best ways to improve our platform is to actually build stuff with it!

Jamie Turner
4 years ago

Relational databases are powerful tools for persisting data, but using them to build interactive web apps requires a lot of work. A web app architecture built on a relational database is an entire cluster of databases, backends, caching nodes, and Pub/Sub servers. And even after you invest in all of that infrastructure you'll still need to explicitly define your database schema upfront and write cumbersome SQL queries.
At Convex we believe that web developers shouldn't have to worry about any of this. We can handle the servers, caching, and reactivity and you can focus on your product.

Alex Cole
4 years ago

On Cloud Firestore, you'll have to do some acrobatics to integrate with React and listen for realtime updates. Down the road, you'll find your app full of slow loading experiences from request waterfalls and your database full of half-committed mutations.

Alex Cole
4 years ago

Ideas around immutability, purity, and dataflow programming are quietly saturating our technologies like Bitcoin and React. And while these early inroads are enabling exciting new ways to build large and dependable applications, there is still much to do to realize the full potential of this revolution.

Jamie Turner
4 years ago